The following tutorial covers changing of GreenJet Theme top background image on a Plone 3 website. Instruction for changing it in Plone 4 - see in How to replace GreenJet Theme top image in Plone 4 tutorial.
1. Front Page Image
GreenJet theme includes an image, that is used as a background on site top area. This image is used on all site sections unless they have different one set.

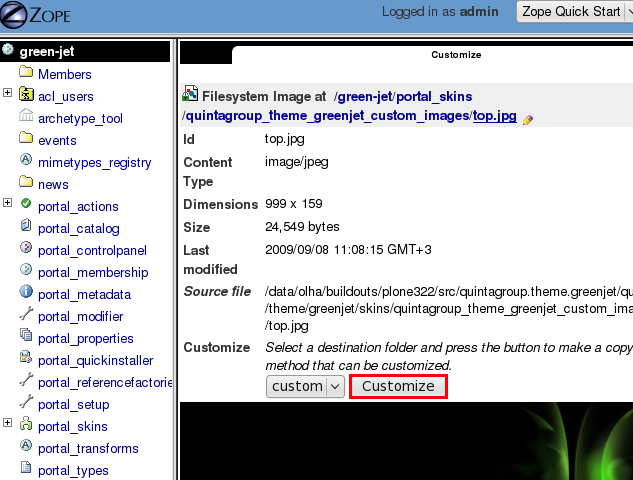
This image with top.jpg shortname is located in quintagroup_theme_greenjet_custom_images folder (in ZMI). To change this image press on Customize button:

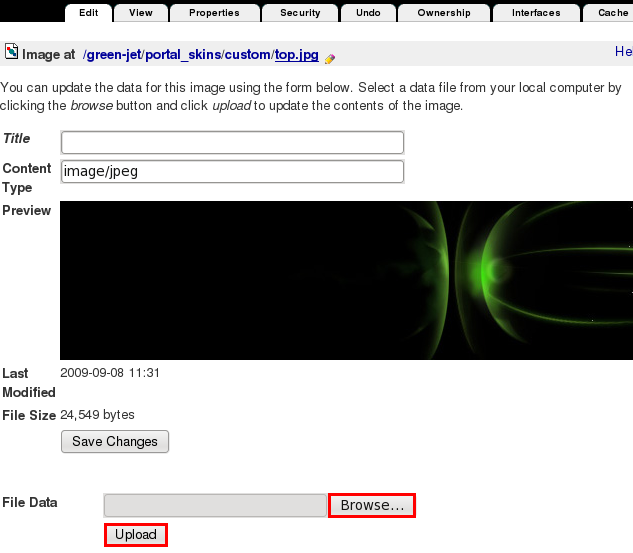
Then press Browse button to select the your own background image. After that click on Upload:

Now you see your new background image, and it is automatically put into custom folder:

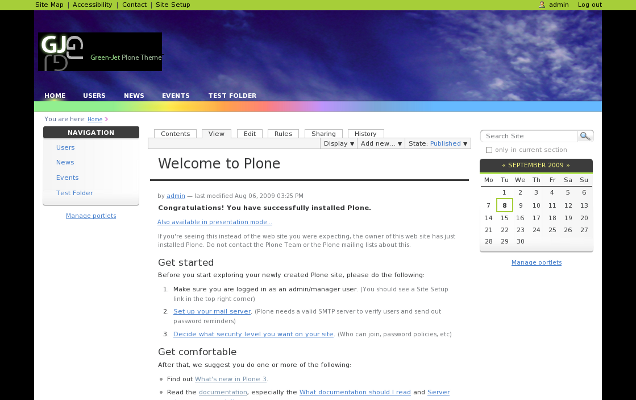
Now when you return to Plone interface, you'll see new background image.

