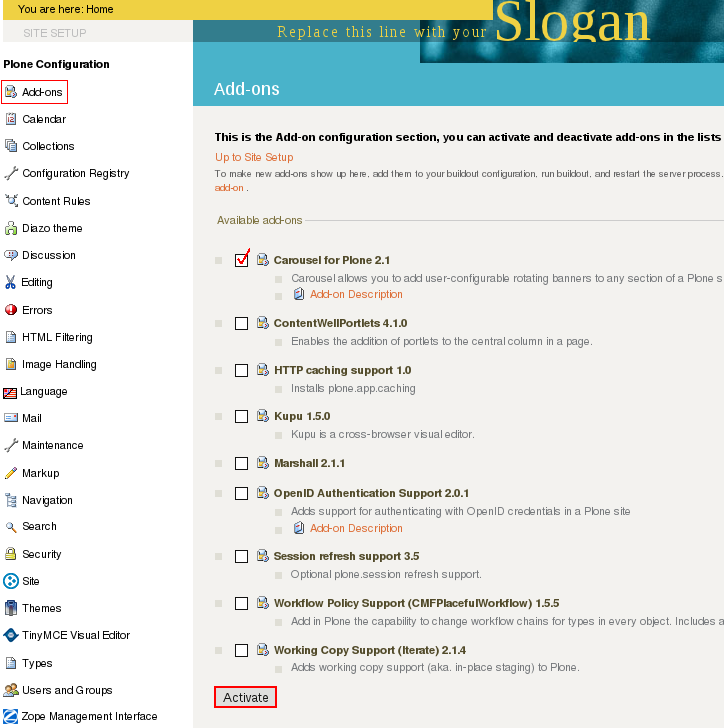
BrendA diazo Plone theme allows displaying image carousel instead of default image on the front page ans inner site sections. To enable this feature first you need to install Products.Carousel package and activate it via Site Setup -> Add-ons.

Image Carousel on the front page
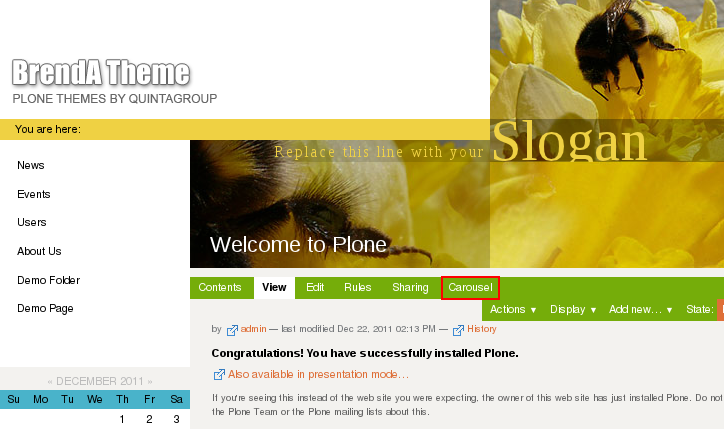
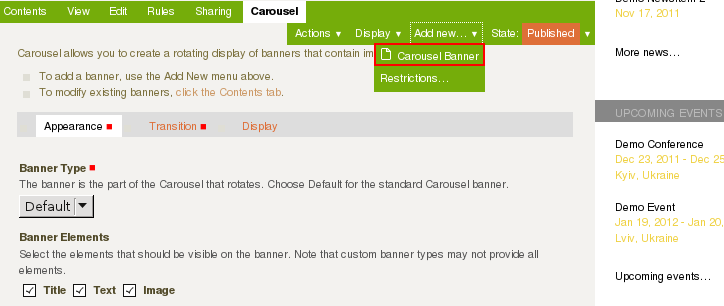
Press Carousel tab that appeared among other tabs on the edit bar after package activation.

Here you can configure carousel look: what elements should be displayed: title and/or text and/or image, carousel size, type of pagers (for moving between banners). After you finish configuring carousel settings, add Carousel Banner inside.

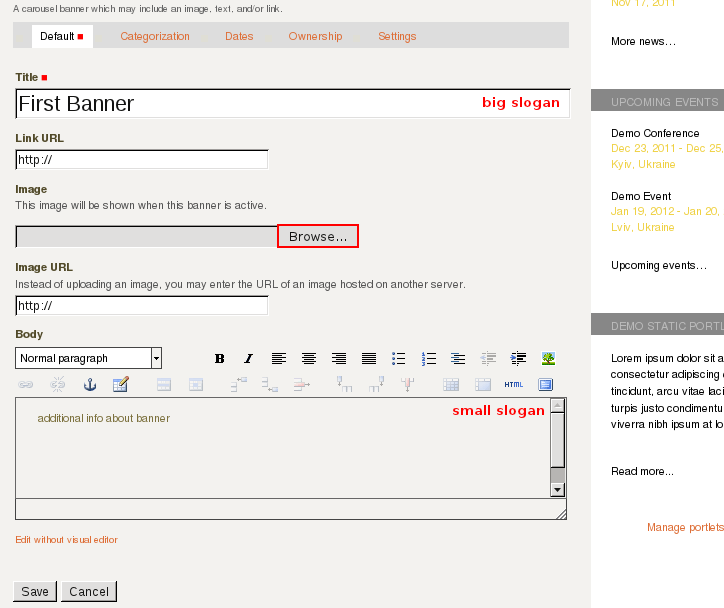
Here you provide banner title (is displayed instead of big slogan part), link it will lead to, upload the image and enter the text to be displayed instead of small slogan part. Recommended image size for the front page is 600*271px.

