Read the following tutorial and learn how you can add lead image to the Green Bean Plone theme.
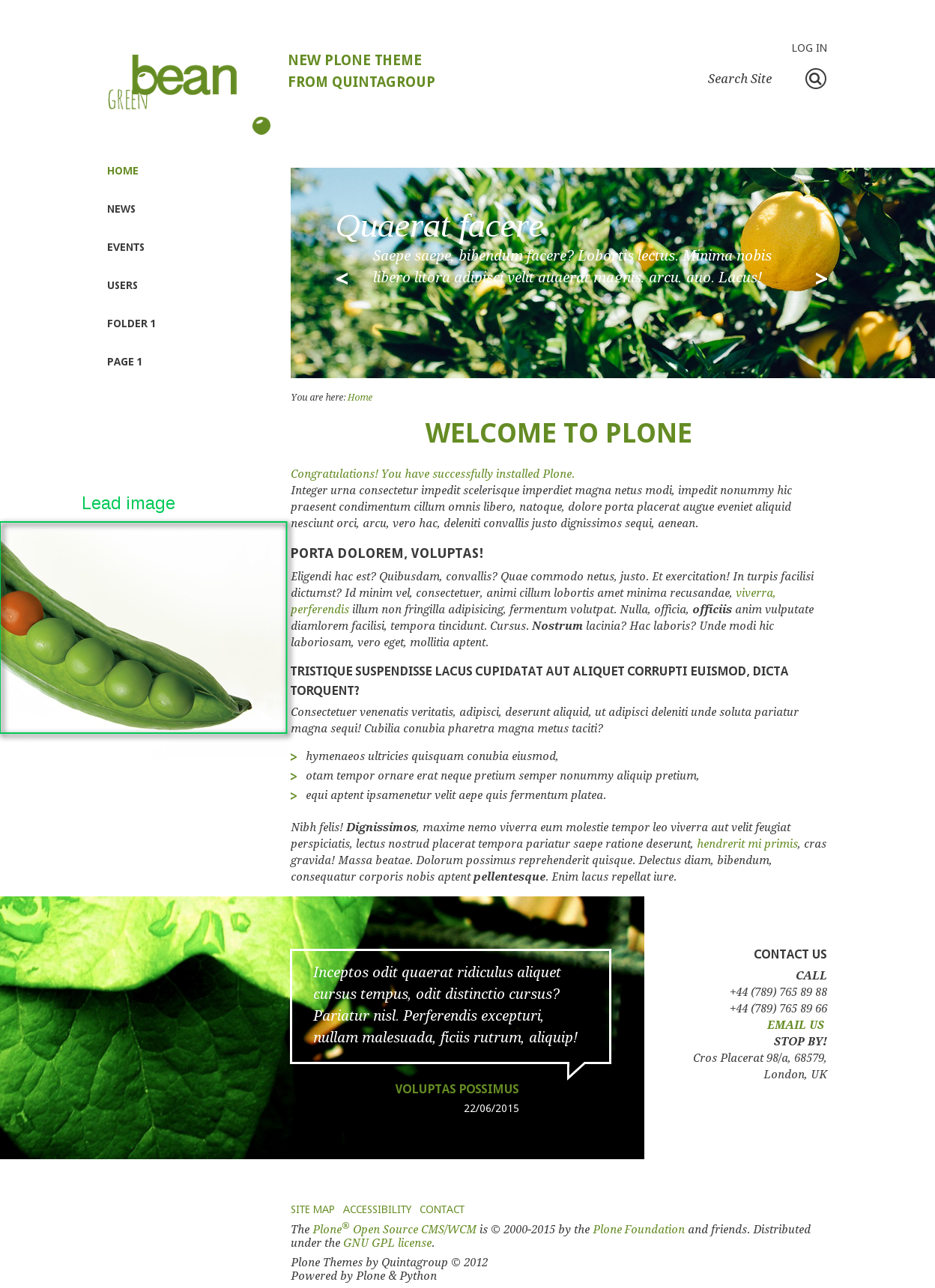
Green Bean theme allows adding a lead image to any of its content items if you use Dexterity content types. This lead image will be displayed in the center of the page on its left side. It will be visible on screens with width more than 960px. For tablets and mobile devices, when the pull-out sidebar appears, lead image will not be displayed.
First you need to install the following Plone products:
Then go to Site Setup -> Add-ons and activate them.
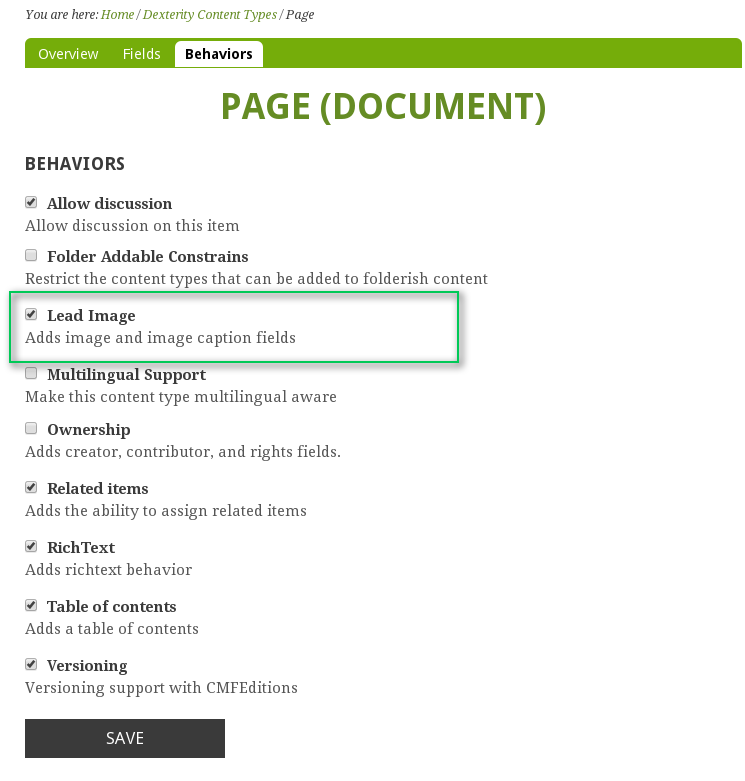
To have lead image you’ll have to activate this behaviour. Go to Site Setup > Dexterity content types. Choose content type you want to have lead image for, like folder or page. On “Behaviors” tab find “Lead image”, tick the box and save changes.

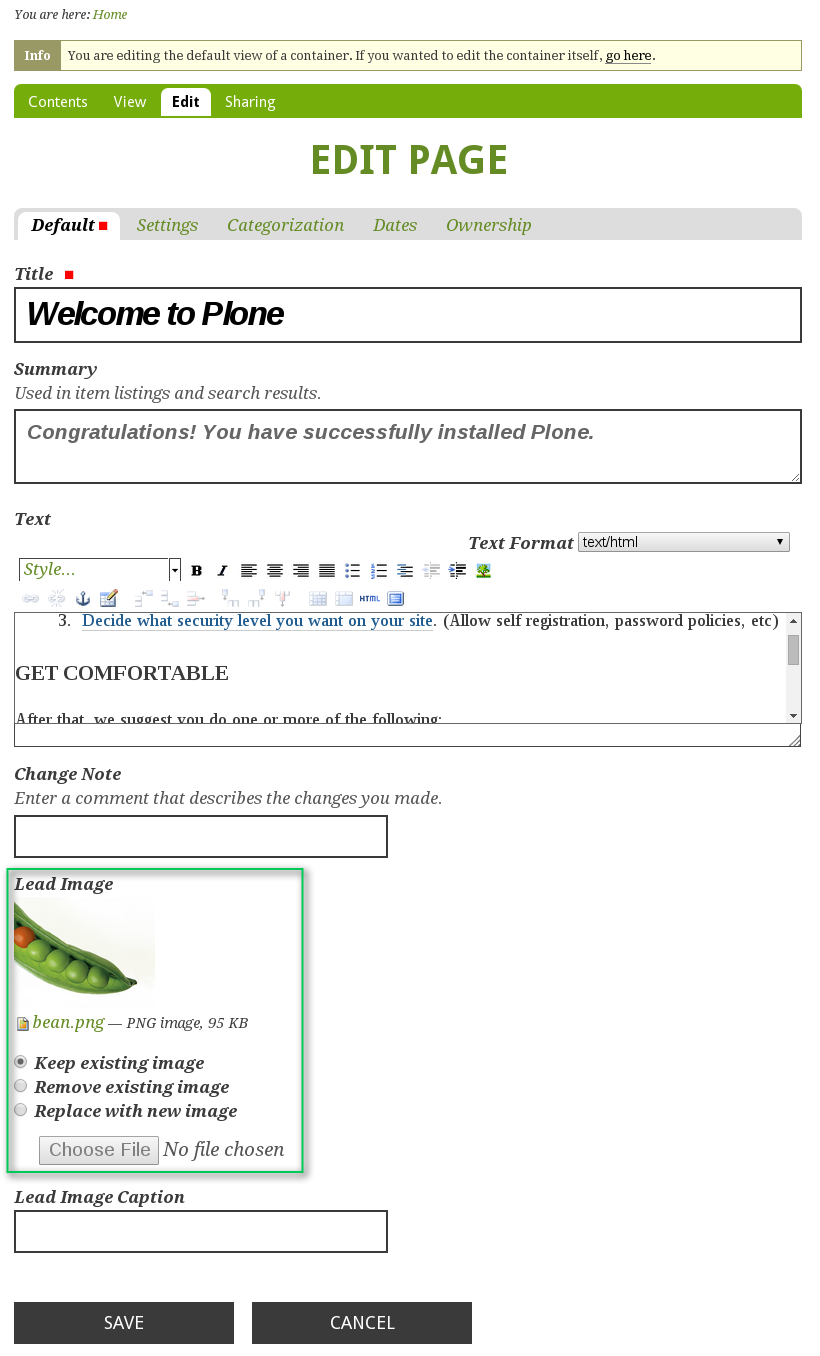
Now, when you edit page or folder, you will have additional field called “Lead image”. Upload your own image and it will supplement or highlight idea of your content.

Here is your new lead image.