The following tutorial covers changing of BrendA Plone Theme columns width on a Plone 3 website. Instruction for Plone 4 website - see in Column Width Customization in Plone 4 tutorial.
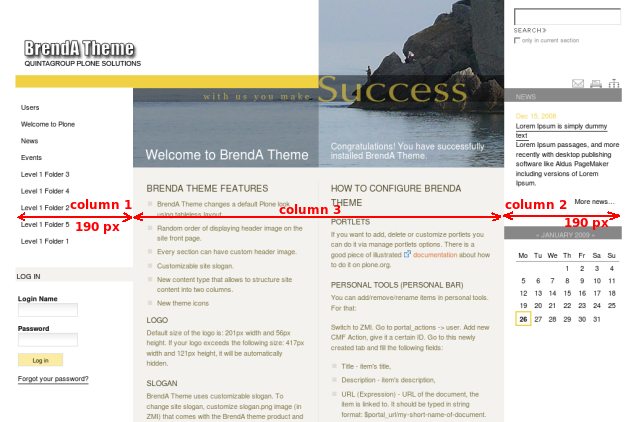
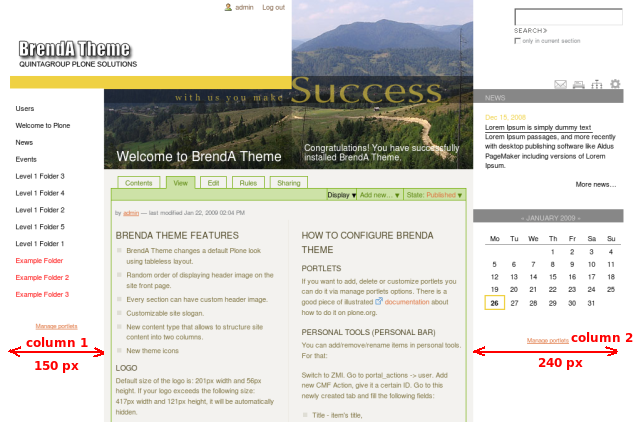
Content area on a site with BrendA Skin installed is subdivided into three columns: column one and two are usual portlet column, column three - is a content area. Columns 1 and 2 default idth is 190 px.

Column width can be changed: we define first and second column width, and the third column width is generated on the basis of the other two. Column width values can be changed in ZMI.
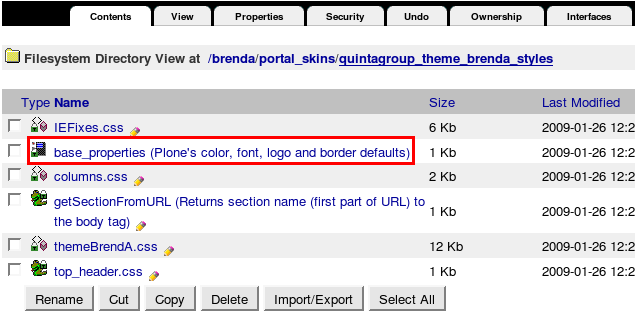
Go to ZMI interface and select portal_skins -> quintagroup_theme_brenda_styles. This folder has base_properties document

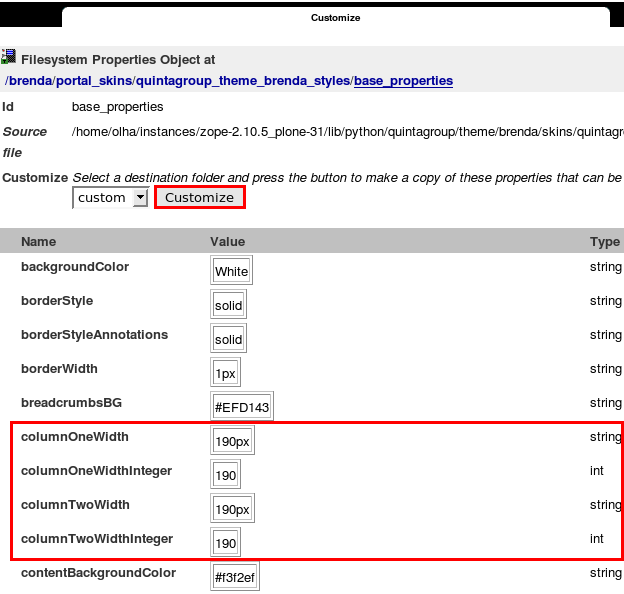
that contains information about Plone's color, logo and border defaults. Now column one width is 190x, column two width is also 190px. In case you want to change these numbers press Customize button.

In the opened window change columnOneWidth and columnTwoWidth from values from 190px to your new column width. Do not delete px.
If you change columnOneWidth or columnTwoWidth value you should change the corresponding columnOneWidthInteger and columnTwoWidthInteger value as well, but put no px here. The numbers in ColumnWidth and ColumnWidthInteger lines should coincide so that skin view is not broken.
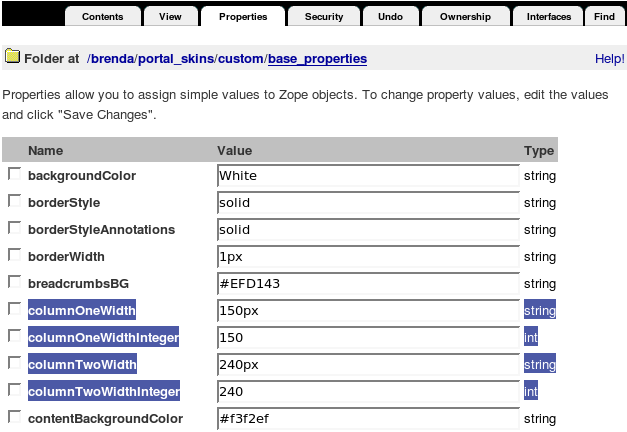
Let's put, for example, columnOneWidth value = 150px, then columnOneWidthInteger value = 150. And columnTwoWidth value = 240px, then columnTwoWidthInteger = 240.

Save changes. Now return to Plone Interface and you'll see your changes applied: column one narrowed - from 190 to 150px, column two widened - from 190 to 240px.

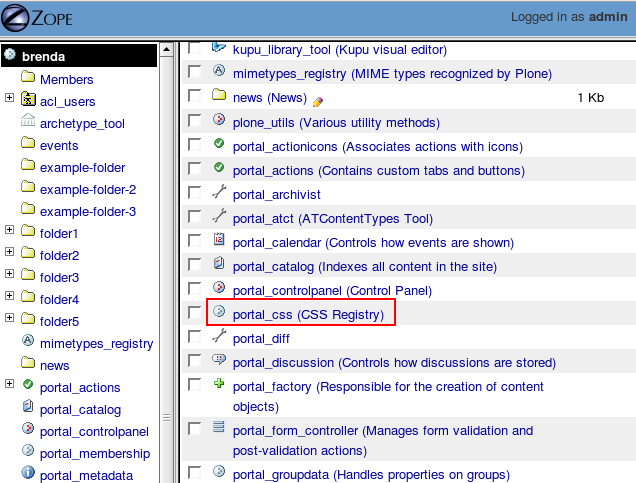
In case your changes were not applied instantly, this means that CSS styles remained cashed and should be reloaded. For that go to ZMI -> portal_css (CSS Registry):

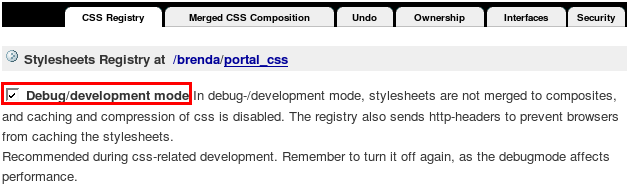
Check Debug/development mode and:
- Make sure the page is loaded completely when you are saving debug mode, otherwise some css styles may be lost.
- Save changes.
In case you notice that after debug mode turned on your website is slowed down, get back to portal_css and uncheck debug mode.

Now return to the Plone iterface and you'll see your changes applied.
