Read the following tutorial and learn how you can add “Featured” portlets and Hover effects to Sliced Plone theme.
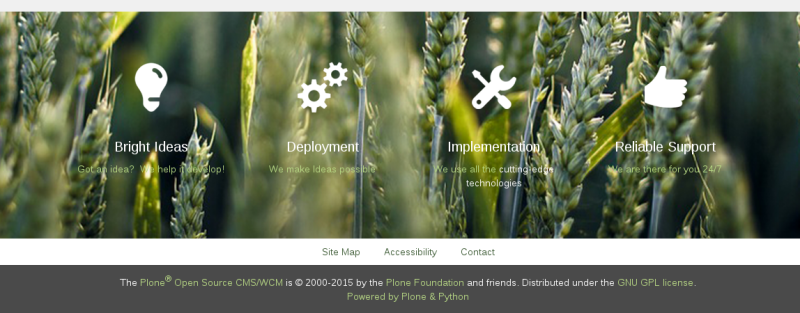
You can add portlets to the panel that will have image (icon, logo or other symbol) above text. You can use them to promote your services, products, special offers or inform visitors about famous partners, customers or testimonials they left.

Firstly, make sure that collective.panels are activated (via Site Setup -> Add-ons) and create new panel. Click on the “Manage panels” link in the page footer. Open new panel with “Add panel”. There select suitable location and layout.
Then add one or more static text portlets to the panel, insert image and text. For each image choose “Featured Image” from the Style dropdown of TinyMCE.
Hover effects
You can add transitions to enliven static objects. Examples of transitions you can see on http://ianlunn.github.io/Hover/ in 2D Transitions section. Click on the "Edit HTML Source" button in TinyMCE and put content you want to have transitions for into <div>. For example:
<div class="hvr-grow"><p class="featured-image"><img class="image-inline" src="/image" /></a></p><h2><a class="internal-link" href="#">Deployment</a></h2><p>We make Ideas possible</p></div>
All possible transitions are here:
<class="hvr-grow"> Grow <class="hvr-shrink"> Shrink <class="hvr-pulse"> Pulse <class="hvr-pulse-grow"> Pulse Grow <class="hvr-pulse-shrink"> Pulse Shrink <class="hvr-push"> Push <class="hvr-pop"> Pop <class="hvr-bounce-in"> Bounce In <class="hvr-bounce-out"> Bounce Out <class="hvr-rotate"> Rotate <class="hvr-grow-rotate"> Grow Rotate <class="hvr-float"> Float <class="hvr-sink"> Sink <class="hvr-bob"> Bob <class="hvr-hang"> Hang <class="hvr-skew"> Skew <class="hvr-skew-forward"> Skew Forward <class="hvr-skew-backward"> Skew Backward <class="hvr-wobble-horizontal"> Wobble Horizontal <class="hvr-wobble-vertical"> Wobble Vertical <class="hvr-wobble-to-bottom-right"> Wobble To Bottom Right <class="hvr-wobble-to-top-right"> Wobble To Top Right <class="hvr-wobble-top"> Wobble Top <class="hvr-wobble-bottom"> Wobble Bottom <class="hvr-wobble-skew"> Wobble Skew <class="hvr-buzz"> Buzz <class="hvr-buzz-out"> Buzz Out
