This tutorial will show you how to add drop-down menu for Plone 5.0.x (except 5.0.2 and 5.0.4) website.
Drop-down can be added using webcouturier.dropdownmenu. Note that this add-on will not work with 5.0.2 and 5.0.4 versions of Plone.
To install this product add the following changes to your buildout.cfg file.
1) Add webcouturier.dropdownmenu to the eggs list:
[buildout]
eggs +=
webcouturier.dropdownmenu
2) Insert the following lines into the [buildout] section
[buildout]
auto-checkout = webcouturier.dropdownmenu
extensions = mr.developer
3) Add new section after the end of the [buildout] section:
[sources]
webcouturier.dropdownmenu = git https://github.com/collective/webcouturier.dropdownmenu.git branch=plone5
Then re-run buildout and restart Zope instance. Activate Dropdown menu via Quickinstaller in Plone: Site Setup -> Add-ons.
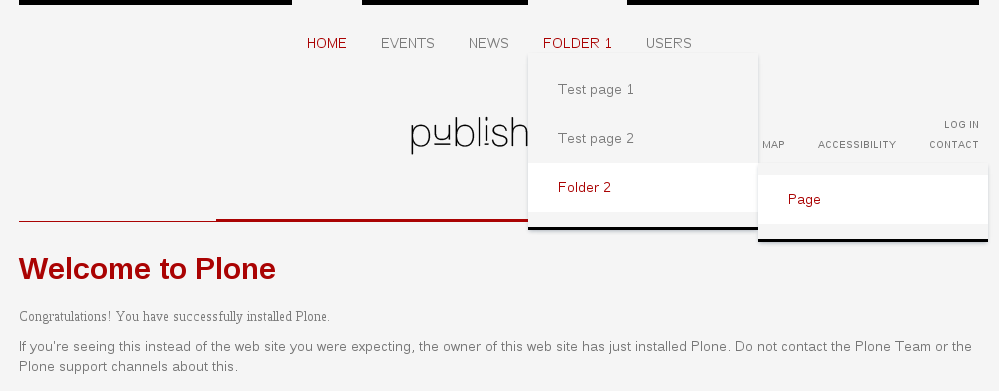
After activating, drop-down menu will appear on the website.

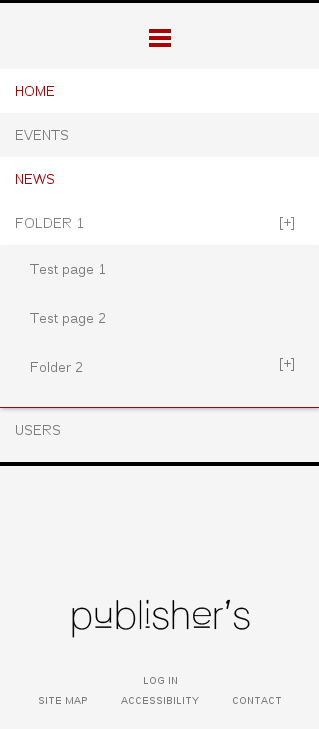
Responsive view of the menu if webcouturier.dropdownmenu is used:

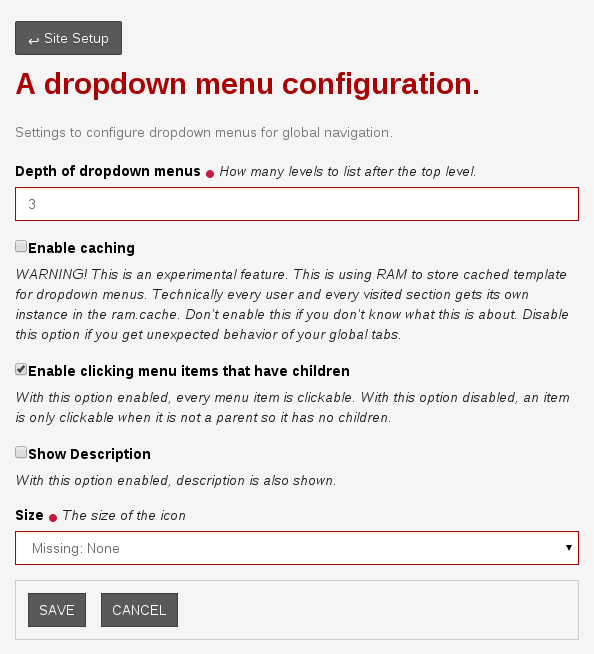
Drop-down configuration
There are several configurable settings for this Plone extension. Go to Site Setup -> Add-on Configuration -> Dropdown menu configuration. Here you can choose the depth of the menu and whether to show description.