Read on to learn how to change the header design and its height in Wink responsive Plone theme.
The theme header has a fixed position. The navigation menu is displayed at the very top. Next comes the logo. The header also has a v-shape button attached to its bottom part. When you click it, the site actions and the search box should slide down.
By default the header section of the page has a light transparent background with refraction gradient:

You can change it via Site Setup -> Diazo Theme -> Advanced Settings tab.
Note: For Diazo Support extension starting with 1.1b1 version, proceed to Site Setup ->Theming -> Advanced Settings tab.
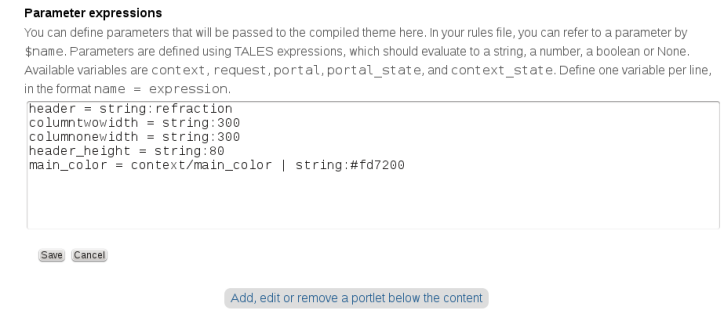
In Parameter expressions textarea change string value in header line to linear.

Now the header section of the page has a simple light transparent background:

Wink theme allows you to change the header height as well. Once again, navigate to Site Setup -> Diazo Theme -> Advanced Settings. In Parameter expressions textarea type in a new string value for header_height. You'll need to do that, in case you need to include some more items into top navigation and/or add a logo bigger than 250*55px. The maximum height for refraction-style header is 150рх. If you set the linear design for the header, there are no height restrictions.
Let's set 200px for the header:

