The following tutorial covers changing of GreenJet Theme top background image on a Plone 4 website. Instruction for changing it in Plone 3 - see in How to replace GreenJet Theme top image in Plone 3 tutorial.
Front Page Image
GreenJet theme includes an image, that is used as a background on site top area. This image is used on all site sections unless they have different one set.

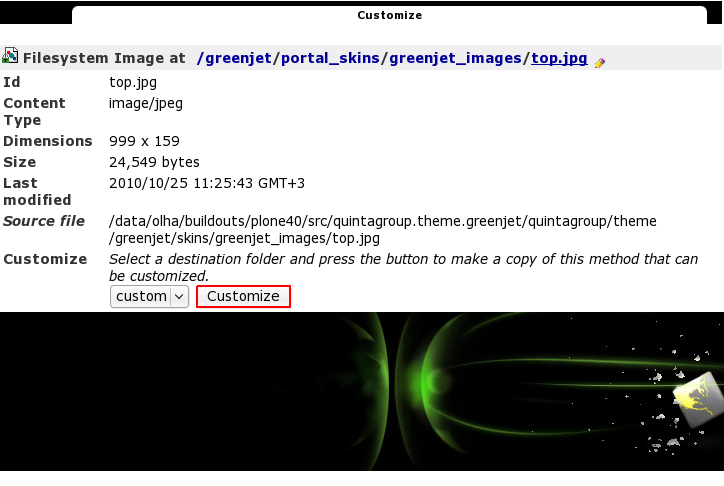
This image with top.jpg shortname is located in greenjet_images folder (in ZMI). To change this image press on Customize button:

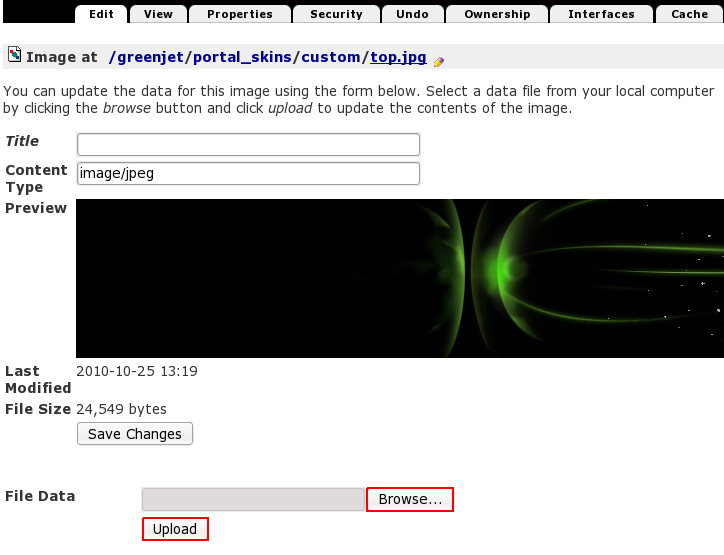
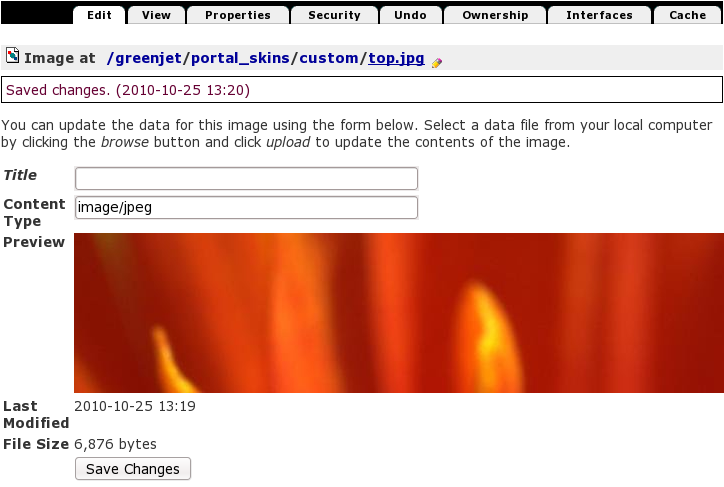
Now press Browse button to select the background image you want to upload from your computer and click Upload:

Now you see your new background image, and it is automatically put into custom folder, which means that for the subsequent background image replacement you should directly go to custom and upload new image there.

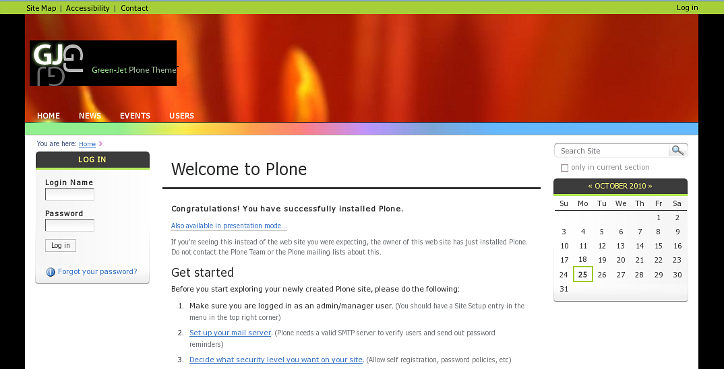
Now when you return to Plone interface, you'll see new background image.

Default background image size is 999 * 159 px, this is the area reserved for top background image.
- In case your new image is larger - it will be cropped.
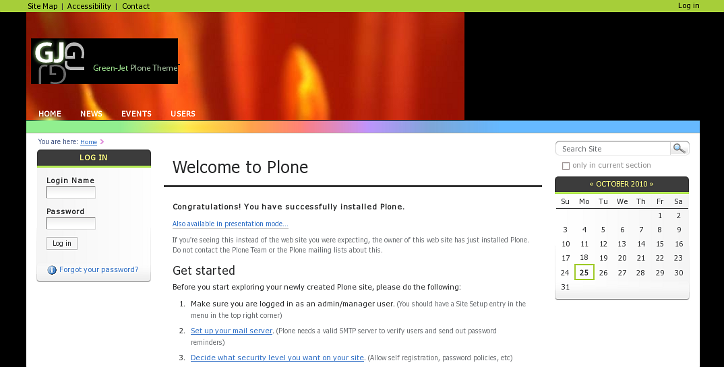
- In case your new image is smaller - black background will be displayed, like this:

Site Subsection's Image
Every site section can have unique background image with GreenJet Theme installed. To change default top image for a certain folder, add an image with section.jpg shortname into it, and this image will be displayed instead of the default one.
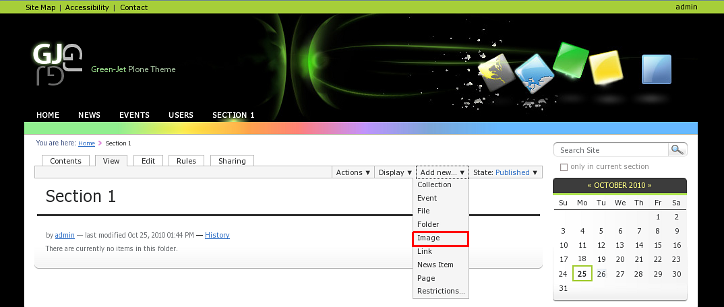
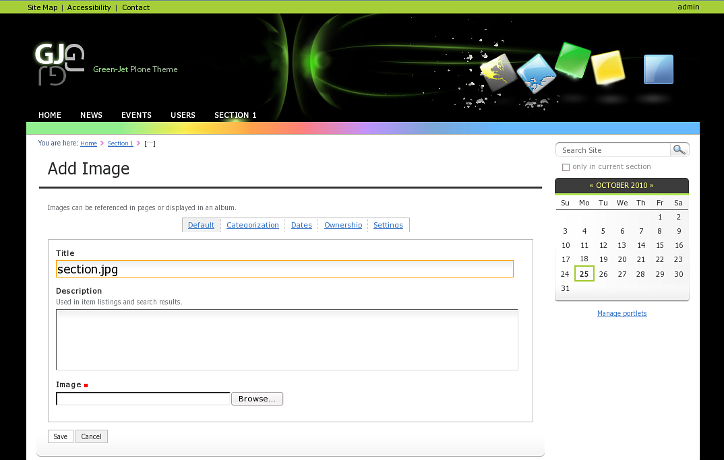
Example. Let's add special image for 'Section 1' folder on our site. Right now It has the same top background image as the rest of the site. In case we want to add background image for this folder different than the one used on all other pages - we should add a new image into it:

Upload the image you want to be displayed as a background, and give it section.jpg shortname. Make sure your added image id is section.jpg. If not - use Actions -> Rename menu.

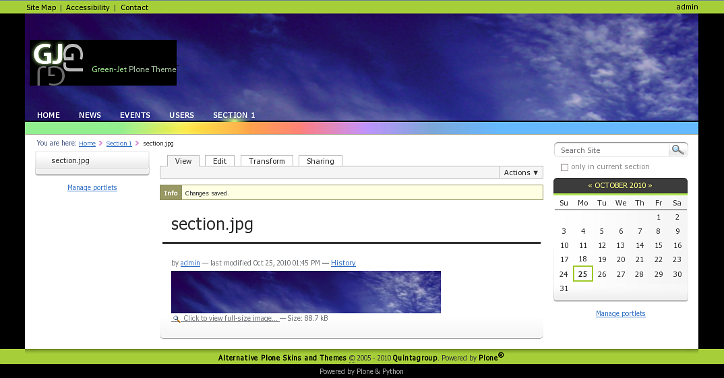
Now this folder and all its pages will have a new background image:

GreenJet Theme comes with additional images that might be used on the site's top area for different site sections. They are in the src folder of the quintagroup.theme.greenjetpackage (quintagroup -> theme -> greenjet -> src). You can add those images to site subsections as explained above. The following are examples of site's default and additional images used as background images: