The following tutorial covers changing of Chameleon Plone Theme columns width on a Plone 4 website. See more instruction for different Plone versions in Chameleon diazo theme column width customization in Plone 4.1 and Column Width Customization in Plone 3 tutorials.
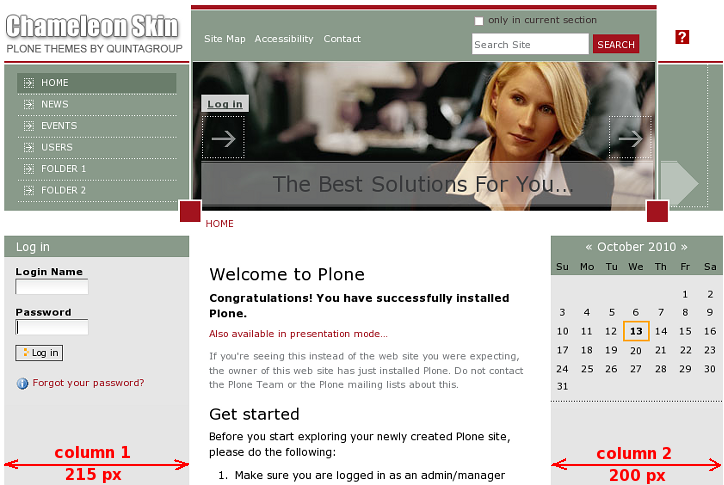
Content area on a site with Chameleon Theme installed is subdivided into columns: column one and two are usual portlet columns with content area between them.

We can change column width by defining first and second column width, then content area width will be is generated on the basis of the other two, while site width remains unchanged.
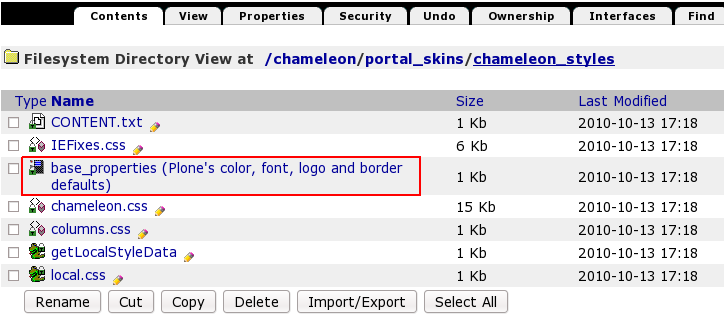
Open base_properties file in chameleon_styles folder:

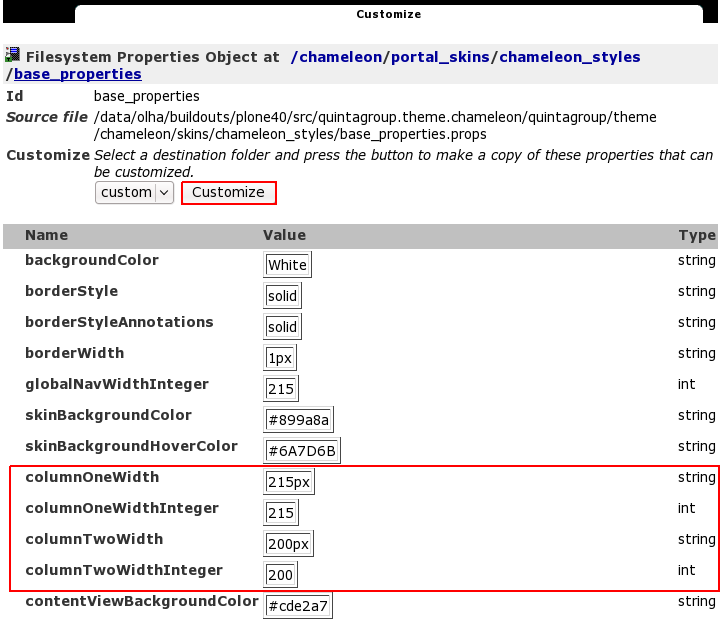
Now column one width is 215px, column two width is 200px. To change these numbers - press Customize button.

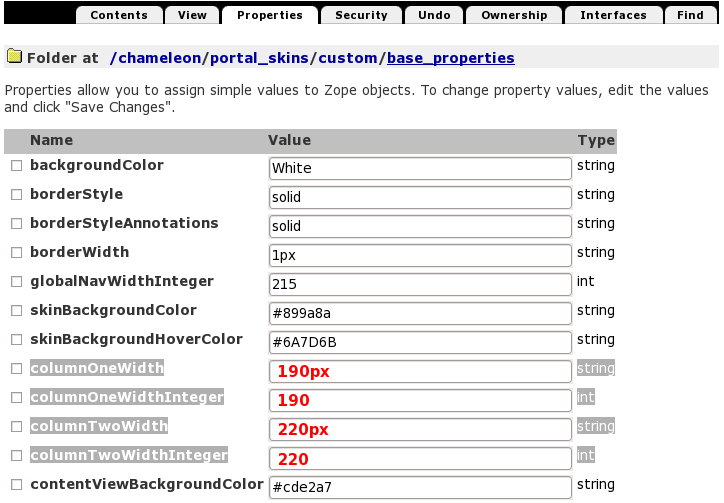
In the opened window change columnOneWidth value from 215px to your new column width, and columnTwoWidth from 200px to new value. Do not delete px.
If you change columnOneWidth or columnTwoWidthvalue you should change the corresponding columnOneWidthInteger and columnTwoWidthInteger value as well, but no px here. The numbers in ColumnWidth and ColumnWidth Integer lines should coincide so that skin view is not broken.
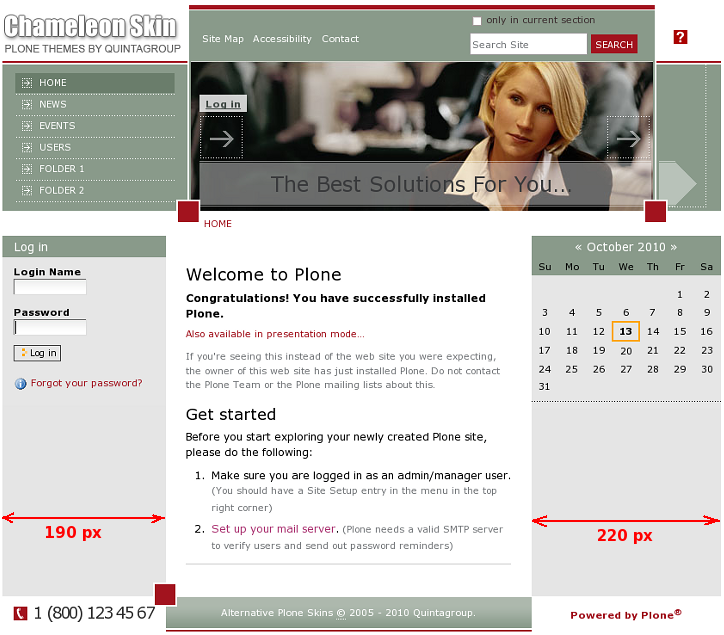
Let's put, for example, columnOneWidth value = 190px, then columnOneWidthInteger value = 190. And columnTwoWidth value = 220px, then columnTwoWidthInteger = 220.

Save changes. Now return to Plone Interface and you'll see your changes applied: column one narrowed (from 215 to 190px), column two widened (from 200 to 220px).