The following tutorial covers customization of BrendA Plone Theme colors on a Plone 4.0 website. See instructions for other theme versions in Diazo BrendA theme colors customization in Plone 4.1 and Color Scheme Customization in Plone 3 tutorials.
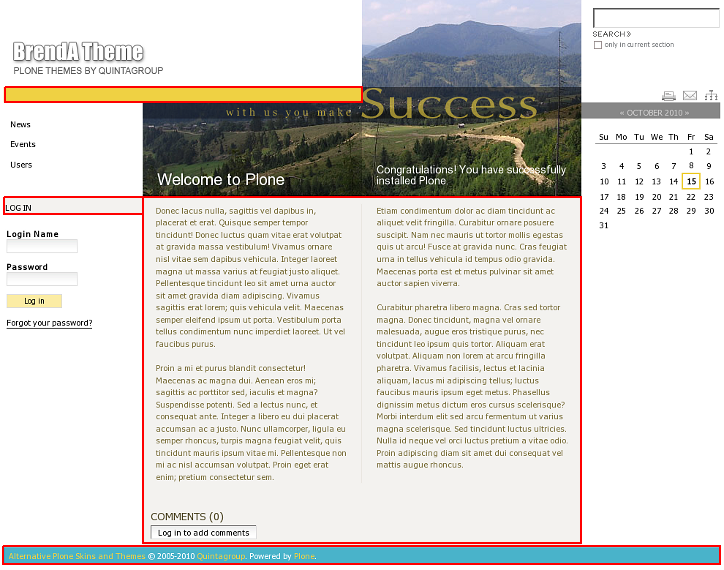
BrendA Plone Theme has different colours displayed on site's top breadcrumbs area, main content area & left column portlet headings, inner page header and footer. You can easily change them to make the theme look in a different way.

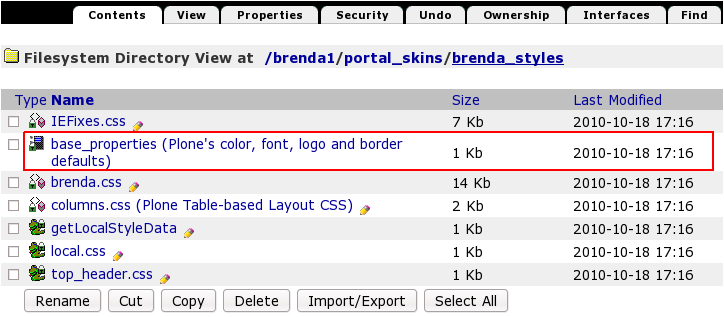
To change BrendA Theme colors go to brenda_styles folder in ZMI and open the containing base_properties document, that includes information about Plone's color, logo and border defaults:

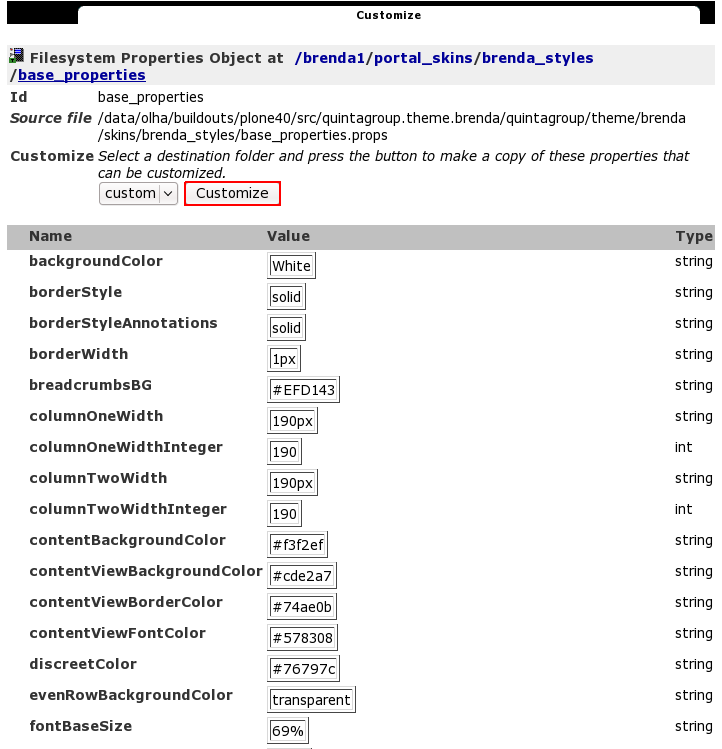
To make any changes to BrendA skin - press Customize button.

