The following tutorial covers changing of Flow Theme top image on a Plone 4 website. Instruction for changing it in Plone 3 - see in How to replace Flow Theme top image in Plone 3 tutorial.
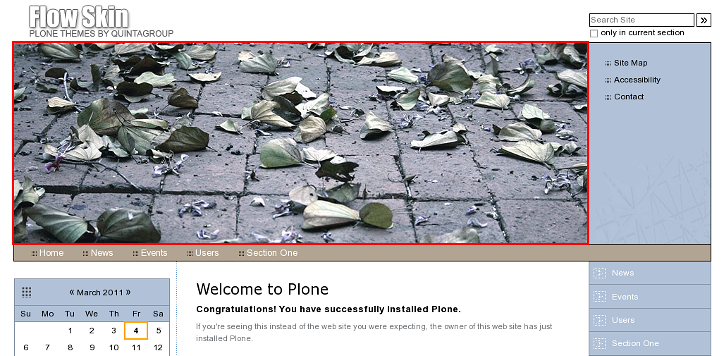
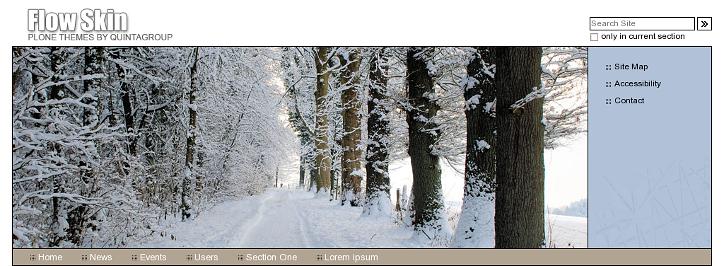
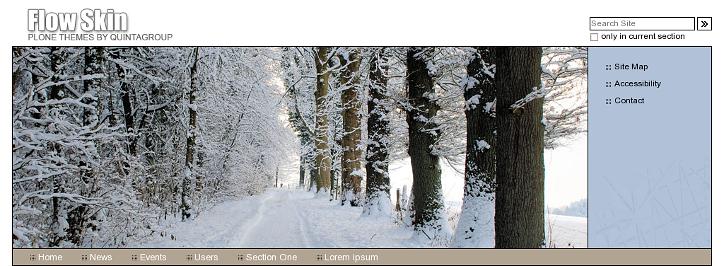
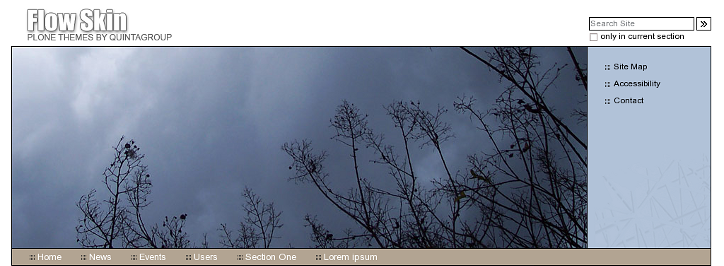
Front page of Plone 4 site with Quintagroup's Flow Plone Theme installed will have the following look with a big (813*285 px) image on the top area:

Inner site pages will also have images on top area, but they are smaller - 756*154 pixels sized.

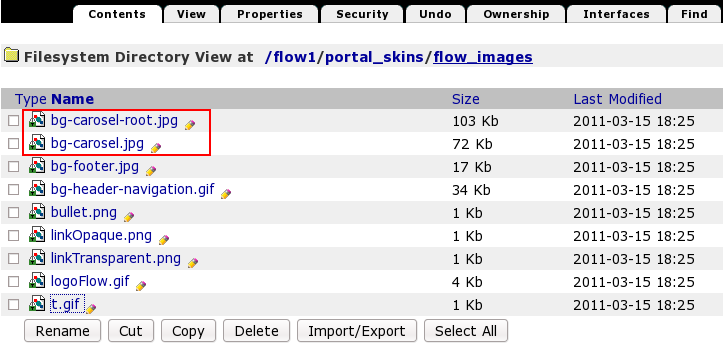
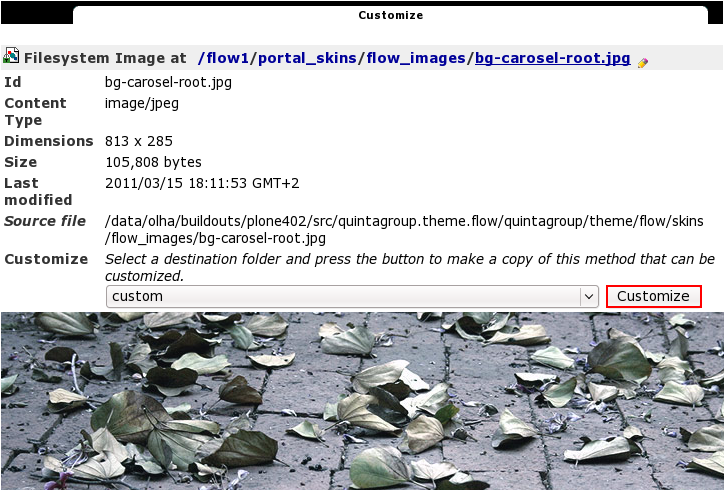
These images are customizable - you can customize them via Zope Management Interface (portal_skins -> flow_images). There are bg-carousel-root.jpg and bg-carousel.jpg images that are displayed on front and inner pages correspondingly.

Select the image you want to change - and press Customize:

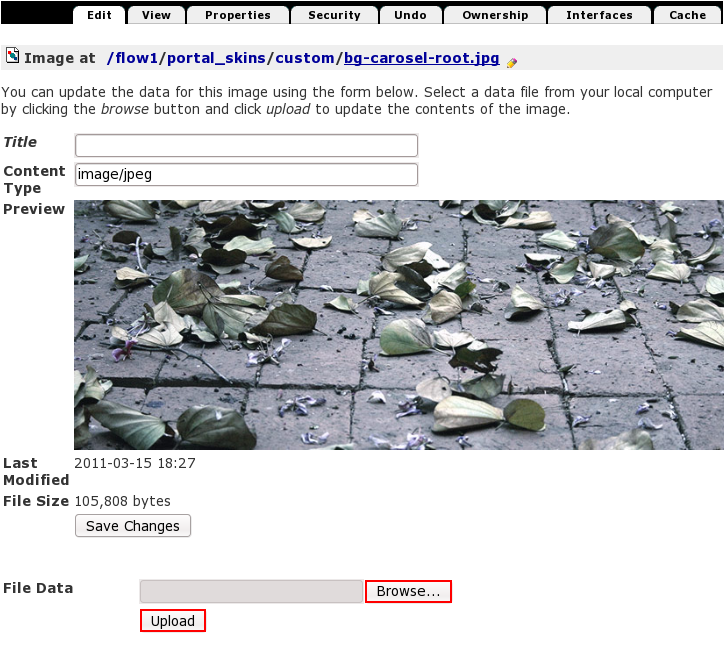
Now Browse for a new image and Upload it:

As a result you will see a new top image in Flow Plone Theme.

In the same way you can customize image, displayed on the inner site pages.
Images Size
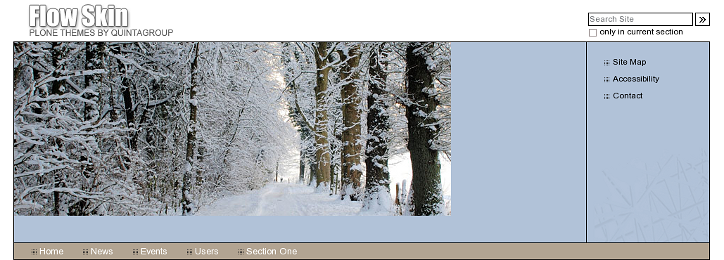
Note that image dimensions are limited: front page images should be 813*285 pixels, inner pages images dimension is 756*154 pixels. If you select images of such dimensions - they will suit appropriately to Flow Theme, but if your image is smaller - it will be displayed, but will not cover the whole top area:

In case the larger image is added - it will be cropped. So, try to upload images of the right size, so that not to break Flow Theme view.
Example Images
Flow Plone Theme comes with several demo images that might be used in Flow Theme top area on front and inner site pages. See src folder within theme package. It includes 3 demo images for the front page and 5 demo images for inner pages (together with default ones).
The following are demo images that might be used on the front page of Flow Plone Theme:


The following are demo images that might be used on Flow Plone Theme inner pages: