Read the tutorial and learn how to customize the top area in SkyCream Plone theme, including how to set your own top image and its background color.
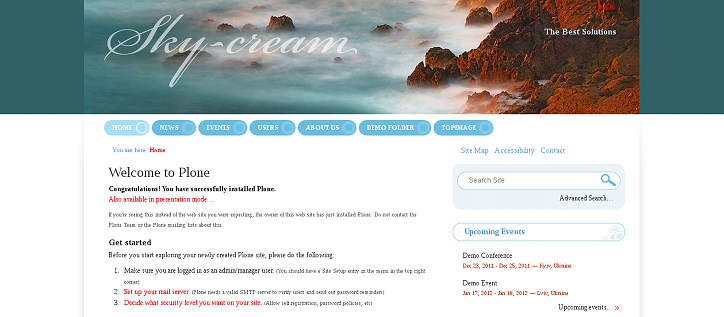
SkyCream Theme contains an image with clouds located in a site top area, it is customizable and can be changed for different site sections:

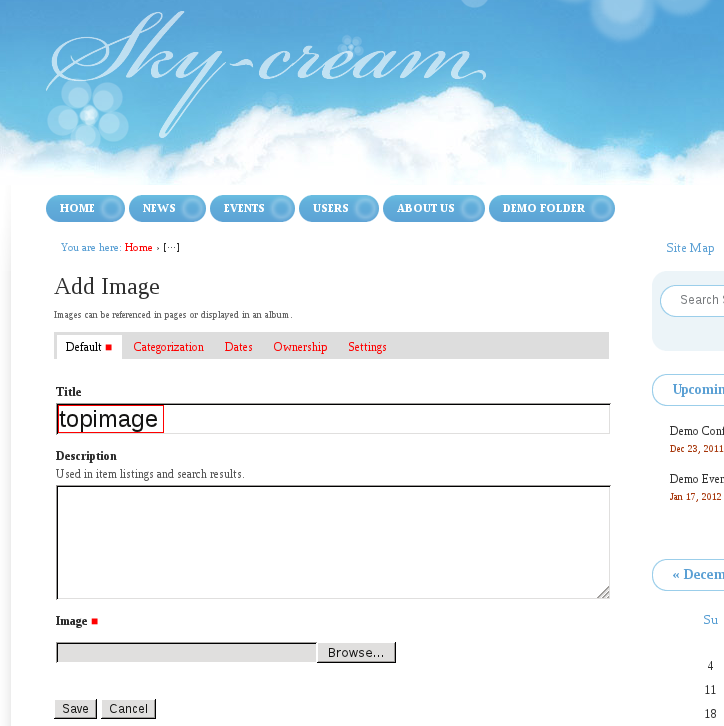
To replace this image - add Image to the desirable location with the shortname/id topimage (if added to the site root - image will be displayed everywhere on site, if added to certain folder - image will be displayed in this section only). Let's add new top image for the whole site. For this we add new image to the site root:

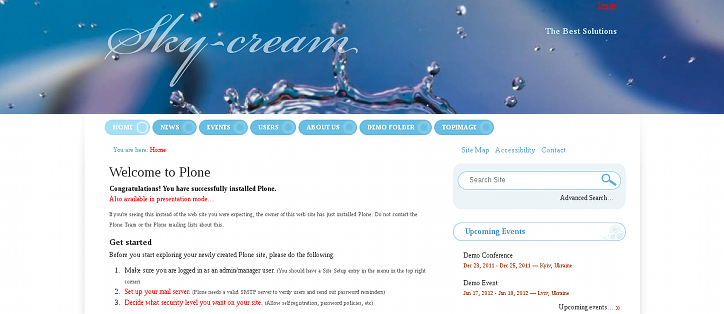
Save it and see site's top area changed. You can upload wide image to cover the whole top area:

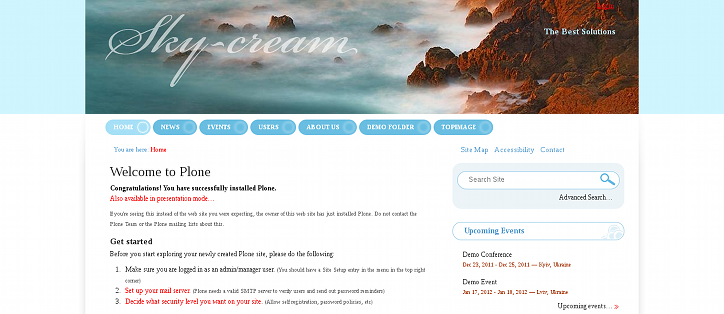
or narrower as in the screenshot below, image dimensions are 966*199px. Note: image height remains unchanged even if you upload higher top image.

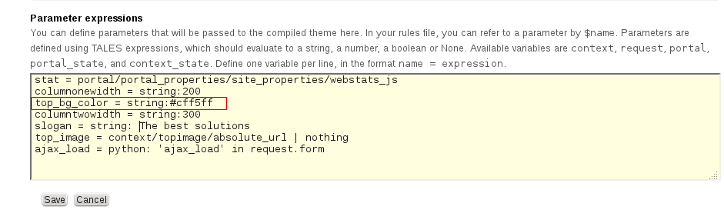
Top area that is not covered with image is filled with a background color that you can change via Diazo Theme : Site Setup -> Diazo Theme -> Advanced Settings tab.
Note: For Diazo Support extension starting with 1.1b1 version, proceed to Site Setup ->Theming -> Advanced Settings tab.
Specify valid css color as a new value for top_bg_color parameter, e.g #cff5ff

So, you can set such background color to fit your new image:

In case you upload smaller top image: the rest of top area will be colored with a background color you specify: