With so much information available online, it’s crucial for your content to look great on desktop and mobile platforms promptly and in the highest quality to meet modern standards.
That is why the idea of a headless CMS was born. A headless CMS development is the game-changer in the world of web development. Not only does it empower businesses to manage and deliver content across various platforms effortlessly, but it also provides unmatched security.
What Is a Headless CMS – Why Do You Need It?
CMS – content management system allows non-technical minds to publish, manage, and update the filling of their website. A CMS has a user-friendly interface and control panels for you to be your own person when working on your content.
A typical CMS lets you:
- use an interface similar to the usual Word or Google Documents
- insert images into the article
- link documents to one another
- have many people edit and work on your website’s content
More advanced CMS boasts such features as version history, extended managing content functionality, etc.
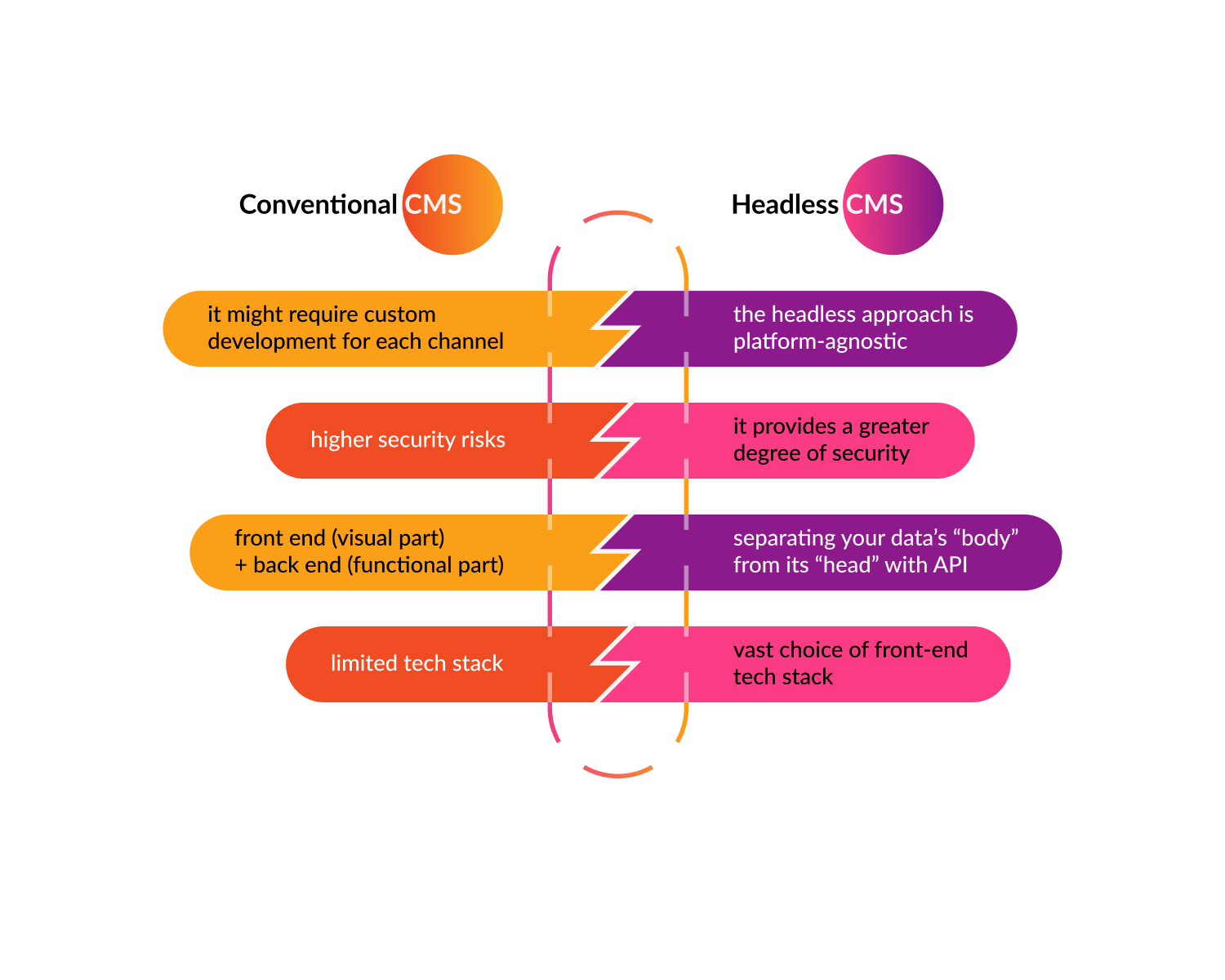
When it comes to CMS types, we would like to single out two types:

Conventional CMS has the front end (visual part) and back end (functional part) of the website connected and interdependent, so making changes to such a website might pose a challenge and take more time and money. It also cannot be possible without developers’ intervention.
Separating your data’s “body” from its “head” is referred to as “headless” computing. During headless CMS development, developers may pick a tech stack that meets the demands of your project and then let you freely publish content to different platforms. Content is kept in a storage “body” that may be easily separated from the display layer, or “head,” in a headless CMS system.
This separation provides a great degree of flexibility. There are no worries about how it will affect the front end, and content editors are free to reuse their material on any number of different devices as the headless approach is platform-agnostic.
Headless CMS: The Main Advantages

It Facilitates Multichannel Content Distribution
In today’s fiercely competitive marketplace, multichannel marketing is crucial, and a headless CMS development may help businesses distribute customized content across many media.
For instance, a headless CMS may adjust to various screen sizes of mobile devices and desktops while using the least amount of data possible. As a result, businesses can provide better user experiences as their websites or applications load faster.
The more multichannel marketing you can conduct, the more customers you will attract. Headless CMS can help you achieve your goal of extending your reach across platforms.
Scaling Is Simpler
A website’s content management system must keep up with demand as traffic increases and load web pages timely. All of this must take place without sacrificing system performance. Headless CMS is designed for scalability because it can manage massive data and deliver web pages more quickly. This may boost a website’s traffic and SEO, key marketing metrics.
No Coding Experience Necessary
Instead of depending on developers to administer their sites, marketers and content creators may do it themselves thanks to headless CMS development, which needs far less technical expertise than conventional systems.
Content managers may add new pages and graphics with headless CMS without waiting for developer answers or adjustments. This makes it possible for businesses of all sizes, regardless of coding expertise, to profit from a headless CMS’s scalability.
Reasons to Choose Headless CMS
Fantastic cross-channel functionality
A CMS was first created with webpages in mind, which was then enough. A conventional CMS’s primary function is to manage content for websites. However, current customers receive information and communicate through additional channels, such as mobiles or smartwatches. Therefore, we require more than conventional software building to provide a positive customer experience.
Yet, headless can get around these issues. With headless CMS, the content may be reused several times and will always be consistent throughout platforms. This technology’s increased scalability makes reaching more consumers with personalized information faster and easier.
Affordable Solution with a Future Prospect
Knowing that a headless CMS facilitates you to future-proof your apps by isolating the front end from the back end is reassuring because doing so is necessary to keep up with advancements in the digital age.
This makes it easier, if necessary, to repurpose initiatives across platforms. Your content can be organized and reorganized at any time. Quintagroup developers can easily interact with various components of the current tech stack and leverage APIs to connect all of them when using a headless CMS.
Improved website performance
The design of headless websites prioritizes performance. Because the initial display may load rapidly and then be filled with information, an application framework like React+Django or React+Node.js can be more efficient than a monolithic system. A monolithic system necessitates a time-consuming bootstrap procedure to finish loading a page.
Quintagroup has all the expertise to develop a headless cross-platform CMS for your project. We would use Flutter or React Native, or Capacitor with Ionic for a mobile-friendly experience and Electron to ensure a great look and functionality on a desktop.
When it comes to faster loading and smoother performance – headless CMS is your best friend.
Enhanced security by separating frontend and backend
Because of its detached architecture, a headless CMS is considered more secure than a conventional CMS. The front end and the back end work closely together in a typical CMS, sharing the same server and database.
Alternatively, A headless CMS clearly marks the line between the front and back end. The frontend, responsible for showing users content, retrieves data through mediators (APIs) from the backend. Because of this separation, a hacker would not have immediate access to the backend or the sensitive information kept there, even if the frontend layer were to be hacked.
Headless CMS significantly reduces the danger of unwanted access and safeguards the security of valuable information by separating the backend.
Real-World Use Cases: Headless CMS Development
Netflix: To organize and share its enormous library of video material, Netflix takes advantage of a headless CMS. Thanks to the headless CMS, they can quickly edit and share content across several platforms and devices, providing a consistent UX.
The New York Times: The New York Times manages its web pages using a headless CMS. All their media channels can readily get content thanks to the headless architecture. This makes it possible for them to provide their readers with customized, engaging material in the most efficient, eye-pleasing way possible.
Airbnb: The accommodation postings in Airbnb’s worldwide database are managed through a headless CMS. Thanks to the headless design, they can efficiently refresh and show listings across a range of platforms and devices, resulting in an enhanced and coherent UX.
Some businesses have gained advantages, including more flexibility for future expansion, quicker content production, cross-platform content delivery, and greater content management efficiency.
Frameworks Quintagroup Uses to Develop a Headless CMS
At Quintagroup, we create headless CMS using a variety of frameworks, including:

- Django – simple, dependable, and scalable Python-based web framework.
- Wagtail – a well-liked Django-based CMS framework that provides content editors with a simple and straightforward user interface.
- Strapi – a Node. Js-based headless CMS framework, open-source.
- React – a well-known JavaScript user interface library for dynamic appearances of your CMS.
- Next.js – a React-based framework that offers server-side rendering and the opportunity to create static websites.
- Node.js – a JavaScript runtime environment that lets JavaScript code be executed on the server.
With these platforms, Quintagroup can create efficient and scalable headless CMS solutions customized to each client’s needs.
Summary
Wrapping up, headless CMS development is a revolutionary concept in the field of web development. Businesses can easily manage and deliver information across various channels using it, as it offers unparalleled security and flexibility.
Quintagroup developers can employ whatever technology is required for a project without worrying about how it will influence the look by separating the front end and back end.
An appealing alternative, a headless CMS’s cross-channel functionality ensures coherent content across platforms while at the same time being reasonably priced and future-proof.
Greater security and improved website speed are some essential benefits of a headless CMS. Well-known businesses like Netflix, The New York Times, and Airbnb take advantage of a headless CMS. This serves as proof of its reliance and beneficence.
Teams at Quintagroup develop effective and scalable headless CMS solutions customized for each customer. Count on us to build a headless CMS that will enrich your app and provide users with a smooth experience.
Contact us for more details.
