The following tutorial explains how to add carousel banners to Flow Plone Theme on a Plone 4 website. This functionality was added into Plone 4 compatible release and is not supported in Plone 3-release of Flow Theme.
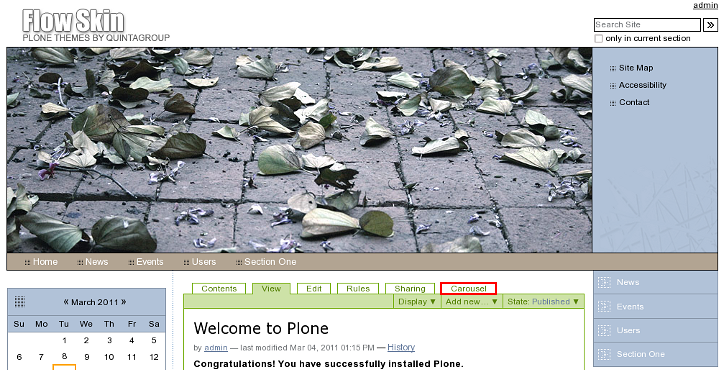
Flow Plone Theme can include carousel with rotating banners on the top area instead of the default image. To enable carousel - go to Carousel tab.

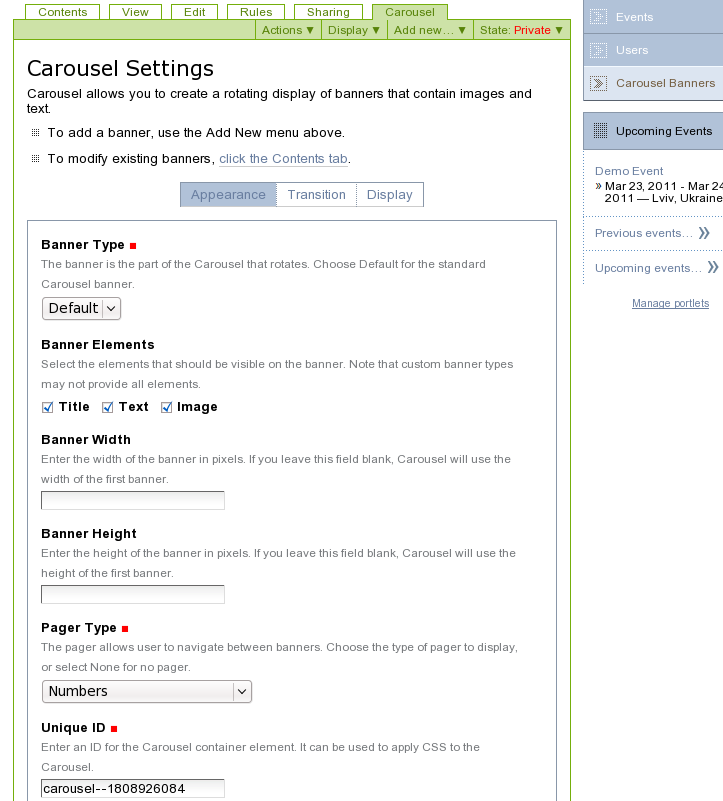
Here you can configure carousel look: what elements should it display: title and/or text and/or image, carousel size, type of pagers (for moving between banners):

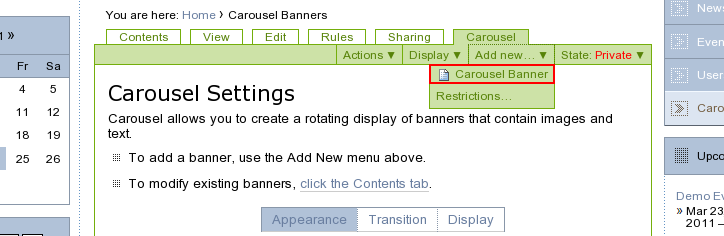
After you finish configuring carousel settings - add Carousel Banner inside:

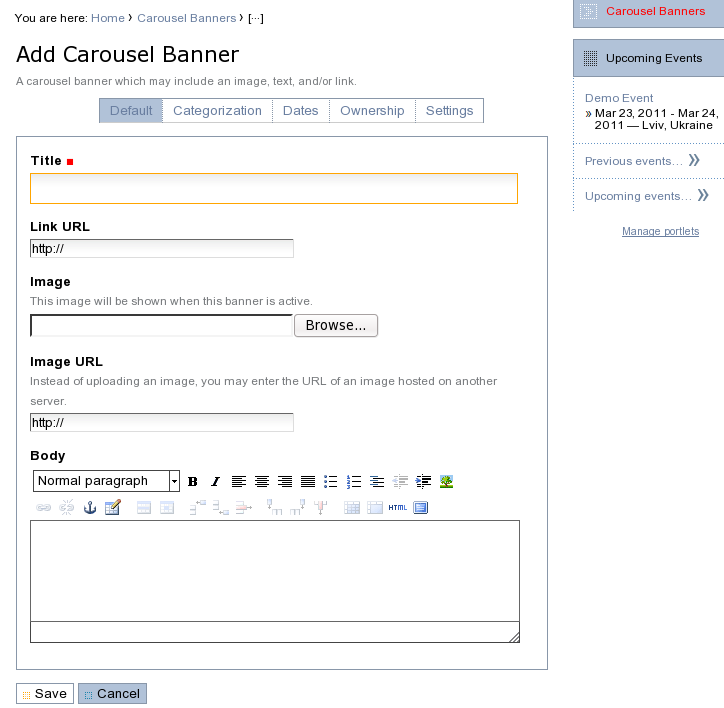
Here you provide banner title, link it will lead to, upload the image and enter the text to be displayed above the image:

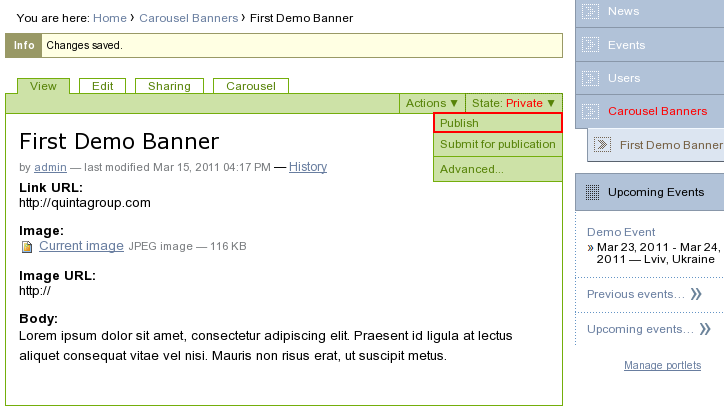
Don't forget to publish a new banner:

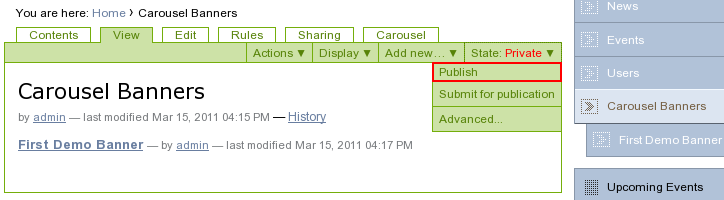
Also, you have to publish Carousel Banners folder:

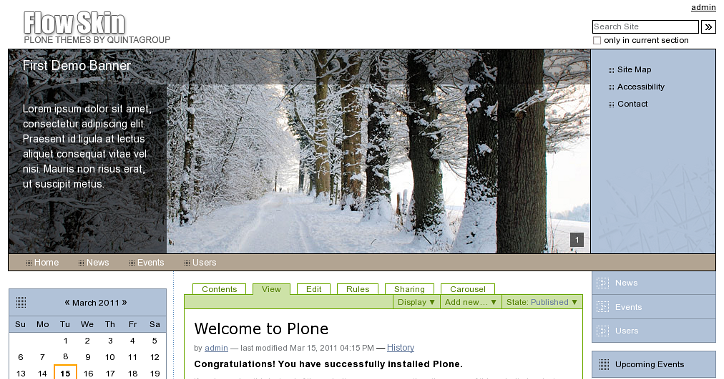
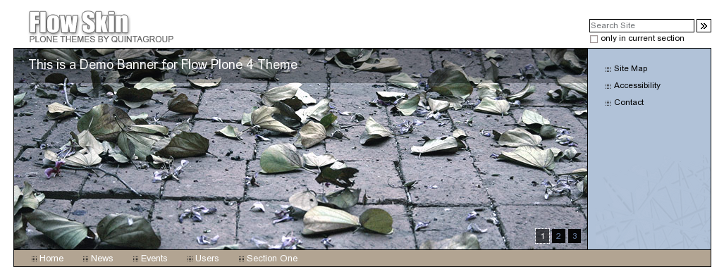
After this, you will see a new carousel banner on the front page:

To add more banners - go to Carousel tab again and add more Carousel Banners inside. You will then be able to move between carousel banners with pagers you specify on carousel settings page (here - numbers).
Different Carousel Types
Carousel on a Flow Plone Theme can display image with or without title and/or text above it. It can be configured on carousel settings page.
1. Image + Title + Text
Carousel with both image, title and text will have the following look on the front page:

and on inner site page:

2. Image + Title
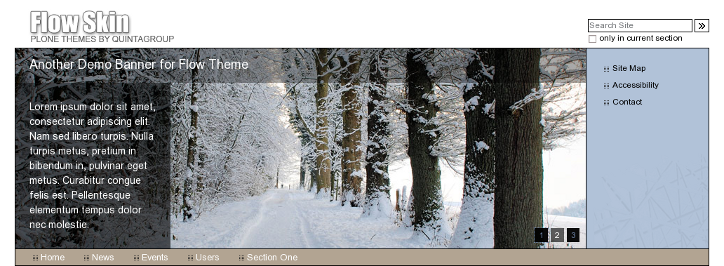
Plone Carousel can include image and title only (no description or only description without title). On the front page such carousel will look this way:

and on inner pages:

