Read the tutorial to find out how you can create three different types of specially styled portlets in Wink responsive theme to display your information on Plone 4.2.
In Wink responsive diazo Plone theme we have implemented special view for portlets added above and below content, portlets displayed in right and left columns. To add them - you first need to install Products.ContentWellPortlets and quintagroup.portlet.static packages and activate them via Site Setup -> Add-ons.

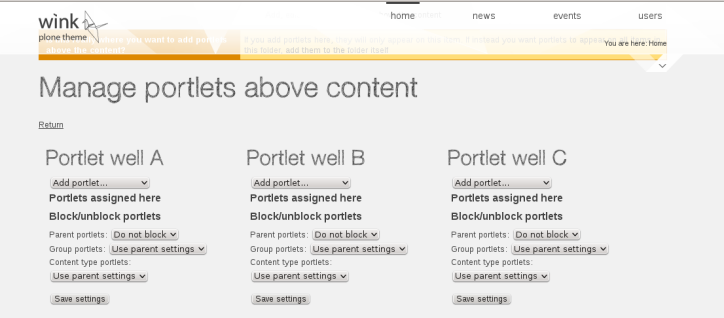
Now you can add portlets above content area by following Add, edit or remove a portlet above the content link.

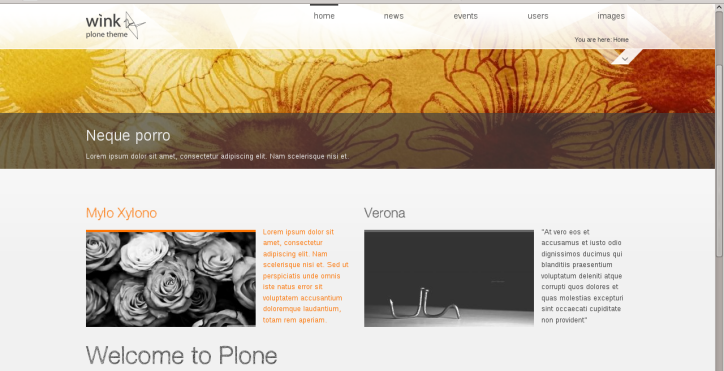
You can add any type of portlet here, but let's add Static Stylish text portlet. Add some text and image. In Portlet style apply Main Color Highlight to have portlets highlighted with the color you set as main for the theme. Save the porltet and see how it is displayed above the content area:

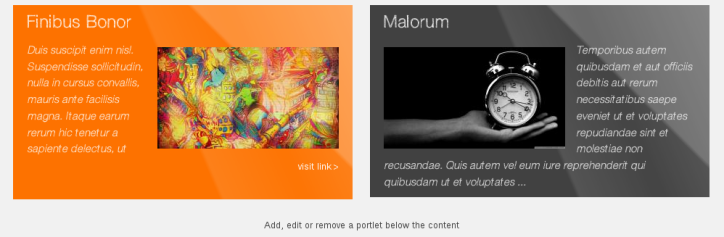
Now we will do the same, just add the portlet below the content area. Select Static Stylish Portlet from Add portlet... drop-down menu by following Add, edit or remove a portlet below the content link. Add some information and In Portlet style list apply HIghlight Background.
If you'd like to add some links, apply for them Visit link style. Finally, in case you do have pictures select Clear floats from the Styles drop-down menu in the content area at the end.
Portlets will have a dark grey background ( the second portlet). Upon hovering they will be highlighted with the main color you set for the theme ( the first one) :


You can position those three types of portlets as you like, adding them either into right/left column, above/below content area.
