The following tutorial covers adding content image to SkyCream theme on a Plone 3.3 or Plone 4.0 website. Diazo SkyCream theme allows displaying image carousel in that place - see How to insert image carousel to SkyCream diazo theme in Plone 4.1 tutorial.
1. Front Page Content Image
SkyCream theme can include an image above site content area. This image is used can be displayed on all site sections unless they have different one set. Default image size is 589 px width and 351 px height.

In SkyCream theme version for Plone 3 - this image with photo.jpg shortname is located in a site root. In Plone 4 you can add such image to site root, and give it photo.jpg, photo.gif, or photo.png shortname.
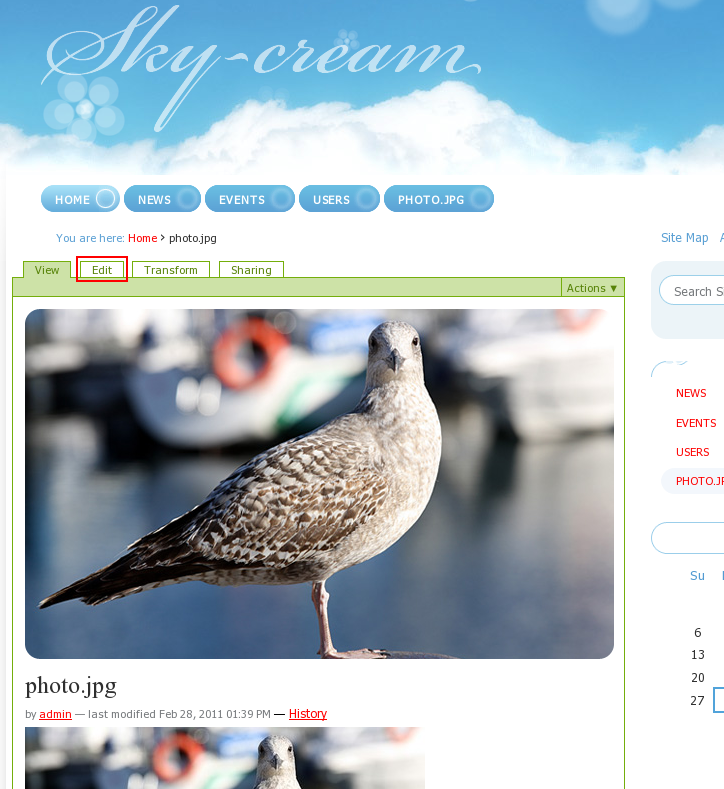
To change this image simply go to its edit form and upload different image instead.

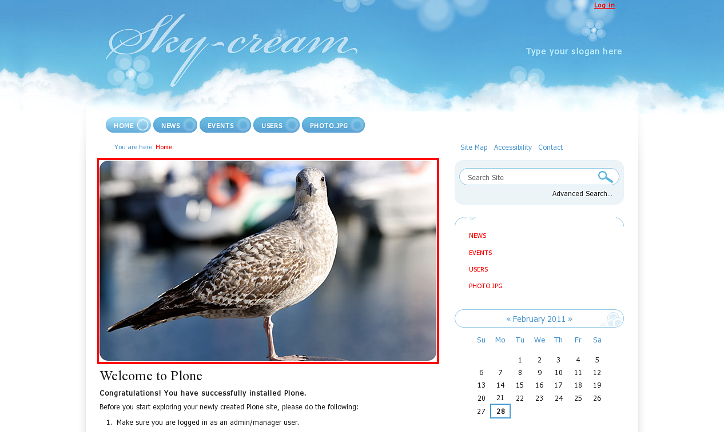
After you replace this image with a new one - your content area will now look this way:

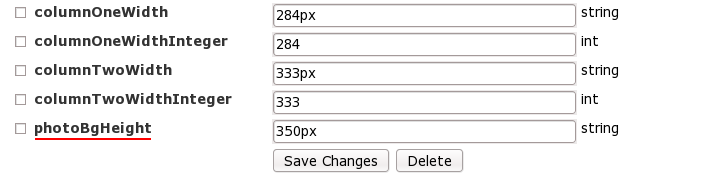
Default content image size is 589*351 px, this is the area reserved for content image. But content image width depends on the second column width. The wider column is - the narrower content image will be. Content image height depends on photoBgHeight in base_properties. See more detailed information on customizing columns width in base_properties in How to change SkyCream columns width section.

Let's for example set photoBgHeight value as 200px, then our content image will be much lower:

2. Site Section's Content Image
You can use different images within page content in different site sections. For this add image, named photo with one of the following extensions: .jpg, .gif, .png into the corresponding folder. This image will automatically get rounded corners.
3. Example Content Images
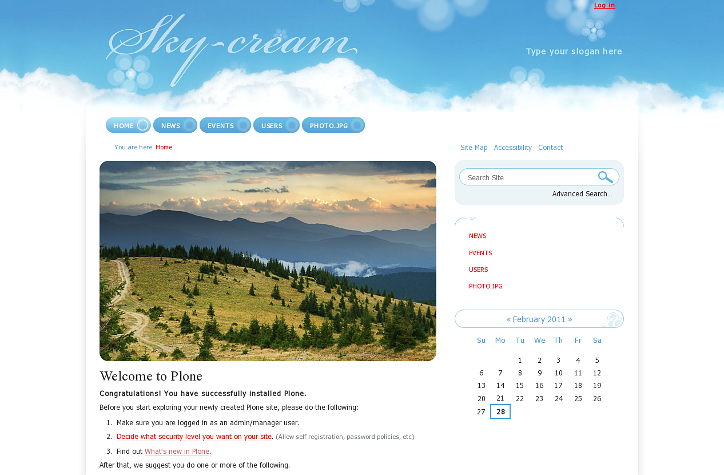
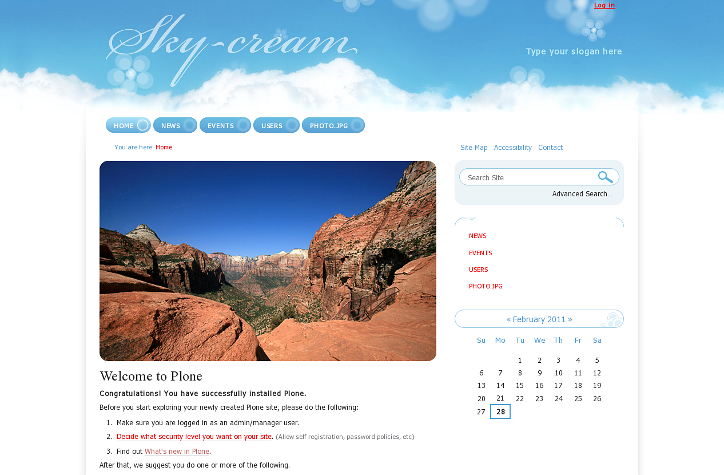
SkyCream Plone Theme includes 3 content images that can be found in src folder of a theme package. You can use those images on site inner pages or instead of the default one on the home page. This is how your site may look like with those images: