Read the following tutorial and learn how you can add columns to the page with Sliced Plone theme.
Two columns
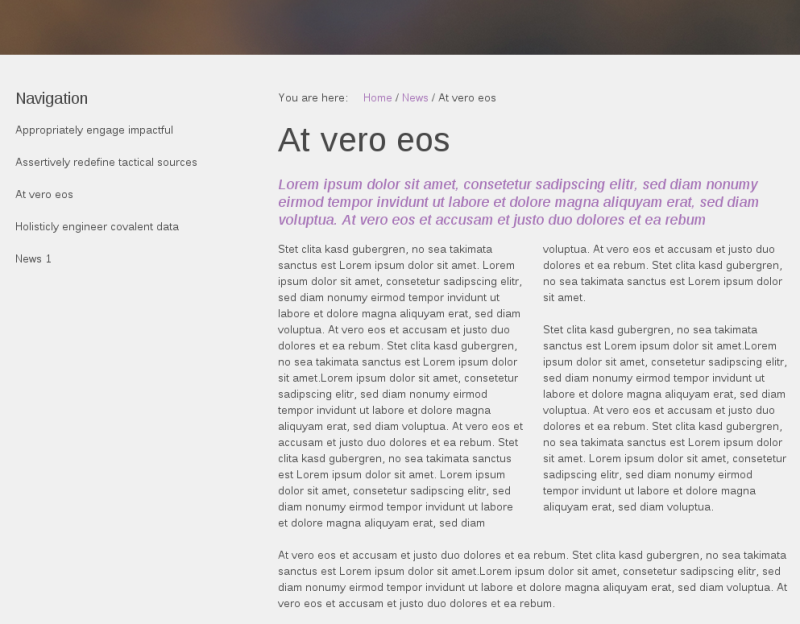
Sliced theme provides opportunity to divide page text into two columns. This view will make user’s reading experience more pleasurable.

Go to the editing tab and click on the “Edit HTML source” button on the TinyMCE toolbar. Add text you want to be displayed in two columns to corresponding “two-columns” class:
<div class="two-columns">
<p>Your text here</p>
<p>Next paragraph</p>
<p>Another paragraph</p>
</div>
<p>Text in one column here</p>
Image size manipulation
In order to spread image to the full block's width, you can use full-size-image class. Use Edit HTML source button in the TinyMCE editor and assign this class to the image:
<img class="full-size-image image-inline" src="your_image.jpg" />
