The following tutorial covers replacing the theme logo in Wink Responsive Theme on a Plone 4.2 website.
Wink responsive theme comes with default Plone logo.

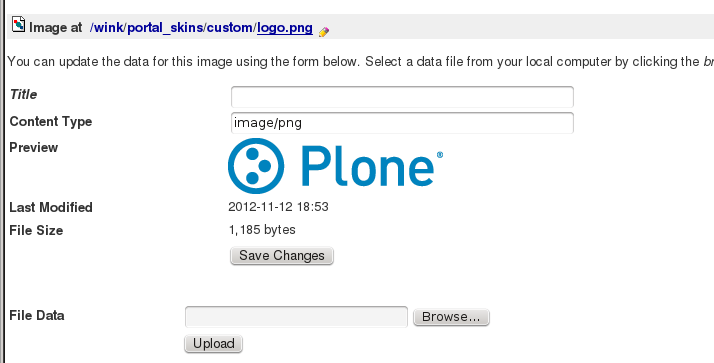
You can replace this logo with yours via ZMI. Open portal_skins -> sunburst_images folder, there is logo.png image. To set your own logo press Customize. Now click Browse, select the logo image you want to upload from your computer. Then click Upload and Save Changes. The recommended logo dimensions are 250*55px:

New logo.png image was automatically put into portal_skins/custom folder, which means that for the subsequent logo replacement you should directly go to custom and upload new logo image there.

Now when you return to Plone interface, you'll see your new logo at the top of the page.
