The following tutorial covers changing of Chameleon Theme top image on a Plone 4 website. See more instruction for different Plone versions in Replace Chameleon Theme top image in Plone 3 and Replace Chameleon diazo Theme Top Image tutorials.
- How to change top default image
- Can image hight be changed?
- How to set different top images for different folders?
- Examples, included into the Chameleon skin
1. How to change top default image
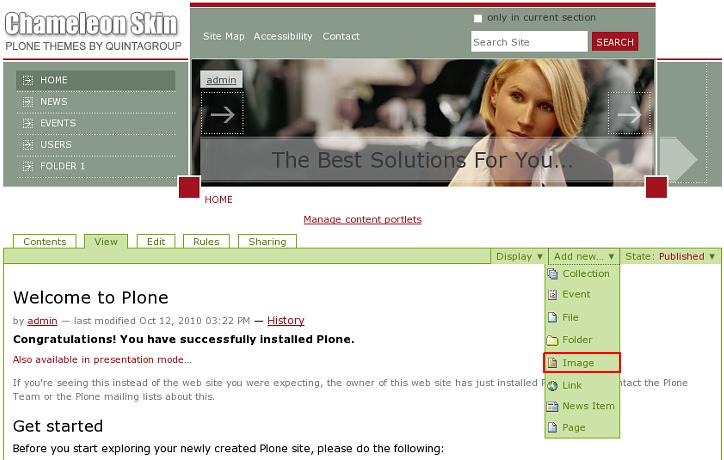
To change the top default Chameleon theme image add an image with top-image.jpg shortname into the root of the site. For this select Image from Add new... drop down menu:

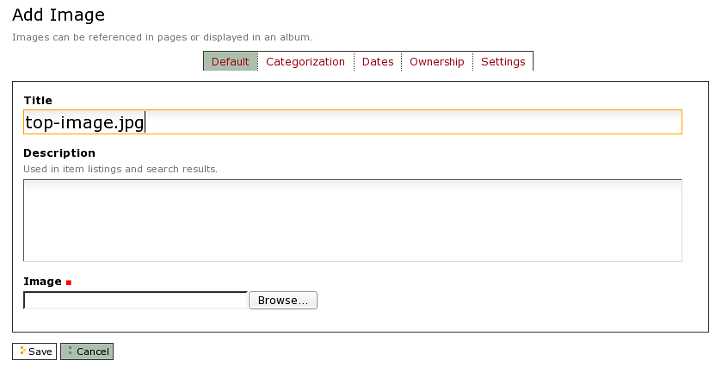
Give a title to the image top-image.jpg, and upload the image:

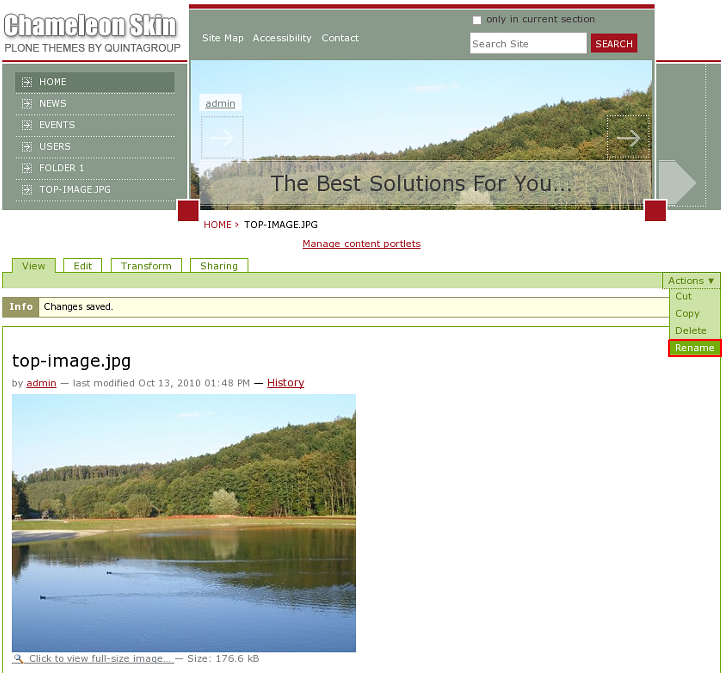
Save it. Make sure image shortname is top-image.jpg. If not, select Rename from Actions drop down menu and change the shortname to top-image.jpg. Now you will see a new image instead of the default one on the top area. This image will become a default one and will be displayed all over the site unless a folder has its own image.

2. Can image hight be changed?
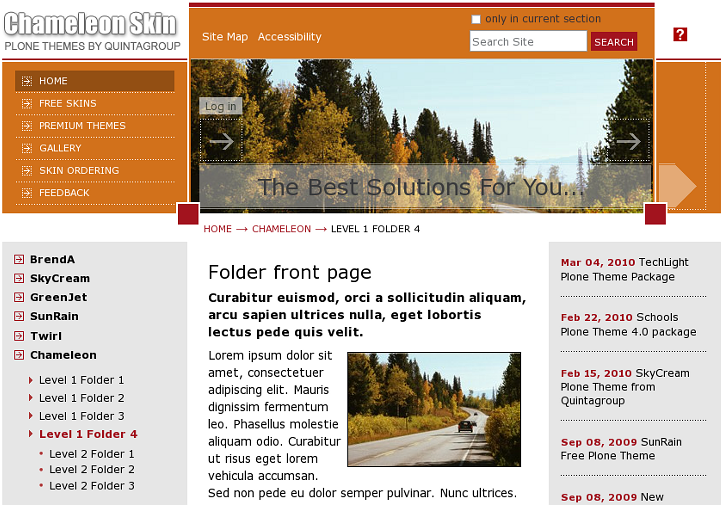
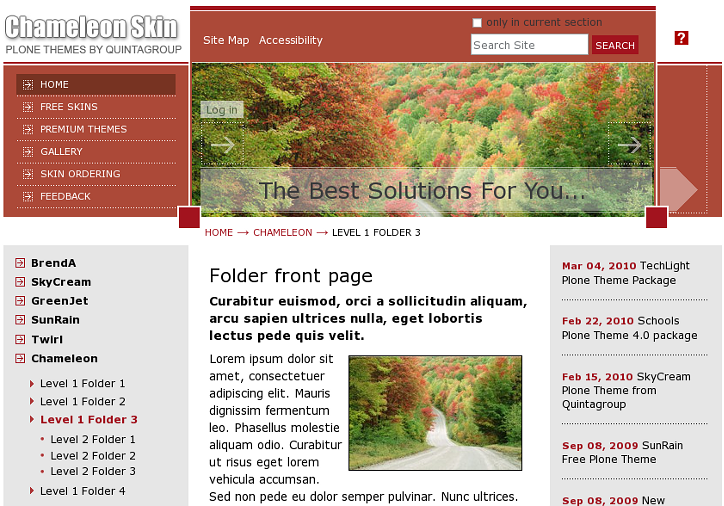
Image hight is automatically set, depending on the number of tabs in the global navigation. For example, when we have initial skin look, it has 4 tabs displayed by default:

And when we add 4 more tabs into navigation, image becomes higher:

3. How to set different top images for different folders?
Every folder can have its own image displayed on the top area. For that, add an image with top-image.jpg shortname into it, and this image will be displayed instead of the default one only in the current folder.
4. Examples, included into the Chameleon skin
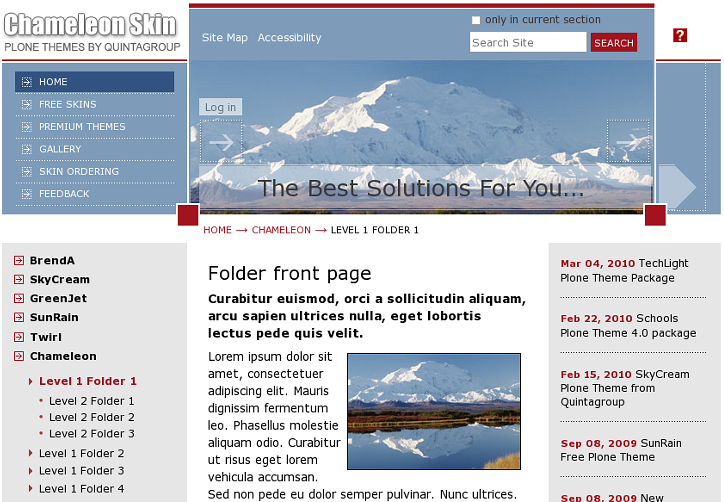
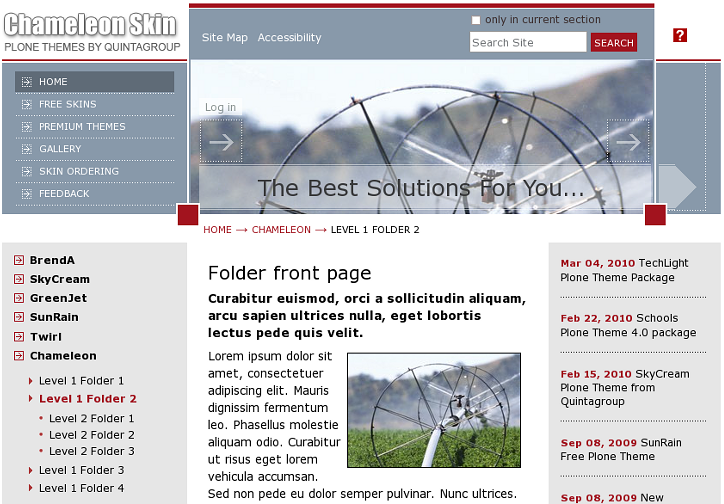
Chameleon Theme comes with additional images that might be used on the site's top area for different site sections. They are in the import folder of the quintagroup.theme.chameleon package (quintagroup -> theme -> chameleon -> import). You can add those images to site subsections as explained above. To get the best results we suggest using these images together with the colour schemes changes, i.e. apart from uploading top image image also change colour scheme for each subsection. The following are examples of site subsections with additional images uploaded and colour scheme changed:
1) skinBackgroundColor #7e9cba, skinBackgroundHoverColor #325382

2) skinBackgroundColor #8899AA, skinBackgroundHoverColor #5F6B77

3) skinBackgroundColor #AC4938, skinBackgroundHoverColor #773322

4) skinBackgroundColor #D2711B, skinBackgroundHoverColor #934F13