This tutorial covers customization of Twirl Plone Theme on a Plone 3 website. For customizations in:
- Plone 4.1 - see Twirl Plone Theme customization in Plone 4.1 tutorial
- Plone 4 - see Twirl Plone Theme customization in Plone 4 tutorial
This Plone tutorial consists of several parts, in which you will find explanations about how to customize Twirl Plone Skin to your needs. Use the navigation on the right to navigate through all tutorial sections.
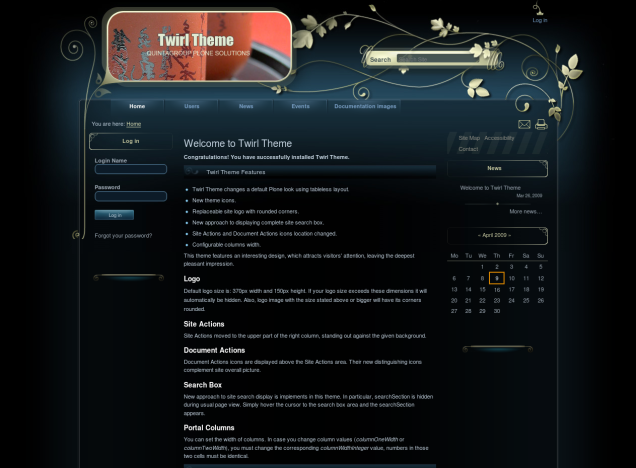
Imagine we have a new Plone 3 site with Quintagroup's Plone Twirl Theme installed. Front page will approximately look the following way:

Twirl Theme changes a default Plone look using tableless layout. This theme features an interesting design, which attracts visitors' attention, leaving the deepest pleasant impression. The skin has new theme icons and replaceable site logo with rounded corners. New approach was to used to display complete site search box: searchSection is hidden during usual page view, simply hover the cursor to the search box area and the searchSection appears.
Site Actions and Document Actions icons location changed:
- Site Actions moved to the upper part of the right column, standing out against the given background.
- Document Actions icons are displayed above the Site Actions area. Their new distinguishing icons complement site overall picture.
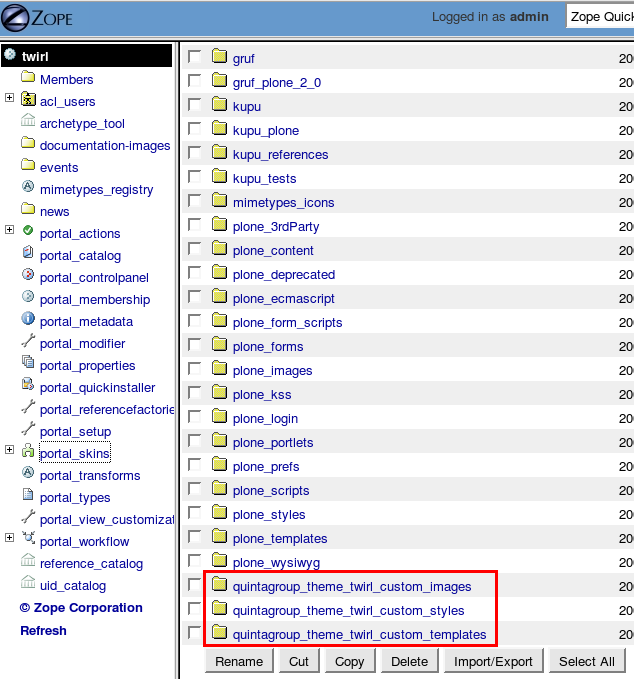
All the changes in Twirl Plone Skin can be done via Zope Management Interface. ZMI can be reached by adding /manage to site URL. In the left navigation menu select portal_skins. Then select either quintagroup_theme_twirl_custom_images, quintagroup_theme_twirl_custom_templates, or quintagroup_theme_twirl_styles among right portal_skins content items. These are folders where all the following changes will take place.