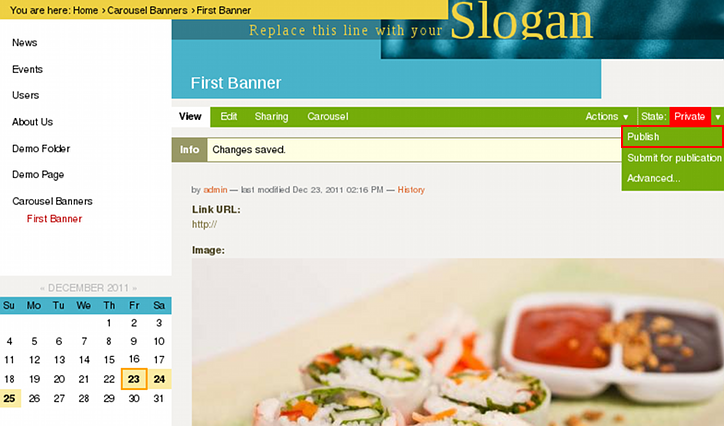
Don't forget to publish a new banner and the folder containing banners: Carousel Banners folder.

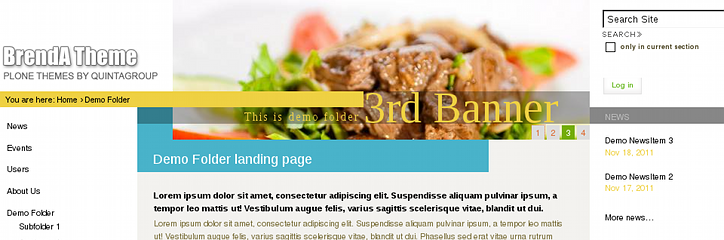
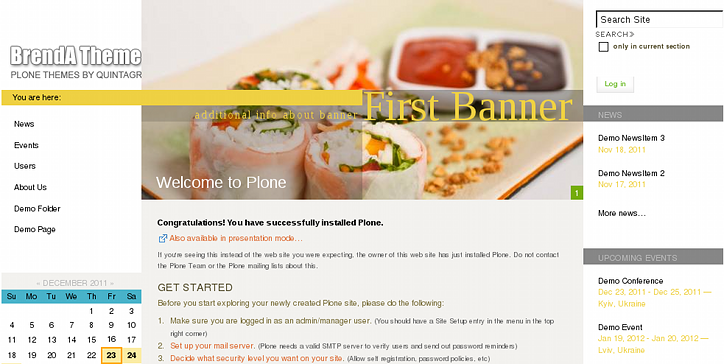
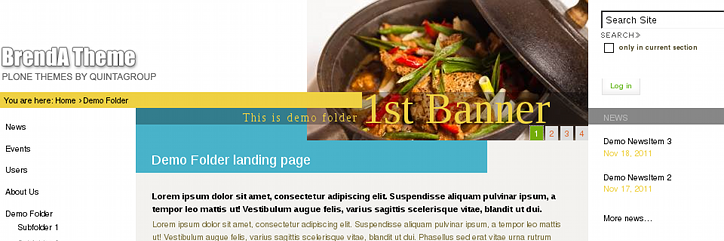
After this, you will see a new carousel banner on the front page.

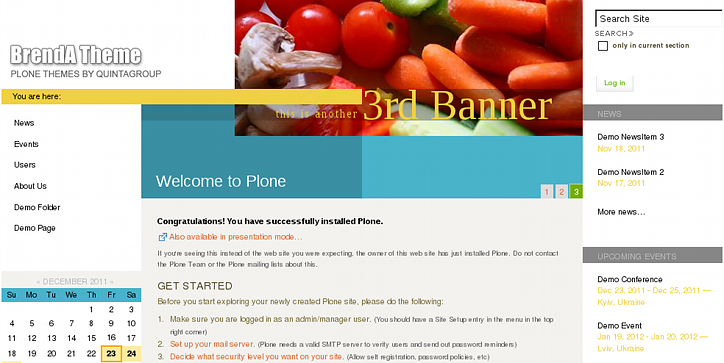
To add more banners - repeat the procedure described above: go to Carousel tab again and add more Carousel Banners inside. You will then be able to move between carousel banners with pagers you specify on carousel settings page.
In case you add image bigger than recommended size (600*271px), it will be partially displayed. In case you add smaller image, default background will be shown.

Banners on inner site pages
To add carousel banners to inner site sections - compete the procedure described above in certain site section. Recommended image size for the inner pages is 373*186px.

In case you add smaller image than recommended size, default background will be shown.

In case you add image bigger than recommended size, it will cover move horizontal space, but be partially displayed: displayed image height is fixed.