Read the following tutorial and learn how you can add custom slider for collection portlet in Sliced Plone theme.
Website with Sliced Plone Theme will be even more fascinating with the following slider for NG collection portlet.

To add custom slider to Sliced diazo theme first you need to install the following Plone products:
Note that the newest release of quintagroup.slidertemplates (version 1.4 and higher) is suitable for Plone 5.
If you want to use it with Plone 4, please pin product’s version - 1.3.x (according to the latest release before 1.4 - e.g. 1.3.2) in your buildout:
[versions] quintagroup.slidertemplates = 1.3.2
For 1.3.x version details see Github.
Then go to Site Setup -> Add-ons and activate the above mentioned products.
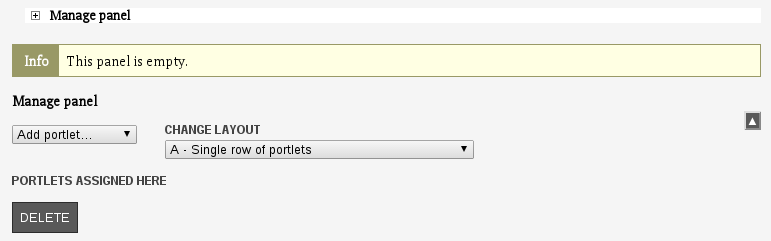
First of all, create a collection of items for slider, like news, events, images, pages with offers or products. Then go to the desired location and click on the “Manage panels” link in the bottom of the page. Choose panel’s location and layout. For instance, if you want to add slider before some content on the page, then choose "Above page content" location and A layout.

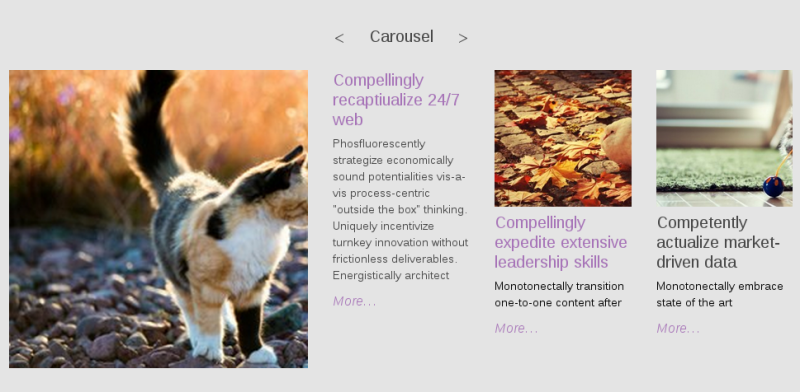
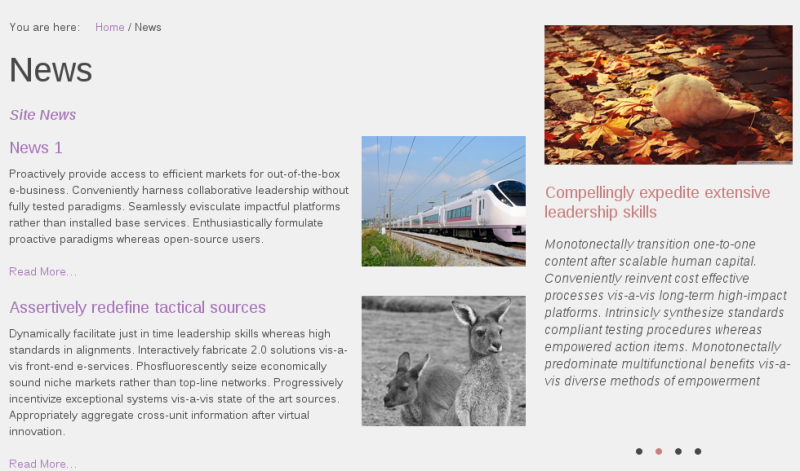
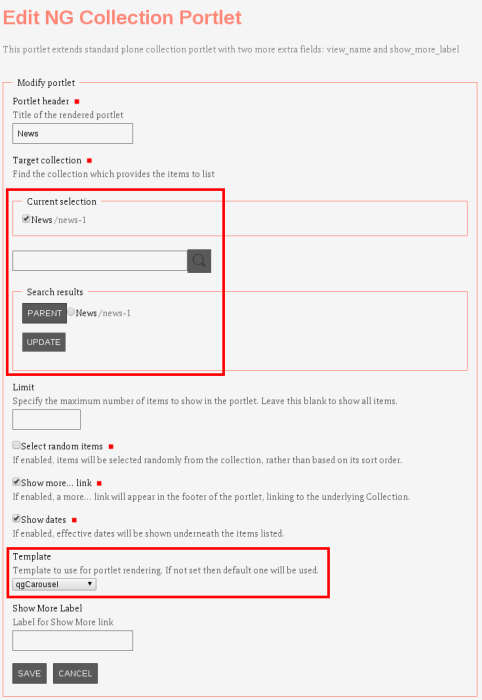
Choose NG Collection portlet from the “Add portlet…” drop down in the panel. In the edit form select collection you would like to use and choose template named “qgCarousel”, “carousel” or “contentSlider”.

Save changes and your custom slider is ready.