The following tutorial covers managing Brio diazo Plone Theme standard and below content portlets on a Plone 4.1-4.3 website.
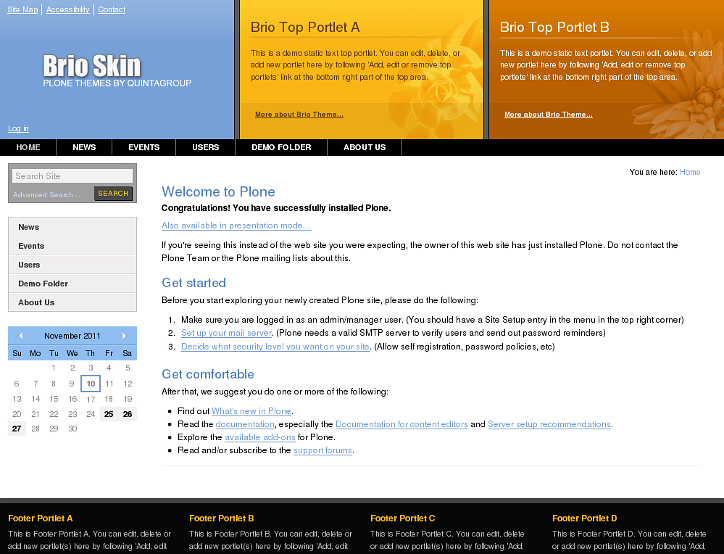
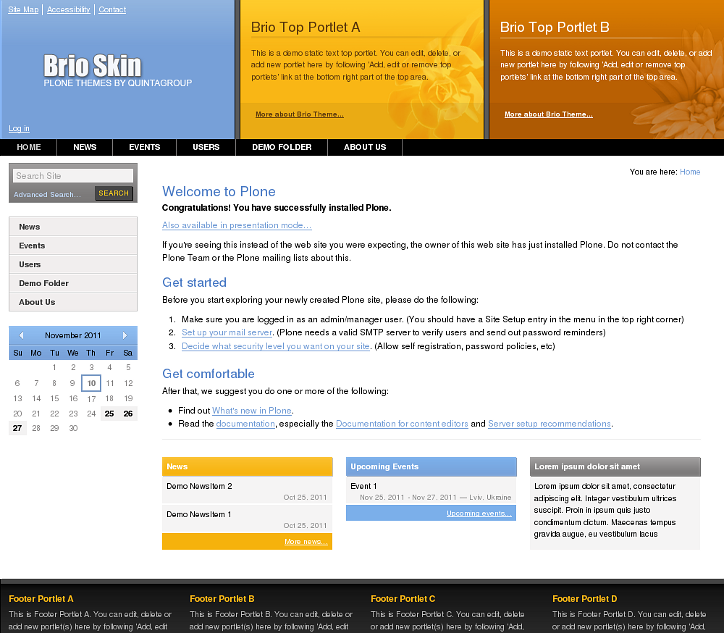
Brio Plone Theme can contain portlets in different site parts: top area portlets, footer portlets, standard Plone left & right portlet columns and portlets above and below content. This is how Brio theme could look like with left portlet column:

