Read the following tutorial and learn how you can customize top images for website with Sliced Plone theme.
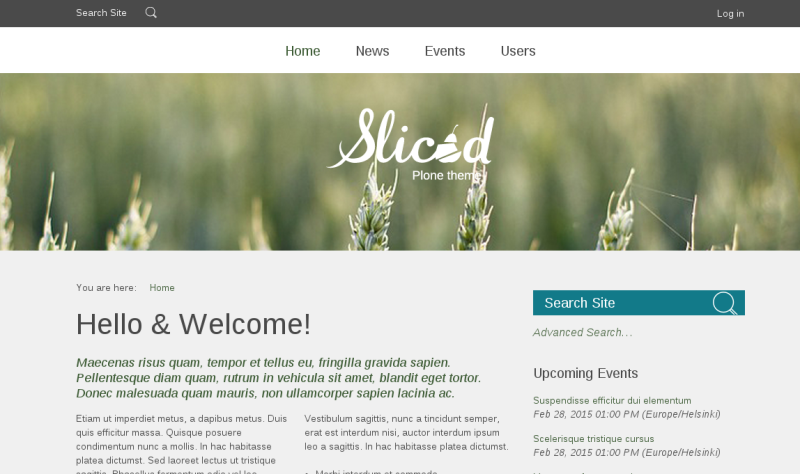
The Sliced theme features top image that spans the full window width. It can be background for the company’s logo and slogan, separator between navigation tabs and other content, or just beautiful picture. If you want to change the default top image, its size or text, then this tutorial is for you. (To change theme’s logo see Part 1. How to change Sliced Theme Logo.)
Note! The recommended width of top image is 1920px.
If you want to have one top image for all website, then add image to the root folder with ID main_bg.jpg.
If you want to have different top images for several content items, you will need to use Lead image.
First you need to install the following Plone products:
Then go to Site Setup -> Add-ons and activate them.
Navigate to Site Setup > Dexterity Content Types > Page (or any other content type you want to have top image for) > Behaviours tab. There find “Lead Image” feature and tick the box.

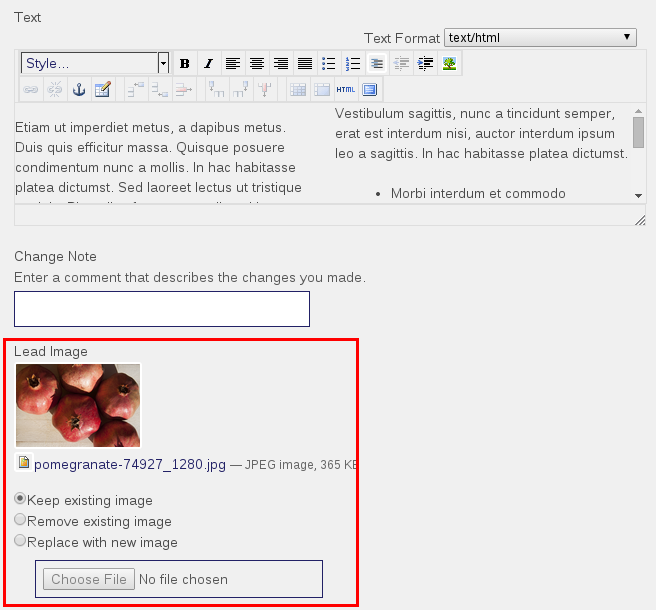
You can add top image for any content item on your website, be it home page, folder, simple page, collection or even news item. If you want to add or change such image go to the content item you want it for and on the editing form find field “Lead image”. Choose desired image from your computer and add it there. Note that all content items without Lead Image assigned will have the default top image or image with main_bg.jpg ID, if there is one.

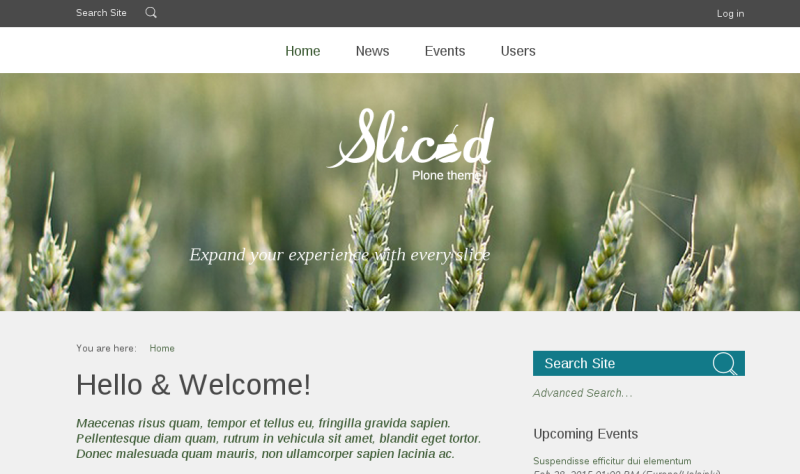
To add slogan to your top image go to the desired location, click on the “Manage panels” link in the page footer. Open new panel with “Add panel”. There in “Location” drop-down menu choose “Portal top” and select any layout. Choose “Static text portlet” from the “Add portlet...” dropdown and insert your slogan into the TinyMCE text field. Tick the "Omit portlet border" box. Save content. Slogan will be displayed on the top image, all formatting will be preserved.

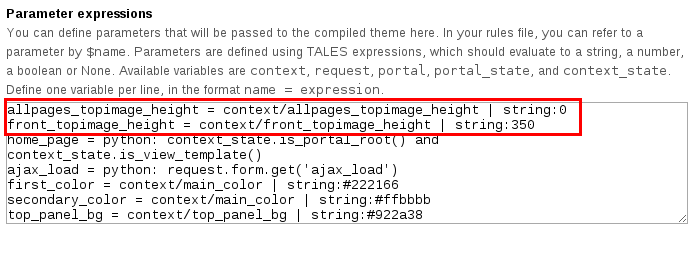
To configure the height of the top image go to Theming settings in Site Setup and select “Advanced settings” tab. In “Parameter expressions” find “front_topimage_height” and add the preferred size in pixels (e.g. string:350). This setting controls height of the top image on the main page. To configure the same for top images on all other pages use “allpages_topimage_height” parameter. If you don’t want to have top image and want to remove the default one on other pages, just insert “string:0”.