Read the following tutorial and learn how you can customize panels for website with Sliced Plone theme.
Panels that span the full window width can contain various content, including static text, portlets with recent news, events, calendar, etc. The Sliced Plone Theme allows to add background image or color for them. To use this feature first you need to install the following Plone products:
Then go to Site Setup -> Add-ons and activate them.
There are three types of panels you can add:
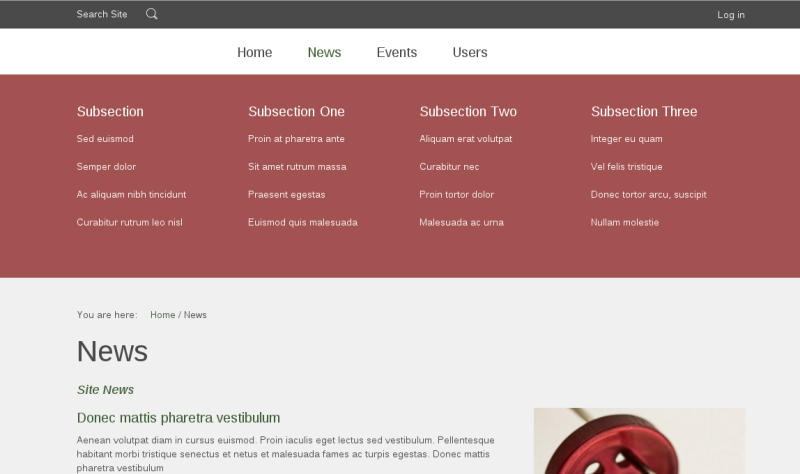
1. Panel in the portal top with background color. Go to the desired location, click on the “Manage panels” link in the page footer. Open new panel with “Add panel”. There in “Location” drop-down menu choose “Portal top” and select suitable layout. Choose portlets you want to add from the “Add portlet...” dropdown.

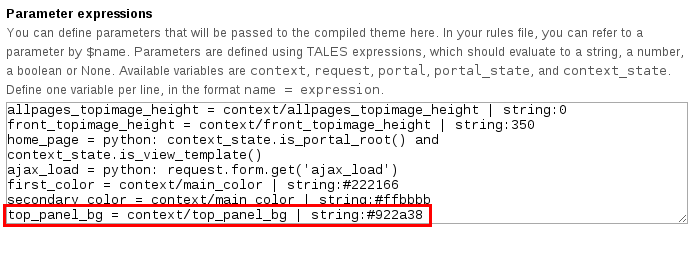
To change background color for the top panel go to Theming settings in Site Setup and select “Advanced settings” tab. In “Parameter expressions” Use “top_panel_bg” to assign the color you want (e.g. string:#C88080). Note that the chosen color will be applied to the megamenu as well, if you use one.

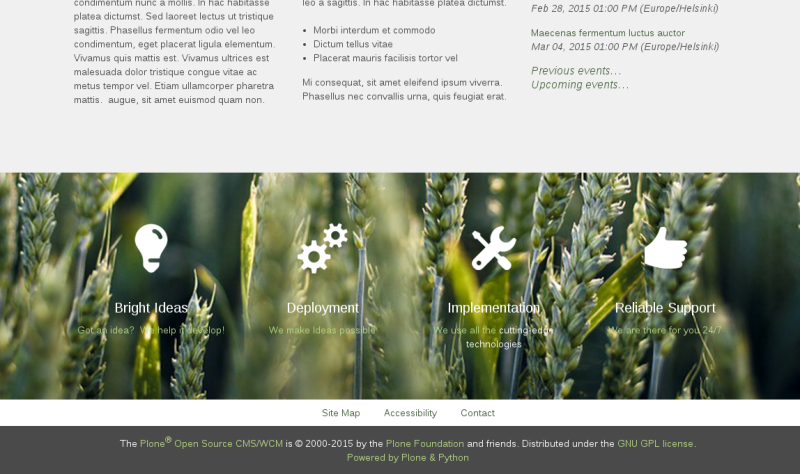
2. Panel below the content with background image. Go to the desired location, click on the “Manage panels” link in the page footer. Open new panel with “Add panel”. There in “Location” drop-down menu choose “Below page content” and select suitable layout. Choose “Static text portlet” from the “Add portlet...” dropdown. There using TinyMCE insert image you would like for the background. Remember to tick the "Omit portlet border" box. Do not add any other portlets to this panel! Similarly create one more panel in the location “Below page content”. Here you can add any portlets you like. They will be displayed on the panel with image.

3. Default panels. Go to the desired location, click on the “Manage panels” link in the page footer. Open new panel with "Add panel". There in “Location” drop-down menu choose “Above page content” or “Portal footer” and select suitable layout. These panels are not customizable and will have default background color (white for "Above page" content panel and grey for "Portal footer" panel).

