Read the following tutorial and learn how you can create a carousel/slider for collections in the Domino Plone theme.
Website with the Domino Plone Theme will be even more fascinating with the carousel and sliders for NG collection portlet.
To add custom slider to Domino diazo theme first you need to install the following Plone products:
Note that the newest release of quintagroup.slidertemplates (version 1.4 and higher) is suitable for Plone 5.
If you want to use it with Plone 4, please pin product’s version - 1.3.x (according to the latest release before 1.4 - e.g. 1.3.2) in your buildout:
[versions] quintagroup.slidertemplates = 1.3.2
For 1.3.x version details see Github.
Then go to Site Setup -> Add-ons and activate above mentioned products.
First of all, create a collection of items for slider, like news, events, images, pages with offers or products. Then go to the desired location and click on the “Manage panels” link in the bottom of the page. Choose panel’s location and layout. For instance, if you want to add carousel to the homepage, then choose "Portal top" location and E layout. If you want to add slider before some content on the page, then choose "Above page content" location and A layout.

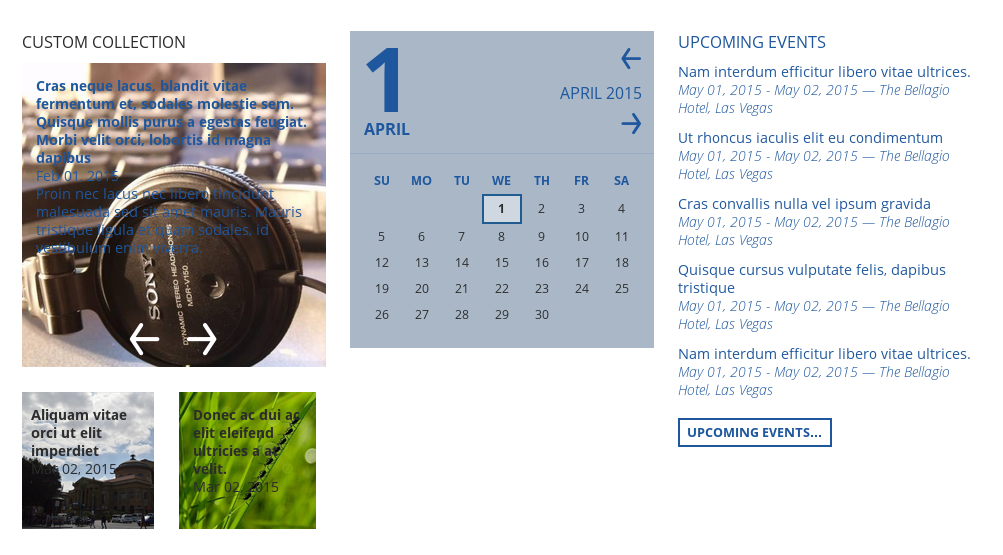
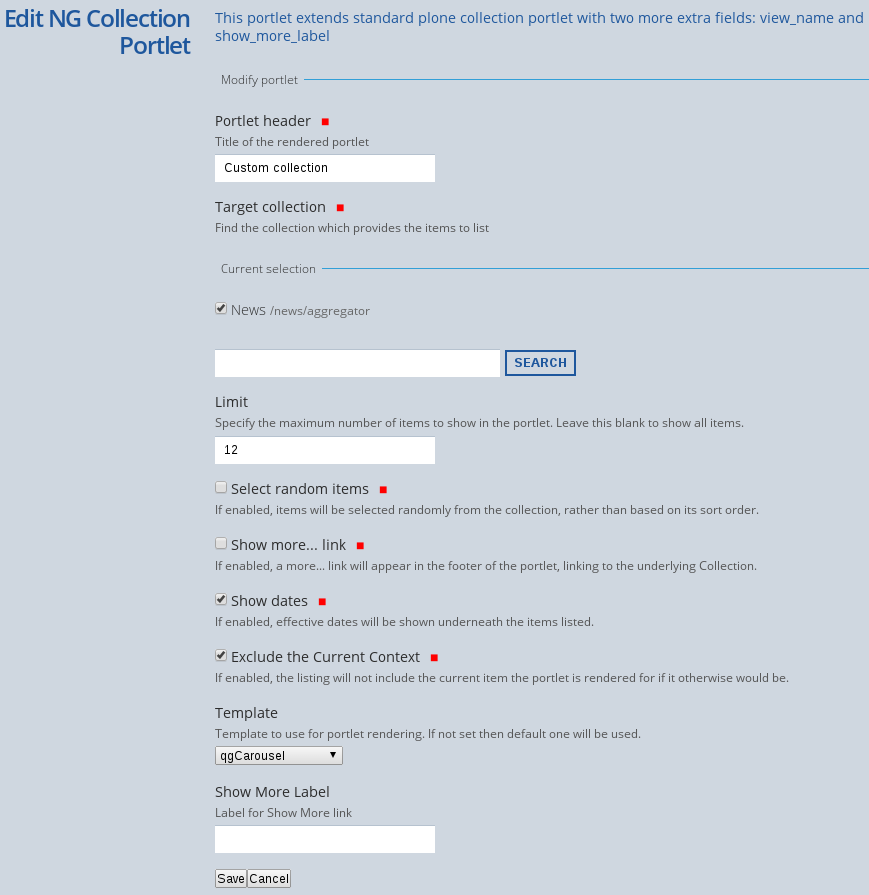
Choose NG Collection portlet from the “Add portlet…” drop down in the panel. In the edit form select collection of images news items you would like to use and choose template named “qgCarousel”, “carousel” or “contentSlider”, or “shelf”.

