The following tutorial covers customization of Brio Theme top portlets on a Plone 4 website.
- Instruction for managing top area in Plone 4.1 - see How to manage Brio diazo theme Top Portlets in Plone 4.1 tutorial.
- Instruction for managing top area in Plone 3 - see in How to Fill Brio Skin Top Portlets with New Content in Plone 3 tutorial.
Contents
- 1 or 2 top portlets & default background images
- Image portlet
- Text on custom background image
- Carousel with images
- Carousel with newsitems, containing images
One or two top portlets & default background images
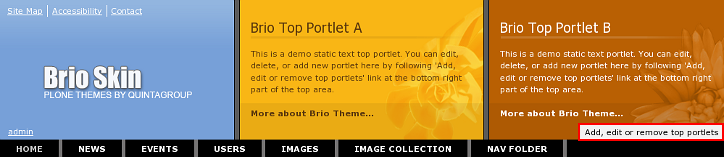
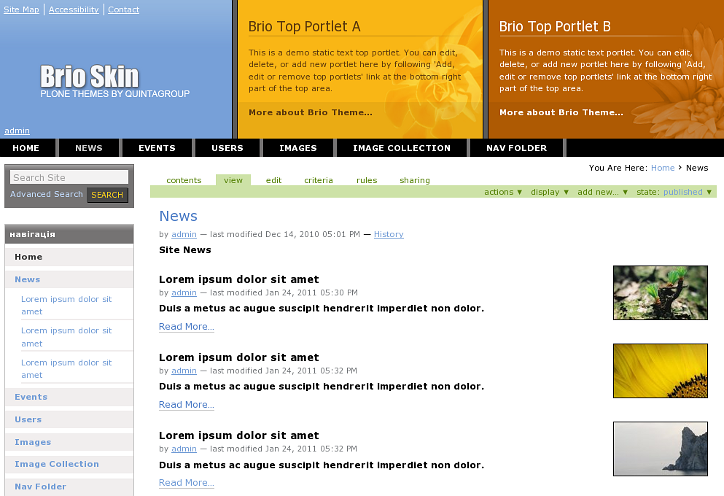
Brio Plone Theme top area is divided into 3 parts: left part includes site logo, central and right parts are reserved for portlets.
To manage top portlets - follow Add, edit or remove top portlets link that appears in the right bottom corner of the top area when cursor reaches top area.

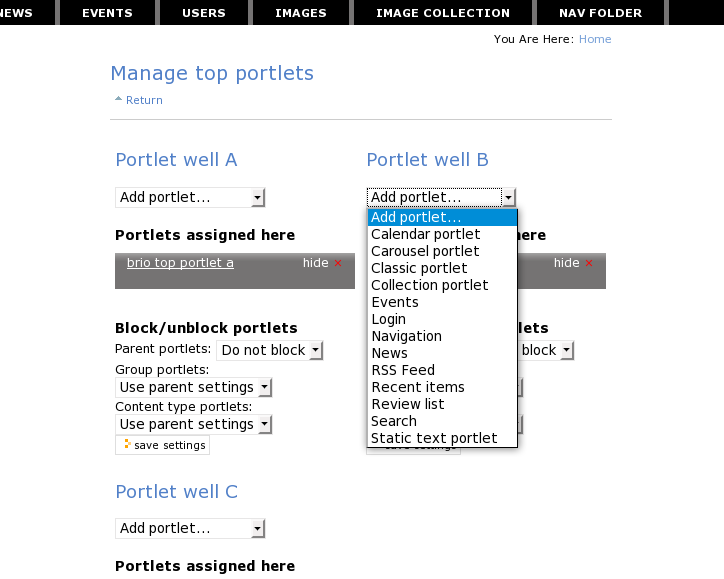
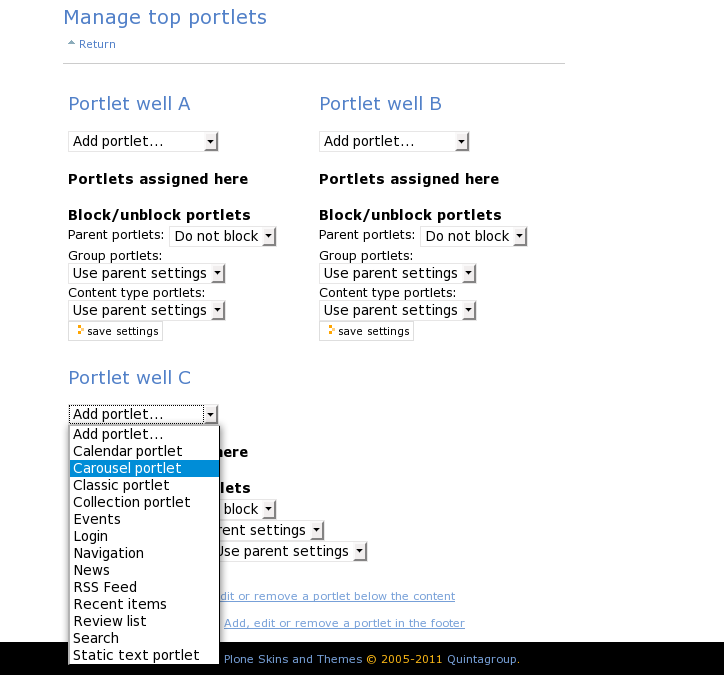
You will see 3 portlet columns: Portlet well A, Portlet well B, and Portlet well C. You can hide existing portlets from display or remove them and add new any types of portlet into these columns.

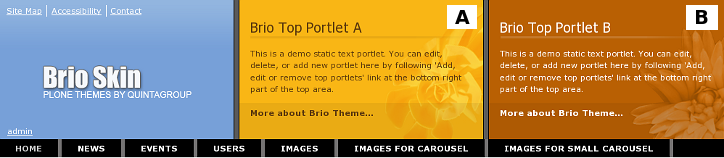
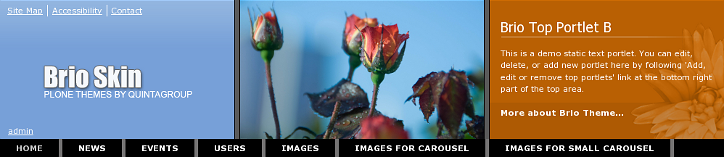
Portlets, assigned into columns A and B - are displayed in the corresponding central (column A) and right (column B) parts of the top area. Standard Plone portlets, assigned to these columns, will get the following background images.

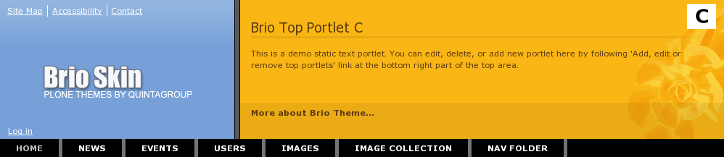
If you assign portlet into column C (prerequisite: no portlets in columns A and B) - then this portlet will be displayed throughout both central and right parts of the top area. Standard Plone portlets, assigned to this column, will get the following background image.

So, depending on how you want your Brio Theme look - select the appropriate variant. Besides, different top portlets can be assigned for different site sections.
If you want to replace Brio default background images with different ones - follow Part 3. Change top images instructions.
Image portlet
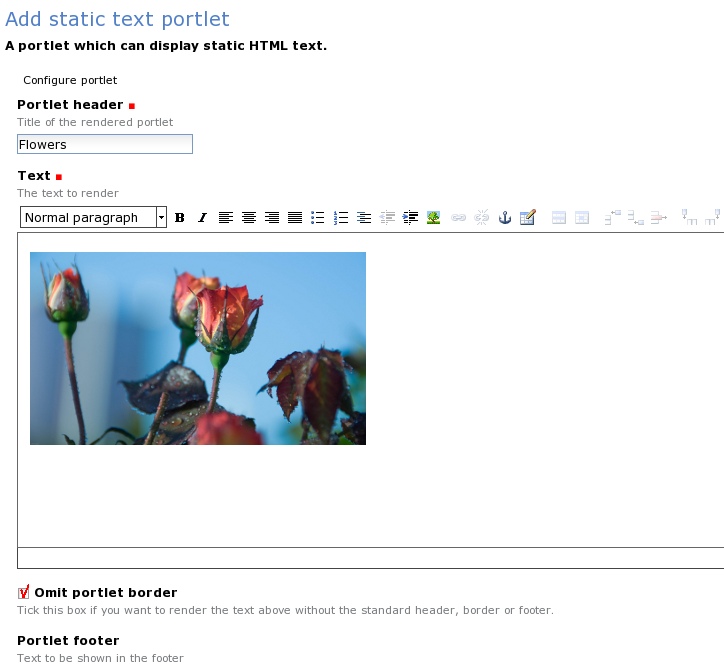
If you want an image to appear as a top portlet (see central column):

create static text portlet, insert only image into its body text area. Then activate Omit portlet border option:

Text on custom background image
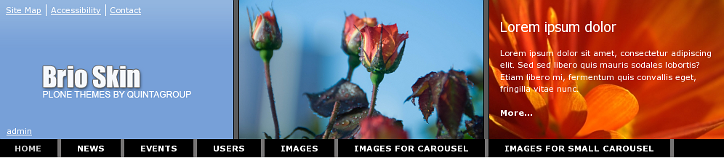
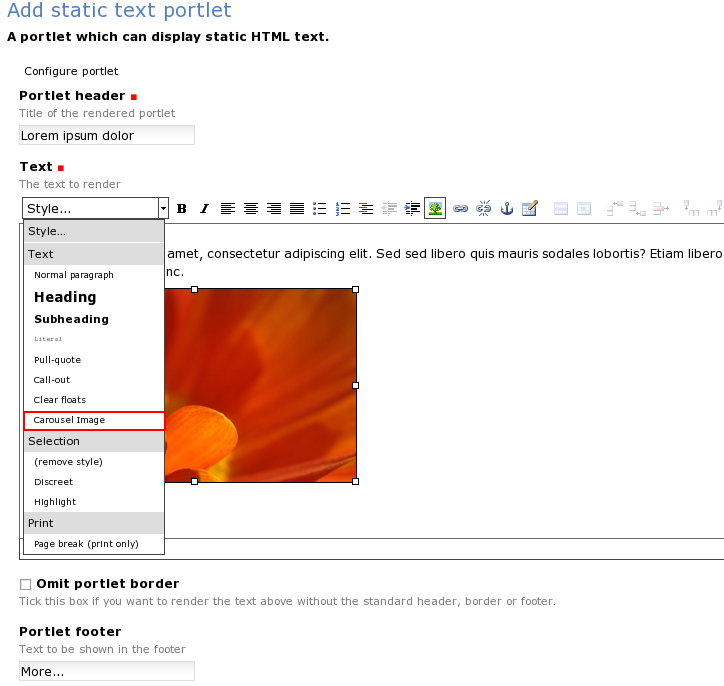
To make some text be displayed on a custom background image (see right column):

Create a static text portlet, insert text and image into its body text area. Assign Carousel Image style for the image (Style... drop-down menu):

Carousel with images
To make top area display carousel of images - add Carousel portlet as one of top area portlets (let's create one big top portlet - for this we add carousel portlet into column C).

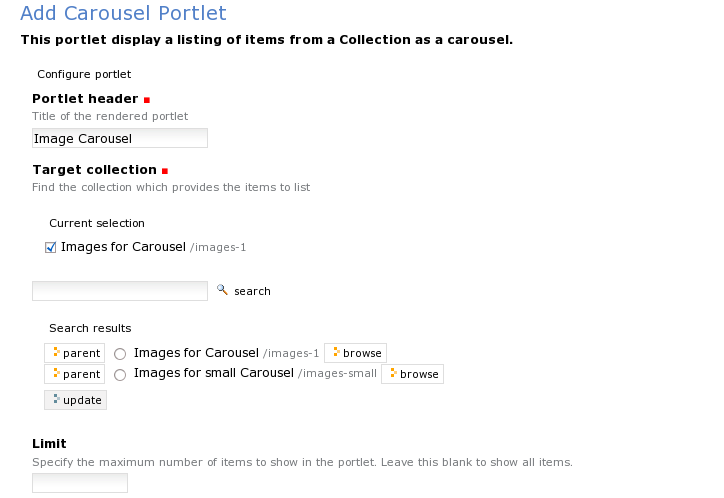
Specify what items this carousel will display (you have to create collection with images beforehand):

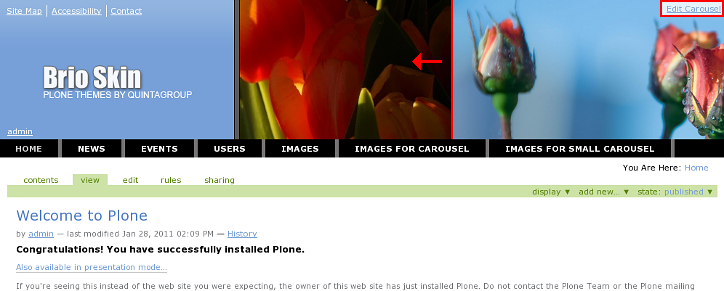
Now you will have image carousel on the top area (images are sliding and they change one another every several seconds). Besides, you will see Edit Carousel link that leads to the corresponding collection edit form.

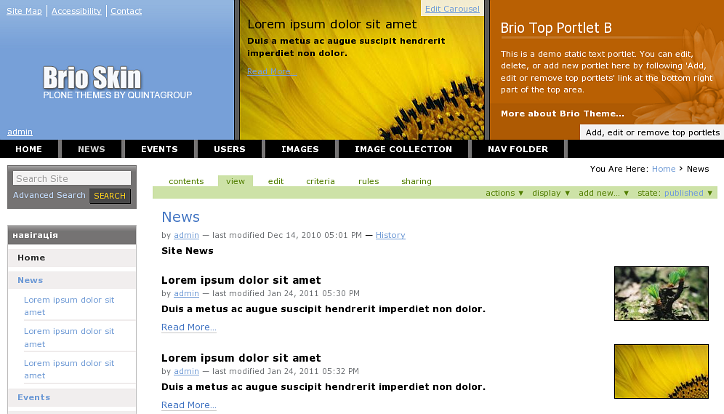
Carousel with newsitem, containing images
Brio Plone Theme can display newsitems in a carousel, displaying newsitem title and description on a newsitems image as a background.
Let's for example add several newsitems with images:

To make them appear in a carousel - add Carousel portlet as one of top area portlets, specify 'News' as a target collection for this carousel. As a result our carousel will display site newsitems on the corresponding newsitem image (the one, attached to the newsitem) - see central part.