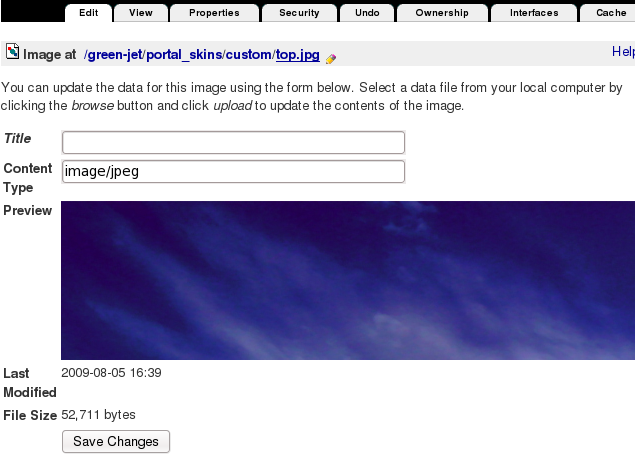
For the subsequent logo replacements go directly to ZMI portal_skins/custom/top.jpg and upload new background image there.
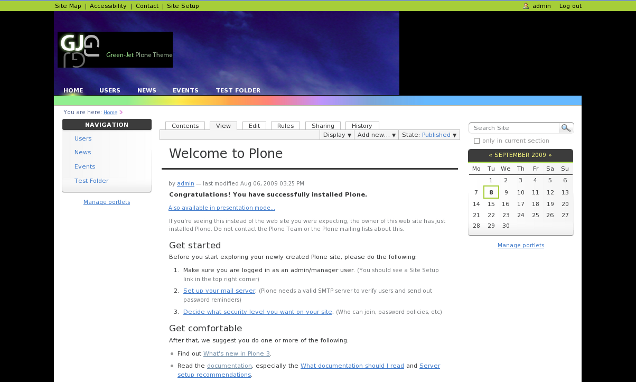
Default background image size is 999*159 px, this is the area reserved for top background image. In case your new image is larger - it will be copped. In case it is smaller - black background will be displayed, like this:

2. Site Subsection's Image
Every site section can have unique background image with GreenJet Theme installed. To change default top image for a certain folder, add an image with section.jpg shortname into it, and this image will be displayed instead of the default one.
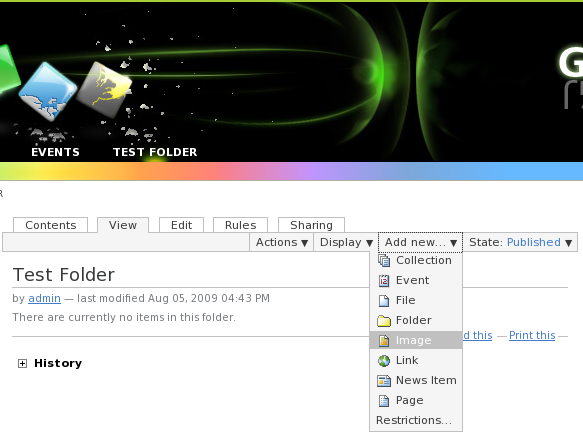
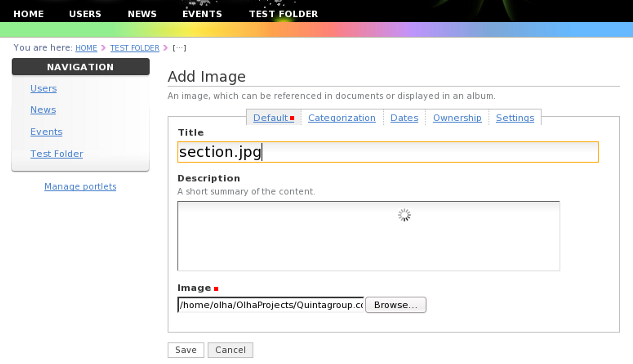
Example. Imagine we have Test Folder on the site. It has the same top background image as the rest of the site. In case you want to add background image for this folder different than the one used on all other pages - let's add a new image into it:

Upload the image you want to be displayed as a background, and give it section.jpg shortname. Make sure your added image id is section.jpg. If not - use Actions -> Rename menu.

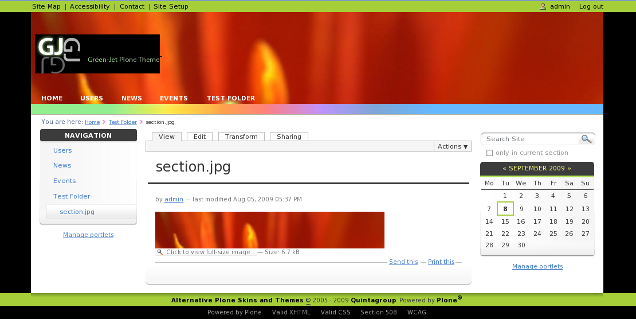
Now this folder and all its pages will have this background:

GreenJet theme comes with 3 predefined background images for the front page and 2 example folders: