This tutorial covers customization of Twirl Plone Theme on a Plone 4 website.
This Plone tutorial consists of several parts, in which you will find explanations about how to customize Twirl Plone Skin to your needs. Use the navigation on the right to navigate through all tutorial sections.
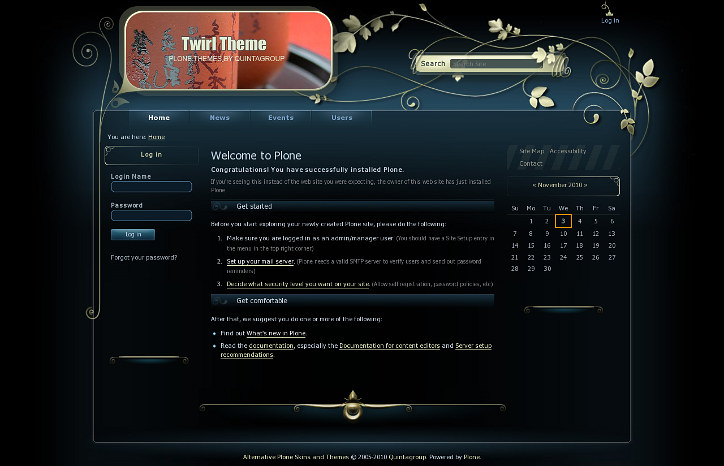
Twirl Plone Theme installed on a Plone 4 site can have the following look:

Twirl Theme features an interesting design, which attracts visitors' attention, leaving the deepest pleasant impression. The theme has new theme icons and replaceable site logo with rounded corners. New approach was to used to display complete site search box: searchSection is hidden during usual page view, simply hover the cursor to the search box area and the searchSection appears.
Site Actions and Document Actions icons location changed:
- Site Actions moved to the upper part of the right column, standing out against the given background.
- Document Actions icons are displayed above the Site Actions area. Their new distinguishing icons complement site overall picture.
Theme Customization
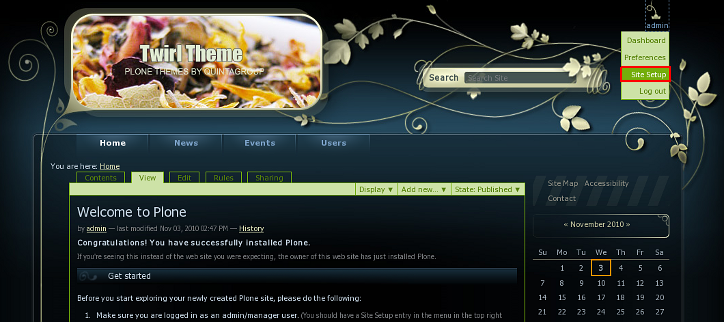
You can customize Twirl Plone Theme to meet your needs. All the changes to this Theme can be done via Zope Management Interface. To access it - first login into the site as administrator, then open 'admin' menu and select Site Setup:

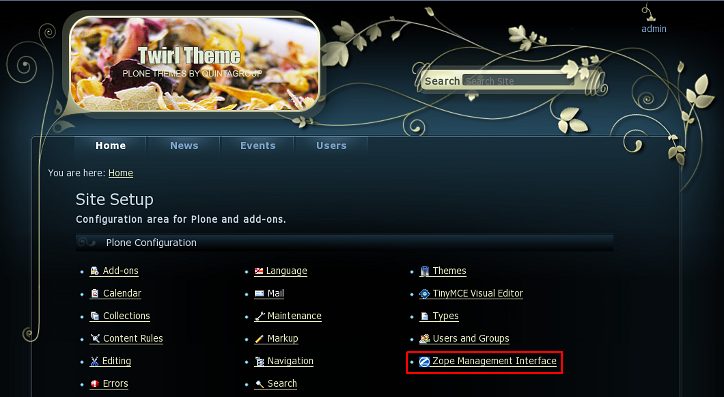
Navigate to Zope Management Interface:

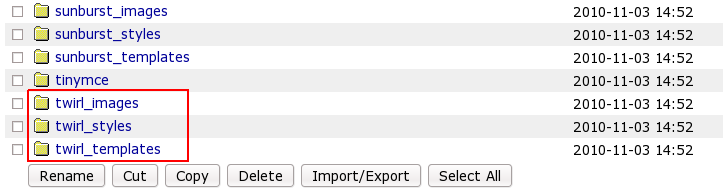
Open portal_skins catalogue:

You will see 3 folders that come with BrendA theme: twirl_images, twirl_styles, and twirl_templates. These are folders that include all necessary files for theme customization.