The following tutorial covers changing of GreenJet Plone Theme columns width on a Plone 3 website. Instruction for Plone 4 website - see in Column Width Customization in Plone 4 tutorial.
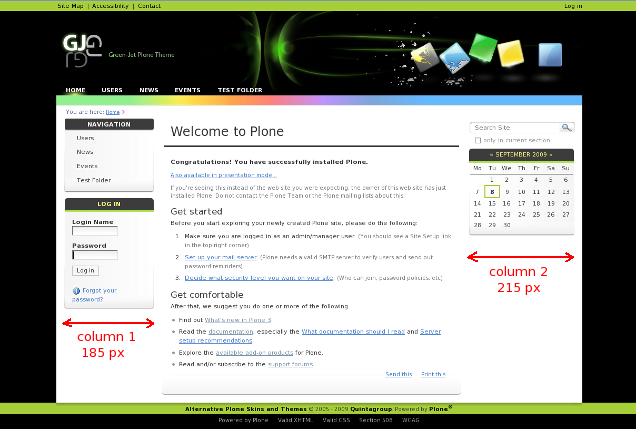
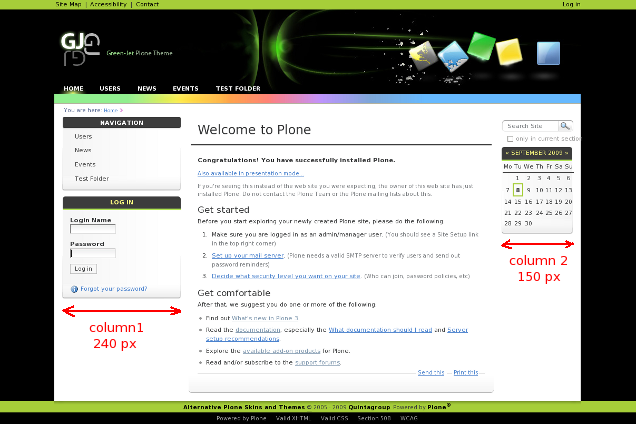
Content area on a site with GreenJet Theme installed is subdivided into three columns: column one and two are portlet columns, with text content area in the middle. Columns with is different for these columns: 185px and 215px.

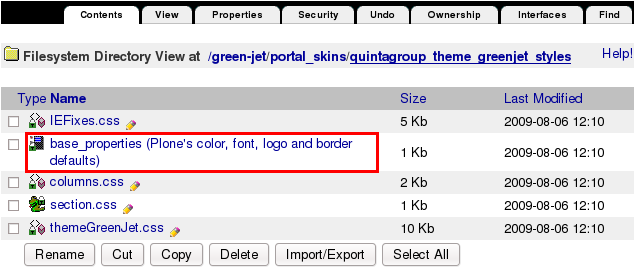
Column width can be changed: we define first and second column width, and the third column width is generated on the basis of the other two. Column width values can be changed via Zope management Interface. Open portal_skins -> quintagroup_theme_greenjet_styles. This folder has base_properties document, that contains information about Plone's color, logo and border defaults.

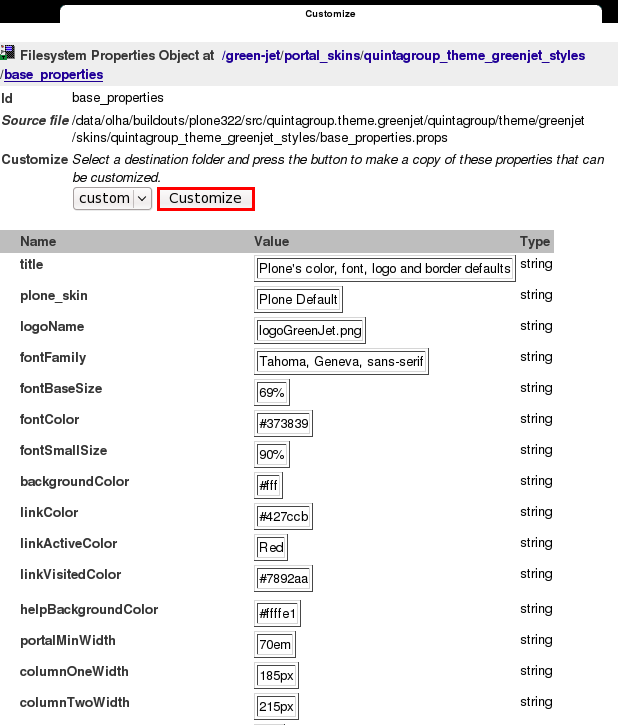
Now column one width is 185px, column two is wider and its width is 215px. In case you want to change these numbers press Customize button.