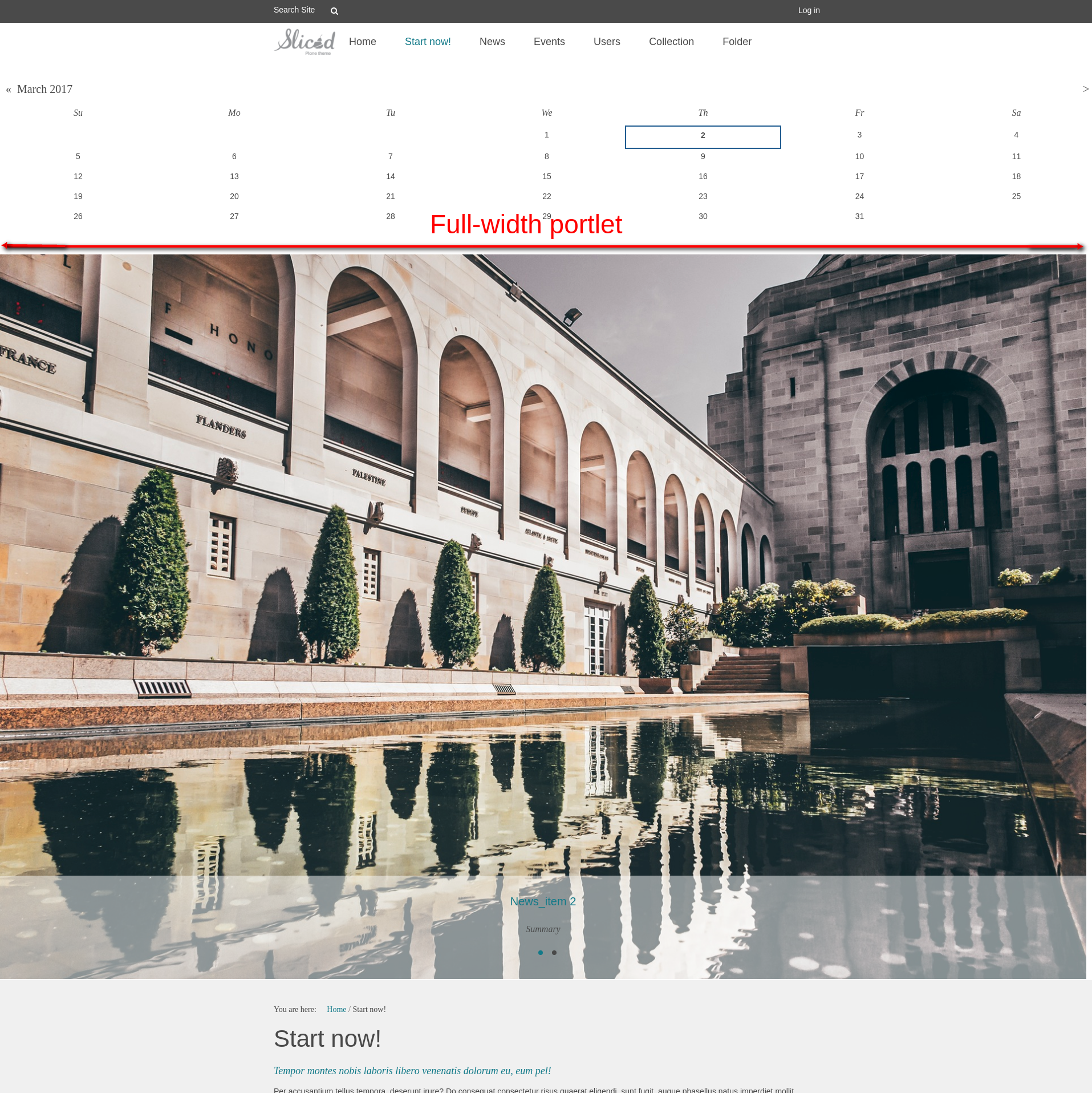
Panel with NG collection portlet
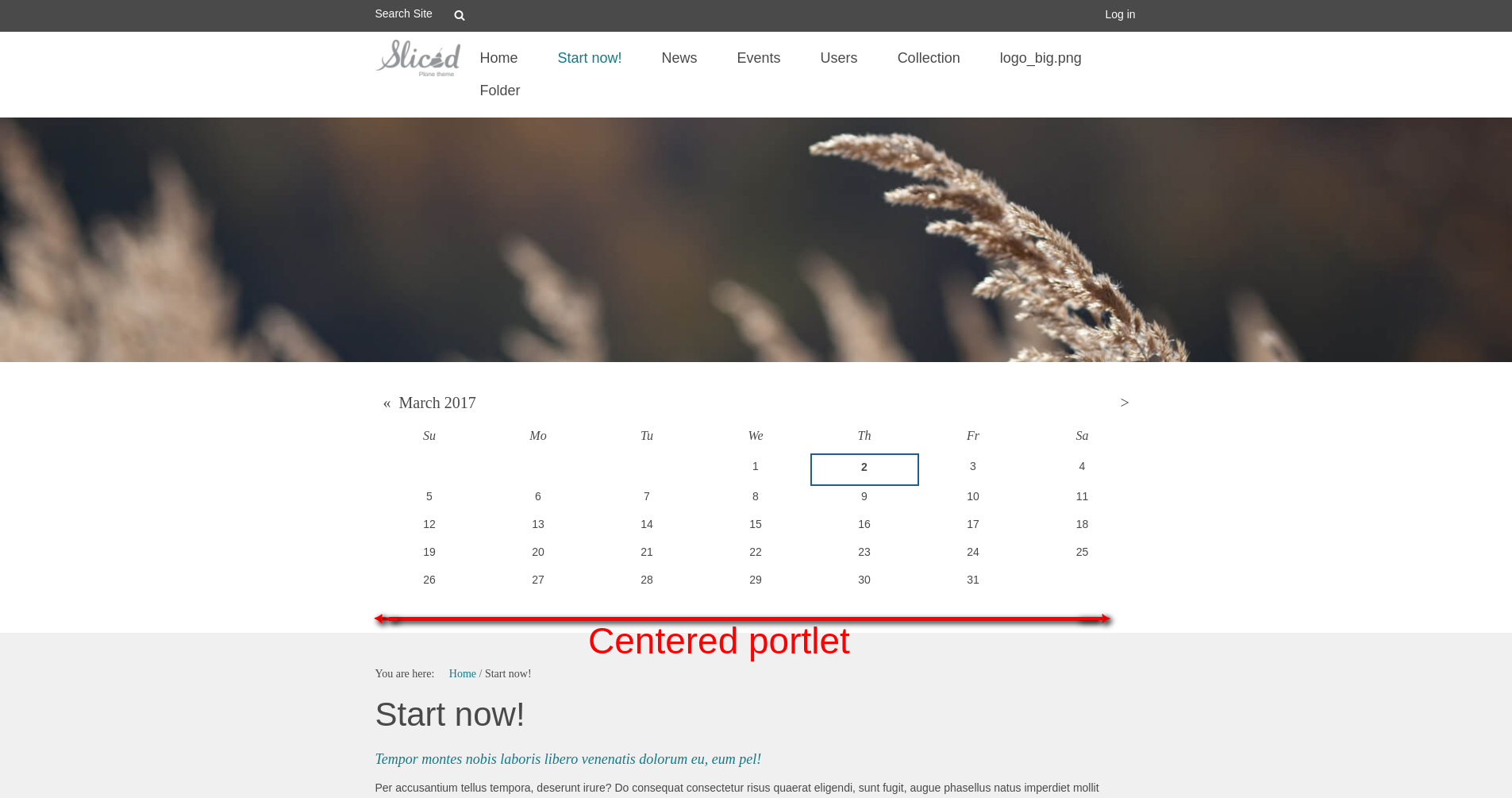
Note that if you add any portlet to panels above or below content, this portlet will be centered. But if you add carousel (NG collection portlet) both carousel and simple portlet will be extended to the full lenth of the page. See the difference on the images below.
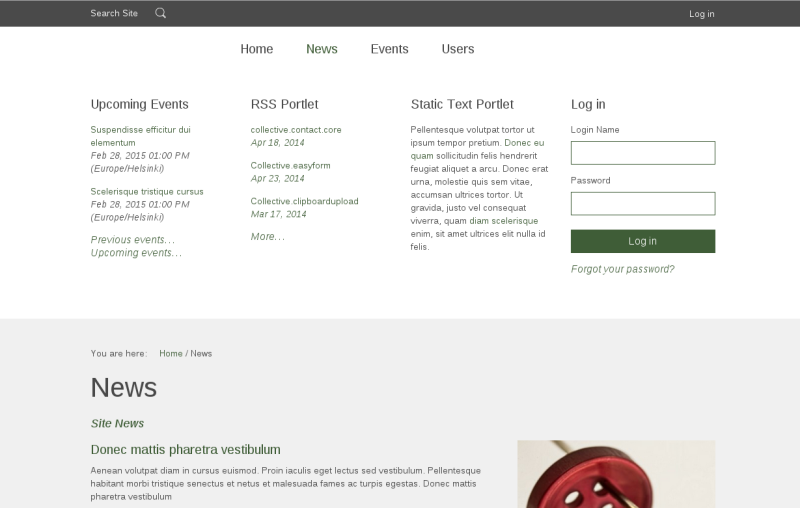
Panel with portlet (without NG collection portlet)

Panel with portlet (with NG collection portlet)