Read the following tutorial and learn how you can customize theme colors in the Domino Plone theme.
Make sure that plone.app.theming is installed and activated (via Site Setup -> Add-ons).
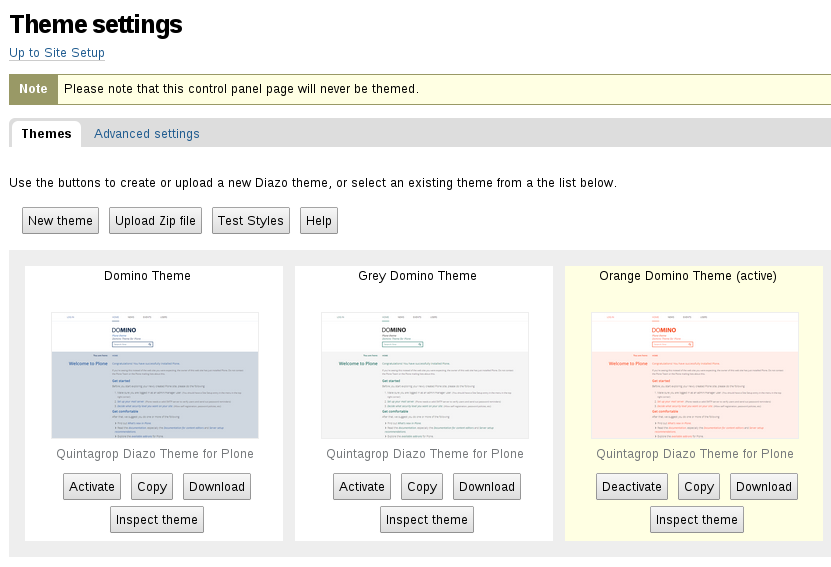
The Domino Plone Theme design has three color schemes: blue, orange, and grey. To change the color scheme navigate to Site Setup > Theming and choose one of the available options:
- Domino Theme (blue, chosen by default)
- Orange Domino Theme
- Grey Domino Theme

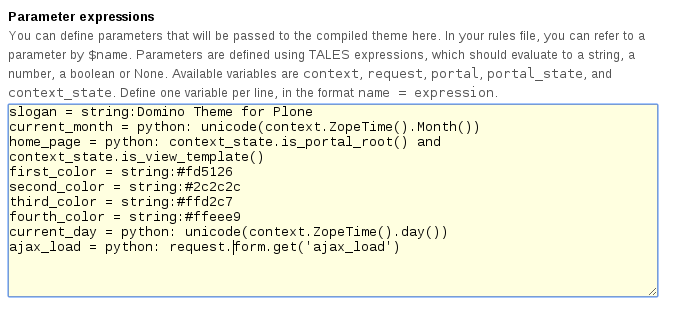
To add custom colors go to “Advanced settings” and insert proper CSS color code for:
- color_first - main color (headers, links, background color of panel with the Static Stylish portlet)
- color_second (link hover)
- color_third (calendar and background color of the left column portlets)
- color_fourth (content background)

Theme colors
Blue color scheme (out-of-the-box, default)
color_first = context/color_first | string:#1e579d
color_second = context/color_second | string:#1b3a65
color_third = context/color_third | string:#dbe3ee
color_fourth = context/color_fourth | string:#cfd7e0
Grey color scheme (out-of-the-box)
color_first = context/color_first | string:#097867
color_second = context/color_second | string:#109581
color_third = context/color_third | string:#e1e1e1
color_fourth = context/color_fourth | string:#f1f1f1
Orange color scheme (out-of-the-box)
color_first = context/color_first | string:#fd5126
color_second = context/color_second | string:#2c2c2c
color_third = context/color_third | string:#ffd2c7
color_fourth = context/color_fourth | string:#ffeee9
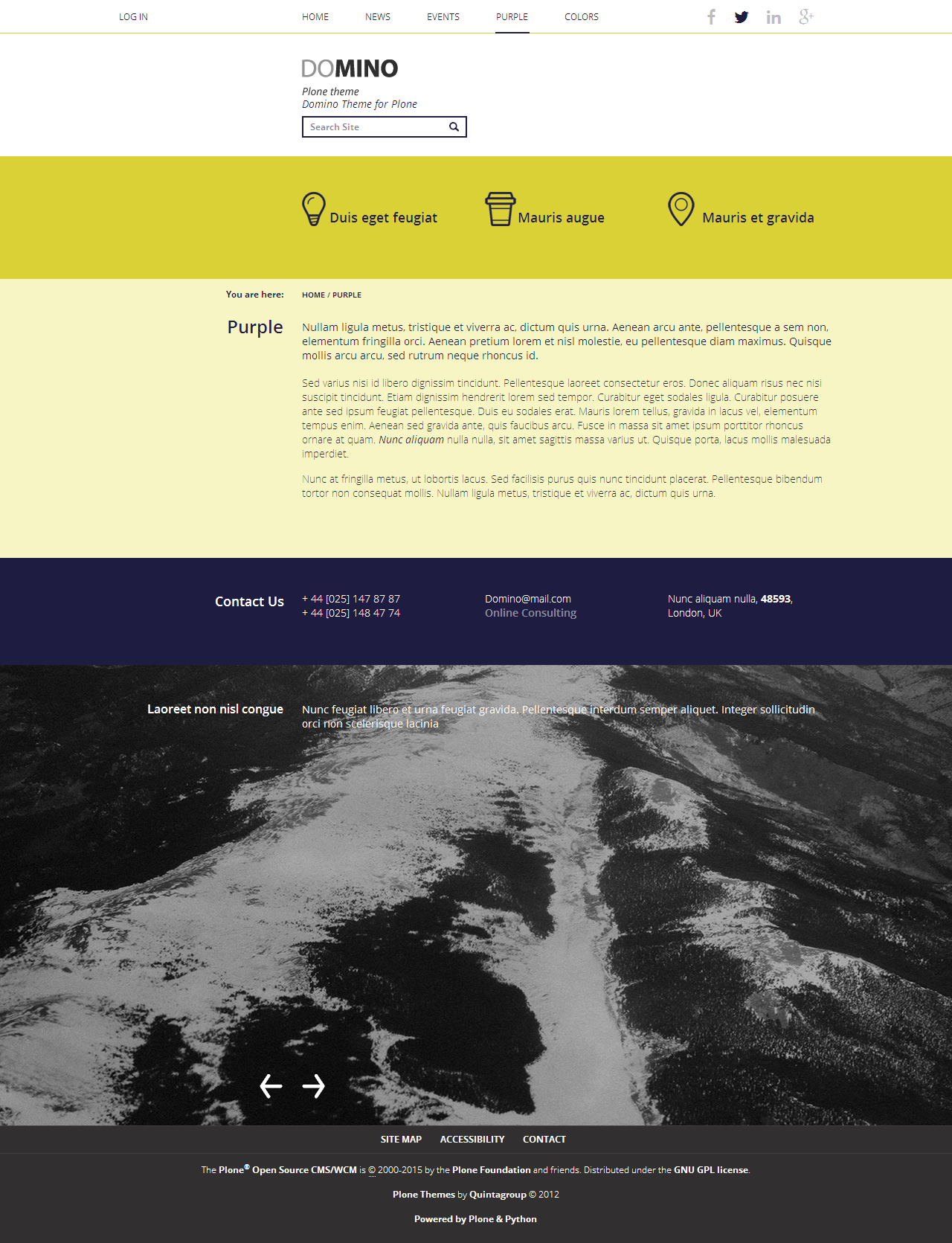
Yellow color scheme (example)
color_first = context/color_first | string:#1e1c41
color_second = context/color_second | string:#ada410
color_third = context/color_third | string:#dad137
color_fourth = context/color_fourth | string:#f8f5c5