In the opened window set new values for:
- breadcrumbsBG value - to change skin top yellow color (e.g. let's make it green)
- secondaryColor value - to change:
- footer background color
- inner page header color (e.g. let's make it black)
- contentBackgroundColor value - to change:
- content area background color
- first porltet column portlet headings background color (e.g. let's make it yellow)
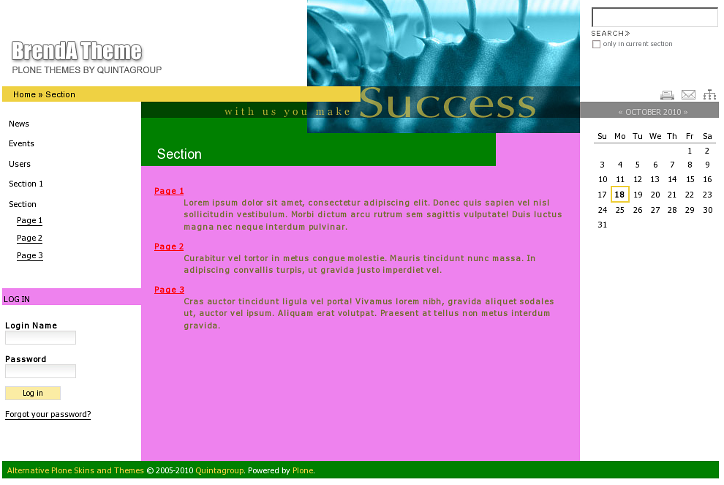
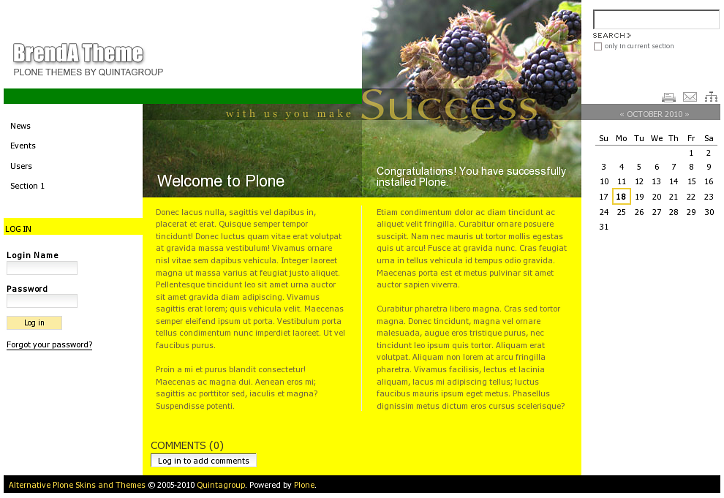
Here is what we got:

How to set color for a folder
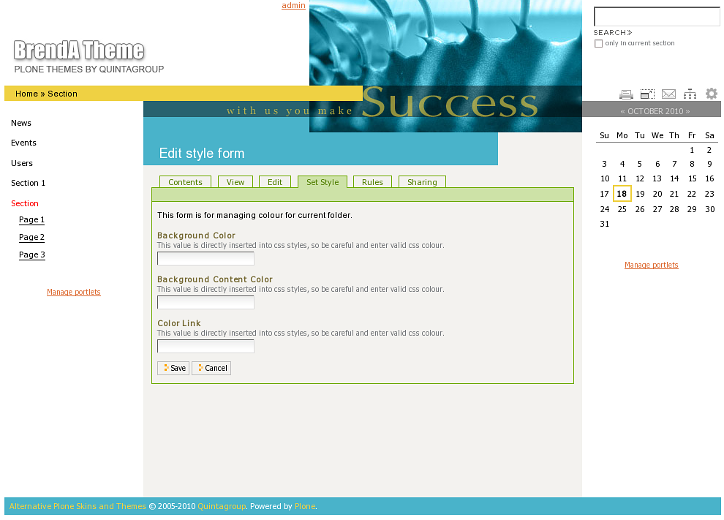
You can change the look of a subsection, not influencing the skin general look. To do this - go to the folder you want to set colours for and switch to Set Style tab.

Provide BackgroundColor (footer and page header colour - e.g. green) and Background Content Color (content area background & first porltet column portlet headings background color - e.g. violet), and Color Link (colour of linked items - e.g. red) values and save changes.

Now this folder will have different colours than the rest site.