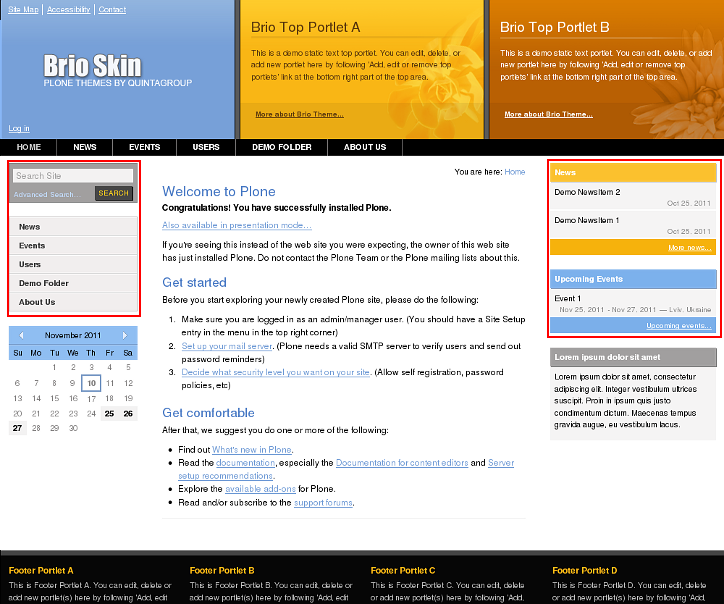
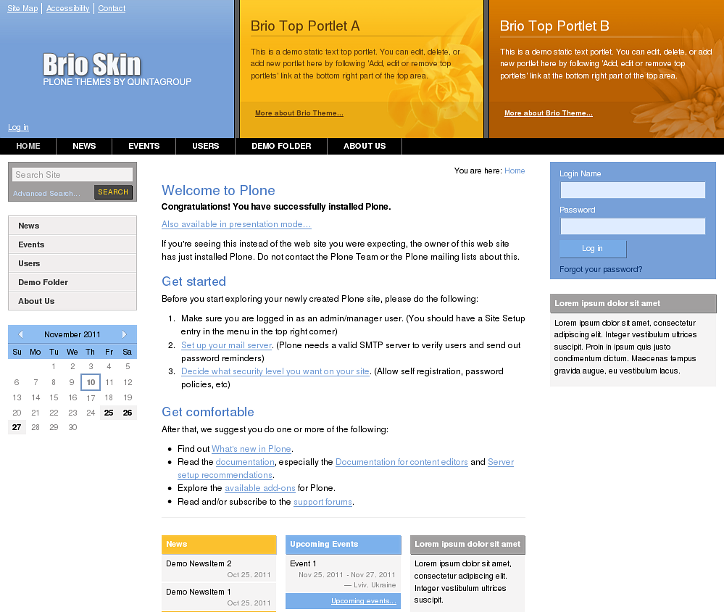
And with left and right portlet columns. Notice News and Events portlets with colored portlet header.
Also pay attention to the search options. To make navigation more convenient we offer to place search near the navigation portlet. Simply choose "Search" from any "Add portlet..." drop-down menu and you will have nicely styled search portlet anywhere on the website. We recommend to place it in the root of the website, so that all other pages can inherit this portlet.

Above and Below Content Portlets
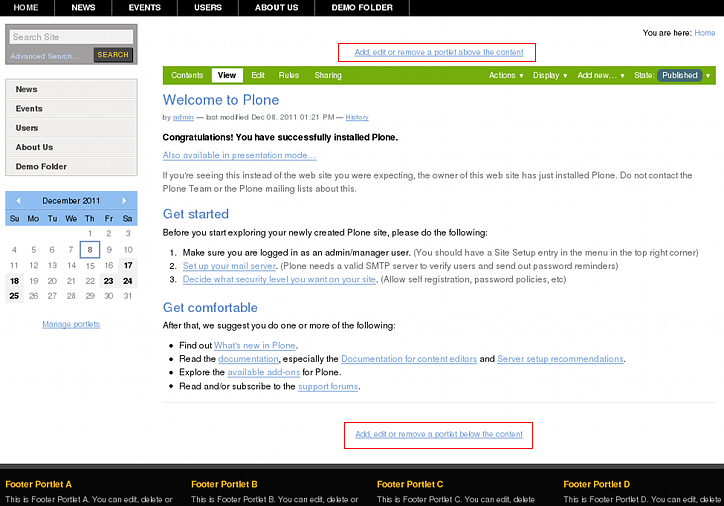
Brio Plone Theme allows adding portlets above and below content in 2 rows.To manage those portlets - follow Add, edit or remove a portlet above the content or Add, edit or remove a portlet below the content links above/below main content area:

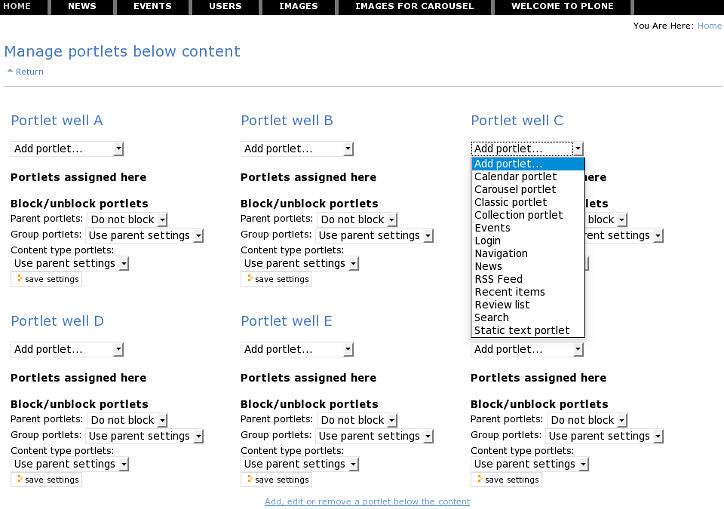
You will be able to add portlets into 2 rows, by three in a row. Any types of portlets can be added here. Let's for example try to add portlets below content.

In case right portlet column includes no portlets - such portlets will be located by 3 in a row.

In case right portlet column includes some portlets - such portlets will also be located by 3 in a row, but will be narrowed.

Above content portlets have the same behaviour.