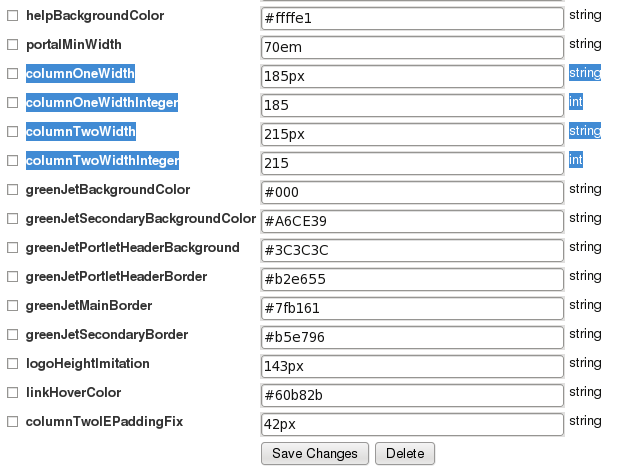
In the opened window change columnOneWidth and columnTwoWidth values. Do not delete px. If you change any columnWidth value you should change the corresponding columnWidthInteger value as well, but put no px here. The numbers in ColumnWidth and ColumnWidthInteger lines should coincide so that skin view is not broken.

Let's put, for example, columnOneWidth value = 240px. And columnTwoWidth value = 150px, then columnTwoWidthInteger = 150. Save changes and return to Plone Interface and you'll see your changes applied: column one widened (from 185 to 240px), column two narrowed (from 215 to 150px).

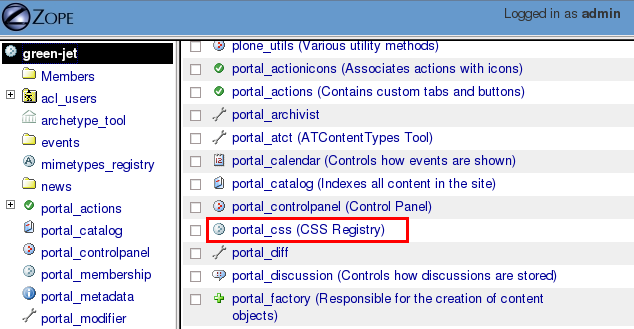
In case your changes were not applied instantly, this means that CSS styles remained cashed and should be reloaded. For that go to ZMI -> portal_css (CSS Registry):

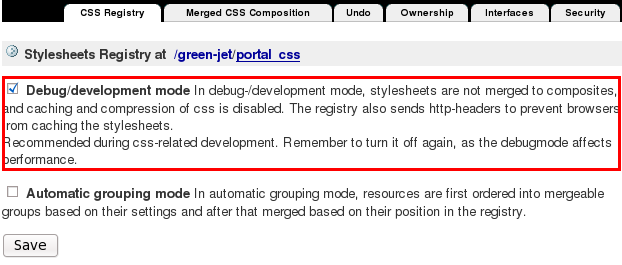
Check Debug/development mode and:
- Make sure the page is loaded completely when you are saving debug mode, otherwise some css styles may be lost.
- Save changes.
In case you notice that after debug mode turned on your website slowed down, get back to portal_css and uncheck debug mode.

Now return to the Plone interface and you'll see your changes applied.
