The following tutorial covers customization of Chameleon Plone Theme colour scheme on a Plone 4 website. See more instruction for different Plone versions in Colour Scheme Customization in Plone 3 and Diazo Chameleon theme color scheme in Plone 4.1 tutorials.
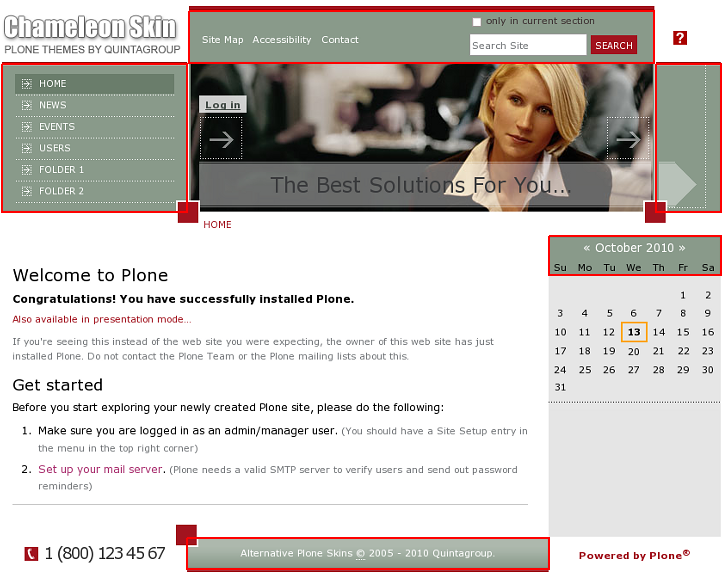
Chameleon Plone Theme colour scheme can be customized: you can change theme basic color, displayed in site's top area, portlet headers and site footer, and the hover colour.

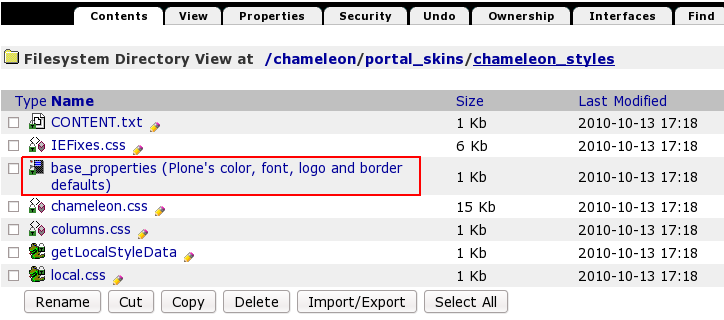
To change skin basic color go to chameleon_styles folder in ZMI and open the containing base_properties document, that includes information about Plone's color, logo and border defaults:

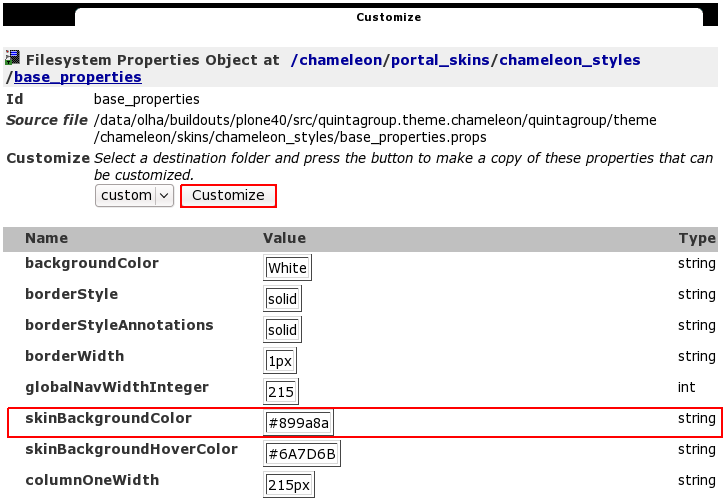
There is skinBackgroundColor value that defines main theme colour. To change theme basic color - press Customize button:

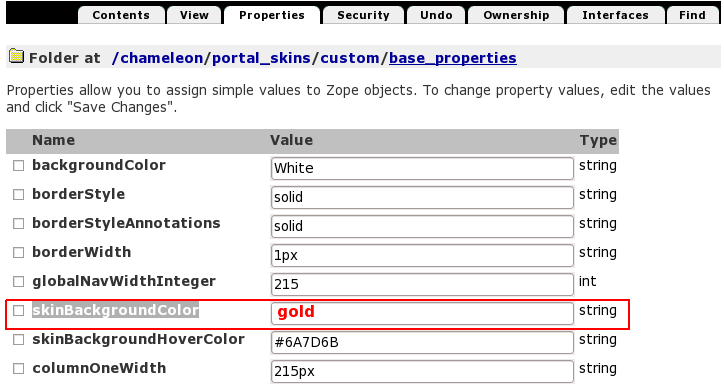
In the opened window change skinBackgroundColor value to, for example, gold (this can be either colour name or its code):

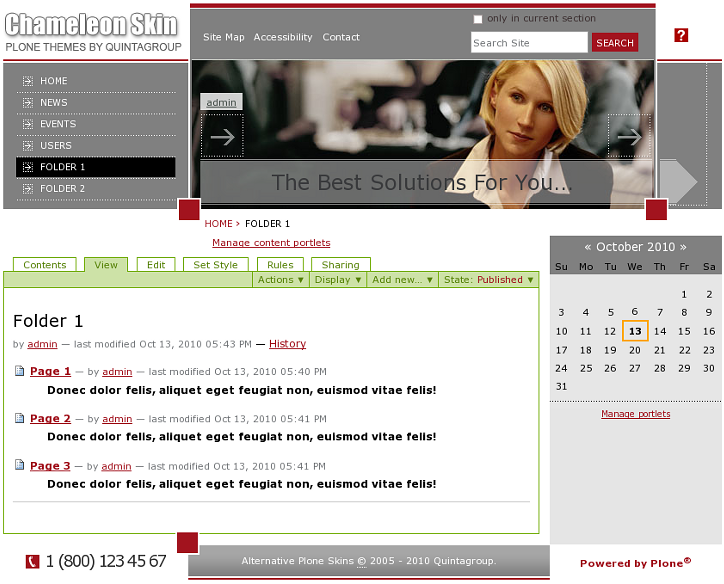
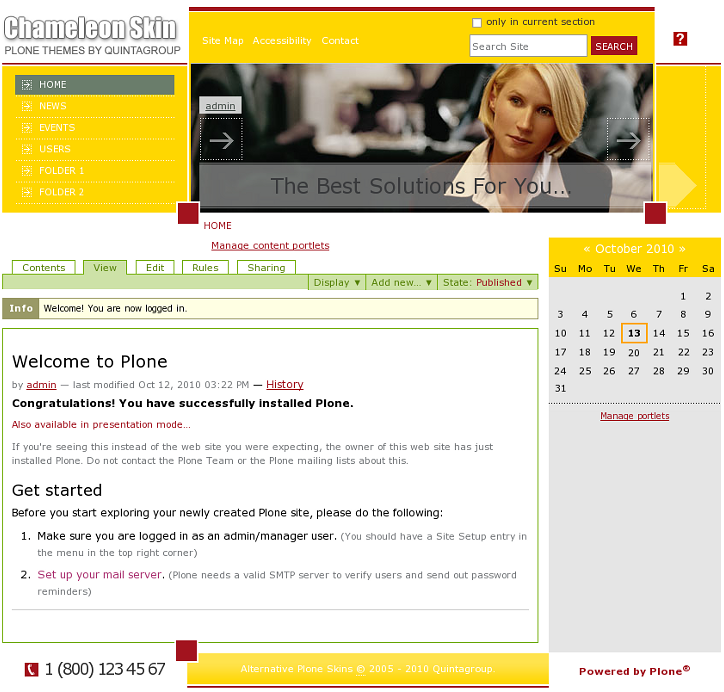
Save changes. Now return to Plone Interface and you'll see your changes applied: skin basic color changed to gold:

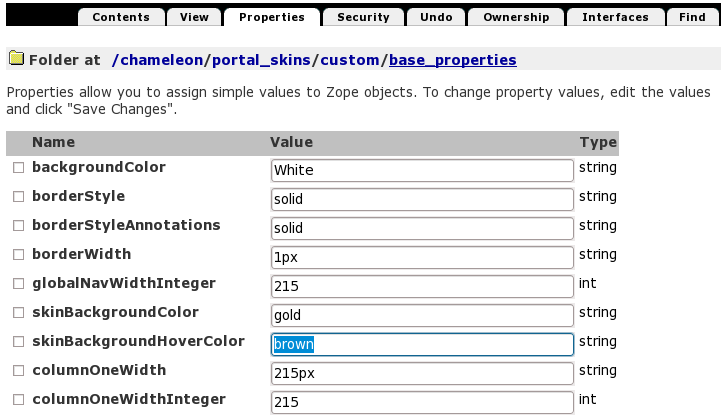
Having changed the basic color you should change skinBackgroundHoverColor as well, that defines selected & hover tabs color. This can be done in the same base_properties document. Change skinBackgroundHoverColor to what you need, e.g. brown:

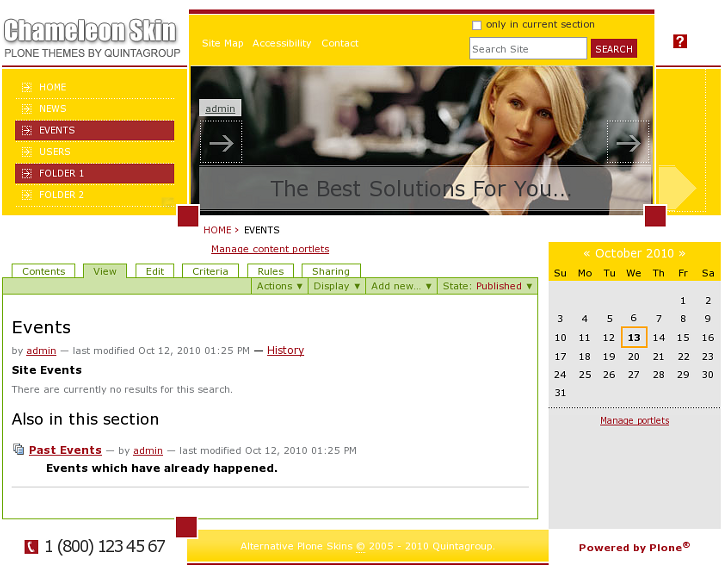
Save changes. Go back to Plone interface and see new colors implied: selected & hover tabs color is brown now:

How to set color for a folder
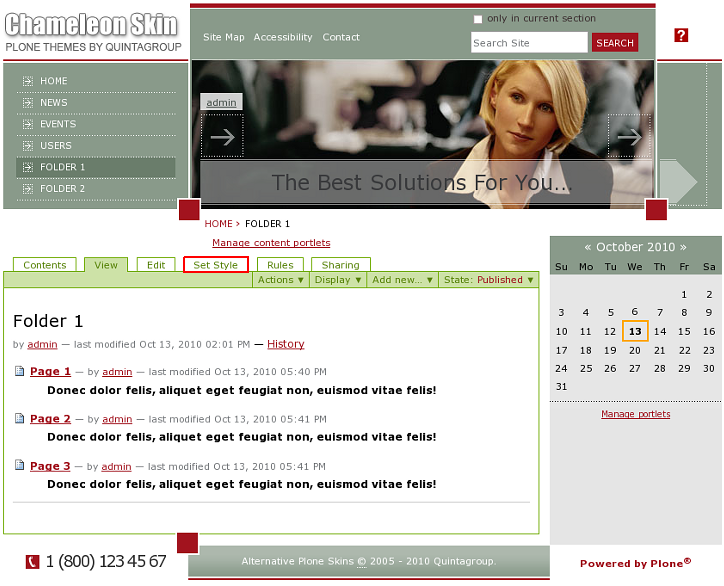
You can change the look of a subsection, not influencing the skin general look. To do this - go to the folder you want to set colours for and switch to Set Style tab.

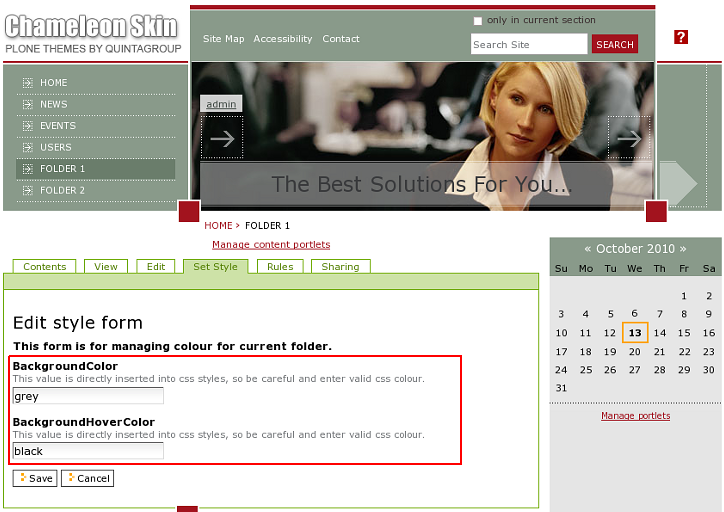
Provide BackgroundColor and BackgroundHoverColor values and save changes.

Now this folder will have different colours than the rest site.