The following tutorial covers customization of Business4 Plone Theme colour scheme for site sections on a Plone 4 website. Instruction for Plone 3 website - see in Business4 Color Scheme for Subsections in Plone 3 tutorial.
You can alter Business4 Theme section look by changing its basic color, that will change login link text color, search/login portlet buttons background color, content heading text color.
When you add new content to the site, it will automatically get default color scheme, the one that is on the front page. You can change the base color of a subsection, not influencing the skin general look.
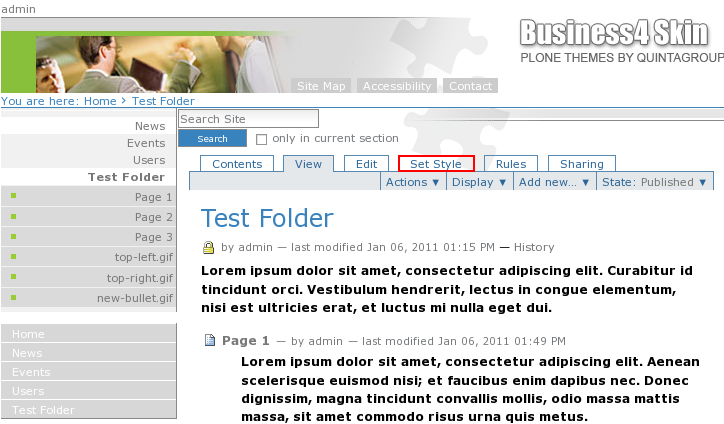
Let's take as an example Test Folder we dealt with in Section 3 of this tutorial. Open that folder and switch to Set Style tab:

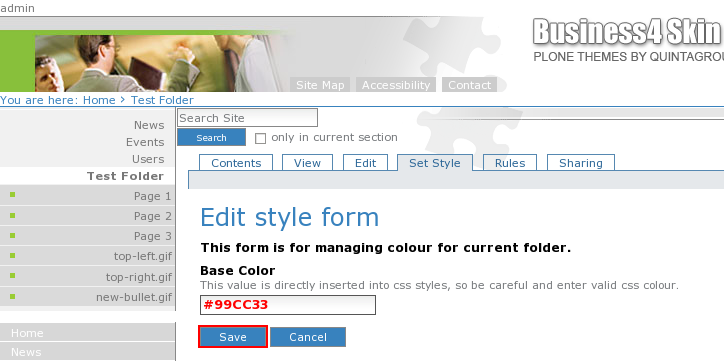
Provide Base Color value that defines section's color scheme. This can be either color code (e.g. #99CC33) or its name (e.g green) And save changes.

Now you will see changed color for H1 header, search box, breadcrumbs, login link (when not logged-in):

This color scheme will now be applied to all content within Test Folder.
