Today's companies and their marketers need to engage customers with personalized content via various channels at all stages of the consumer path. Headless CMSs arose from this increasing requirement. As the world develops, digital interaction becomes widespread and necessary in any marketing strategy.
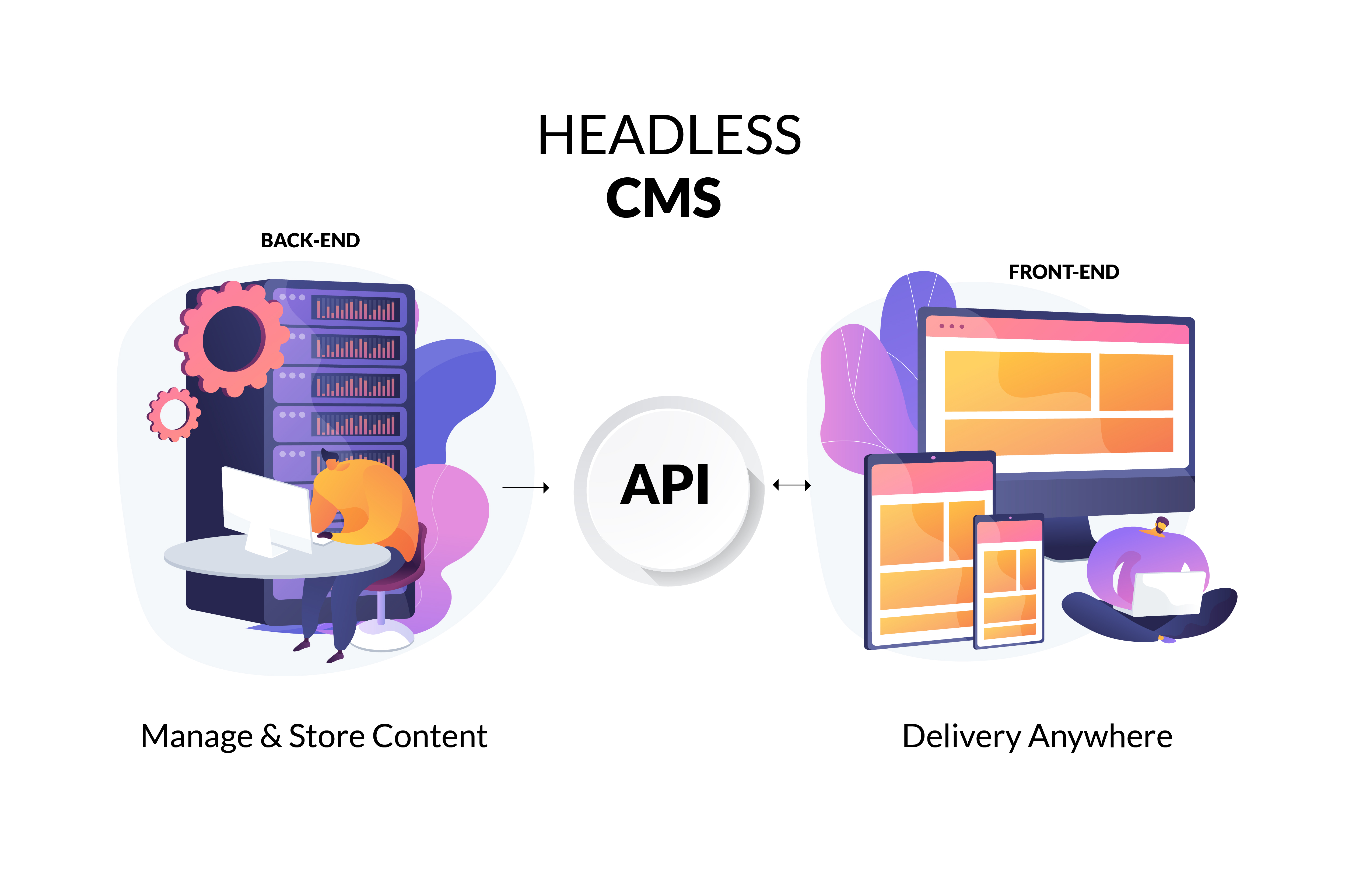
The introduction of headless content management systems brings a slew of advantages. They've surpassed traditional CMSs as a more attractive alternative. There is no default front-end mechanism in place on a headless system to determine how the end-user will receive the content. Your material is unprocessed and can be submitted on any platform using any framework. Content for various channels can be uploaded using an application programming interface. There are no limitations on delivering content for a good outcome on any device when the head is removed from the CMS.
Quintagroup brings together developers who are well-versed in various frameworks and programming languages so that you can receive expert assistance.
The Advantages of a HEADLESS CMS
Headless content management systems have grown in popularity as a solution for marketers looking to provide multichannel experiences using numerous customer interactions. However, these flexible solutions bring benefits to company holders as well. Among the most common advantages are:
1. A headless CMS speeds up and enhances the development process.
The programmers will be accustomed to working without the obstructions of proprietary software. To expedite project completion, you can reconfigure a single piece of content and integrate it with different components.
2. It contributes to the project's future.
It helps organize your content and create versatile projects that can adapt to changes. No technical changes to the CMS are necessary if rebranding is an option. In areas of their existing stack where context must be preserved, developers use the headless CMS approach.
3. A headless CMS is less expensive.
If the marketing department wants to create a new series of product websites, they can do so directly in the CMS rather than rely on developers and wait for new layouts. Headless content management systems help to reduce project costs in this way.
4. It is simple to grasp a headless CMS.
The ease with which you can manage your content is the most obvious benefit of a headless CMS. The CMS development is leaner, which means it only stores content and isn't overloaded with extraneous elements.
5. Increased execution relies on headless CMS.
If there are any issues with the back-end CMS platform, the performance of your website will not be affected. The reason for this is simple: the back-end and front-end are detached. Your hosting options and implementation environment are practically limitless when using these tools.
Headless content management systems have become the central database for all of that information, and they can work with any modern framework.

Migrating from a Traditional CMS to a Headless CMS: What to Consider
- Ensure that the URLs of the pages you had on the old site match the addresses on the new site for better search engine optimization (SEO). Google should perceive the pages on the old and new sites as the same addresses. If this isn't possible, set up 301 redirect from old to new URLs. This action will ensure search engines send you traffic.
- Because the cost of developing a front-end for the old and new designs is the same when migrating, there is an opportunity to update the site's styling.
- There might be something on the old CMS that you won't need in the new headless; defining it will shorten the migration time.
- In most cases, the WYSIWYG editor will be drastically different on the new site. Consider that the new UI should make it easier to edit content; editors may require some time to adjust to the new UX.
JS-based Headless CMS
JavaScript adds interactive elements to web pages, allowing users to interact with them. By converting a static web page into an interactive one, incorporating JavaScript improves the user experience. In general, JavaScript adds functionality to web pages. Therefore, many headless CMS is based on JavaScript and are developed with such popular frameworks as:
In the part below, you can discover the most common and convenient JavaScript-based CMSs.
Strapi Js — Customize with Ease
Strapi is an open-source content management system that aims to be a great combination of CMS, structure, and an automated tool for back-end development and management.
- Thanks to its plug-in system, configuration, and front-end, it is completely customizable to your needs. Predetermined file formats and data ties are used to build all data types from the ground up.
- The CMS is simple because it supports various data types that a developer can mix and match to create any dataset.
- For all of your compilations, Strapi provides a simplified API with "get," "post," "put," and "delete" variables. The authorization editor determines which actions are available to each user for each collection.
- Strapi can be configured to work with almost any dataset. You can set it up with MySQL, MongoDB, PostgreSQL, or SQLite.
Keystone JS — Aim High
KeystoneJS is a content management framework based on Javascript that programmers can use to create various web-based applications. Its tech stack includes:
The advantages of KeystoneJS
Because of its layered architecture and separation of various functionality, KeystoneJS is particularly useful for large systems implementation such as portals, forums, content management systems (CMS), e-commerce projects, and REST web services.
You can create your access controls based on roles. There are no restrictions on the number or types of roles you can establish.
Prisma.io migrations certainly keep your dataset aligned with the configuration.
Using instinctive filters, you can find whatever you need.
The system is highly customizable. Make your designs system-friendly. Bring your own React components. Output in the form of structured JSON.
Python-based Headless CMS
Python is a high-level, general-purpose programming language. Python's design philosophy underscores understandability, as evidenced by its extensive use of indentation.
The following are the best headless CMSs in Python:
- DjangoCMS is an open source platform for publishing the content on the Web. It makes things easier by integrating and improving the Django back-end. You can adjust Django applications from other sources by creating an adapter.
- Wagtail is the most developer-friendly. It's rapidly growing and gaining market share; all you have to do now is declare the model fields, and you're done. Wagtail's administration panel is far more user-friendly than DjangoCMS'. It's an excellent reason to go with Wagtail. It appears to be more of a framework than a CMS. Wagtail is a headless CMS that combines the flexibility of a framework with the built-in features of a headless CMS.

Drupal to Wagtail Migration
Wagtail is a newcomer compared to Drupal, but it's gathering momentum. Wagtail is a content management system that works well with the rest of your tech stack. Being used to Python, you can easily switch to Wagtail. On the other hand, Wagtail is the most likely to stick around because it has a core team of contributing developers and supporting documents.
The easiest way to move from Drupal to Wagtail:
- Contact Quintagroup support staff.
- Make a request and mention that you need Python experts to move from Drupal to Wagtail.
- You will get the answer quickly during working hours.
- Introduce yourself to the Quintagroup services.
- Enjoy the result.
Plone to Wagtail Migration
Plone and Wagtail are two similar content management systems. Wagtail is designed for programmers by programmers as an extension for Django. To transfer files from Plone to a Wagtail project, the developers perform the following actions:
- Look at Plone types of content and see how they can be converted to Wagtail models.
- Set up and try to run Plone.
- You can now save ZODB data as JSON files.
- Create a Wagtail command to import the JSON files into the project.
Good luck in all your beginnings! If you encounter any difficulties or need a consultation, please contact us anytime.