Save changes and your custom slider is ready.
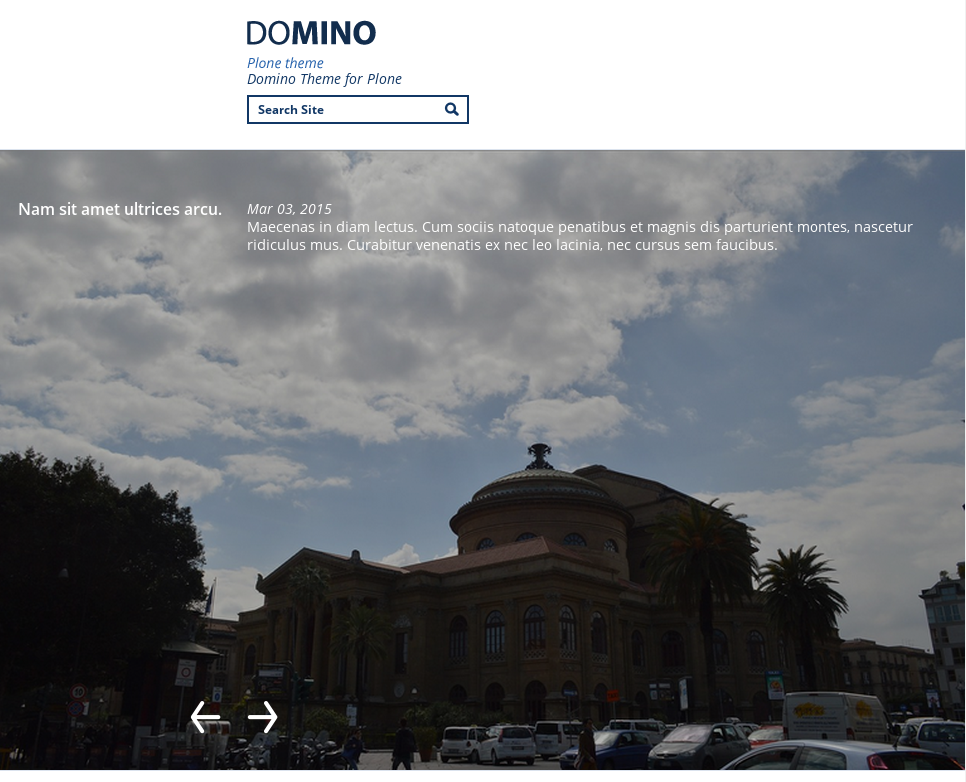
Carousel
This slider template will display images on the full window width. It is recommended to use image with the high enough resolution to suit any screen size. For instanse, 1905*620.

Note that if you use mega drop down menu, you will still be able to add carousel for the main page. Firstly, create an empty panel in the Portal top and then add one more panel with carousel (following the instructions above).
qgCarousel

Shelf

contentSlider