
Introduction
The product can be used to add new responsive views for NG Collection Portlet. quintagroup.slidertemplates adds several templates: Carousel, Shelf, Vertical and Horizontal Tabs, contentSlider and qgCarousel that can customize information display. Now you don’t need to involve developer to use several custom views with collective.portlet.ngcollection. Just assign different view for each newly created portlet via it's Edit form.
Installation
The newest release (version 1.4 and higher) is suitable for Plone 5.
If you want to use quintagroup.slidertemplates with Plone 4, please pin product’s version - 1.3.x (according to the latest release before 1.4 - e.g. 1.3.2) in your buildout:
[versions] quintagroup.slidertemplates = 1.3.2
For 1.3.x version details see Github.
Usage
quintagroup.slidertemplates is simple in usage, just follow the steps:
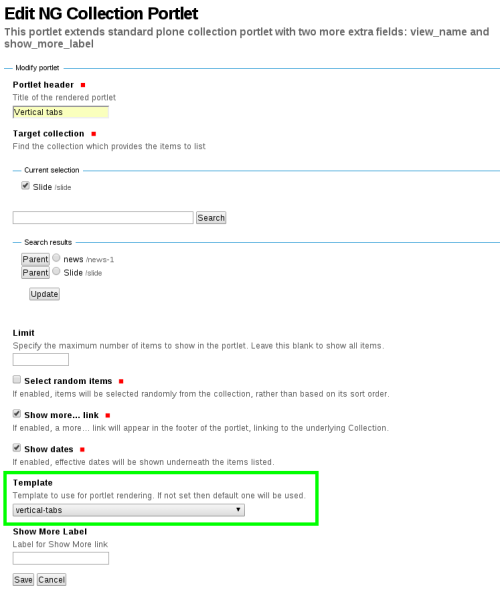
- Use Manage portlets menu on the toolbar or add /@@manage-portlets to URL of the desired webpage.
- Choose NG Collection Portlet from the “Add portlet...” drop-down menu.
- Add any previously created collection.
- Choose one of the offered templates: carousel, shelf, vertical or horizontal tabs.
- Save portlet.

Views for NG Collection Portlet
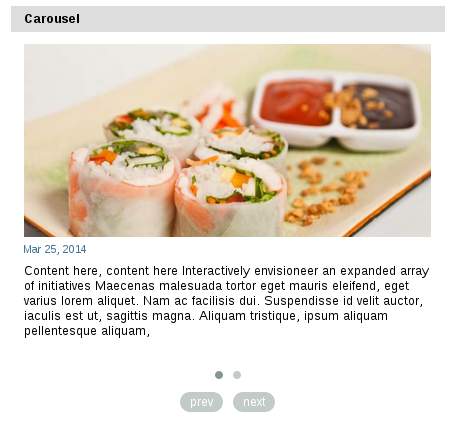
Display collection in a beautiful carousel. Slide between items using prev/next buttons. Place carousel where you need on the page to highlight the most important information.

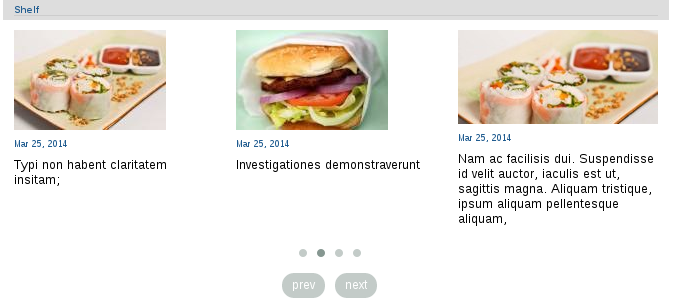
Shelf template allows to view several items of collection simultaneously in one container. It is fully responsive. By default this view displays three items on desktop, two - for the tablet, and only one item for mobile devices.

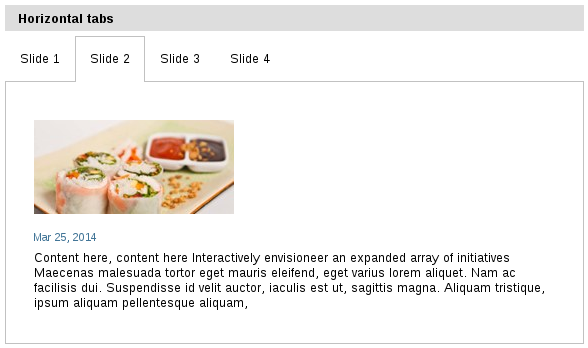
Horizontal Tabs mimic tabs behaviour. Item's name is displayed in horizontal row, by clicking on them you can switch between collection items.

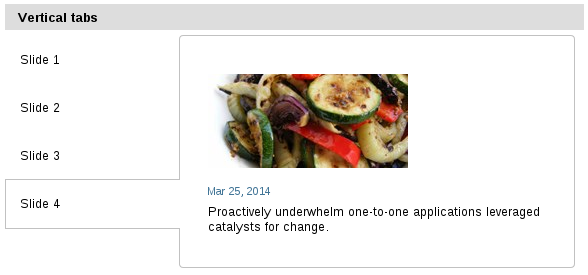
Vertical Tabs display item's name vertically, allowing to quickly navigate collection.

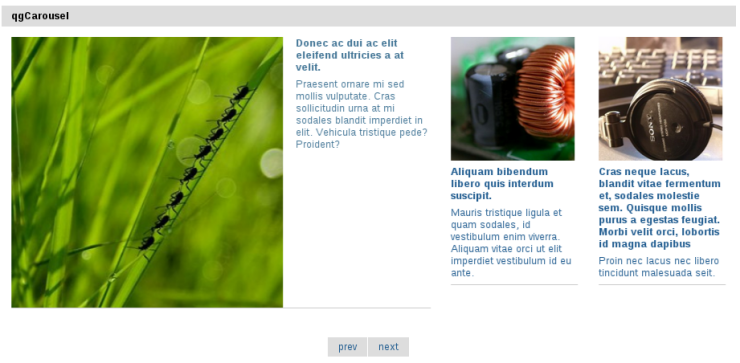
qgCarousel template allows to view three items of collection simultaneously in one container. It is fully responsive, so number, disposition, size and text length can change according to the screen resolution.

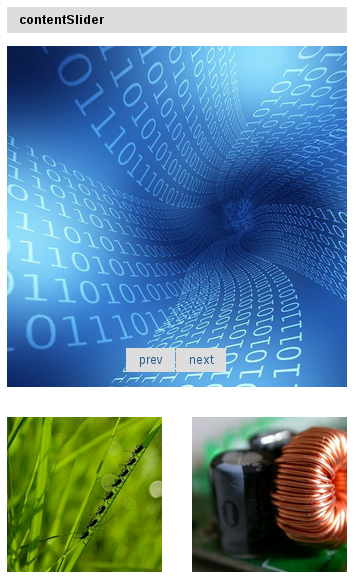
contentSlider template also allows to view three items of collection simultaneously, but two of them are situated below the first. It is recommended to use this template only in portlets in portal columns, not in panels.

Supported Plone versions:
- Plone 4.3
- Plone 5.0
