The following tutorial covers customization of Coral Plone Theme on a Plone 3 website.
This Plone tutorial consists of several parts, in which you will find explanations about how to customize Chameleon Plone Skin to your needs. Use navigation on the right to navigate through all tutorial sections.
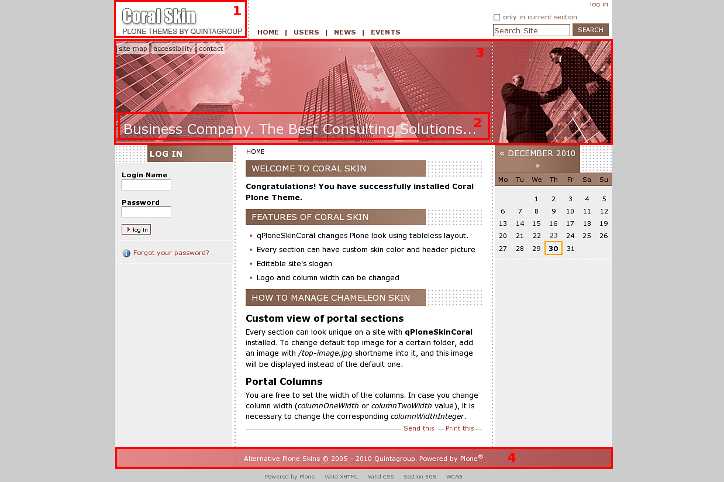
Imagine we have a new Plone 3 site with Quintagroup's Coral Plone Theme installed. Front page will approximately look the following way, where:

- Company logo - may be replaced with yours
- Portal slogan - can be changed to your own
- Coral skin default image - can be different for different folders
- Footer - its color can be changed, it can be different for different folders
All the changes in Coral Plone Skin can be done in two ways: via Zope Management Interface and via File System.
1. Zope Management Interface (ZMI)
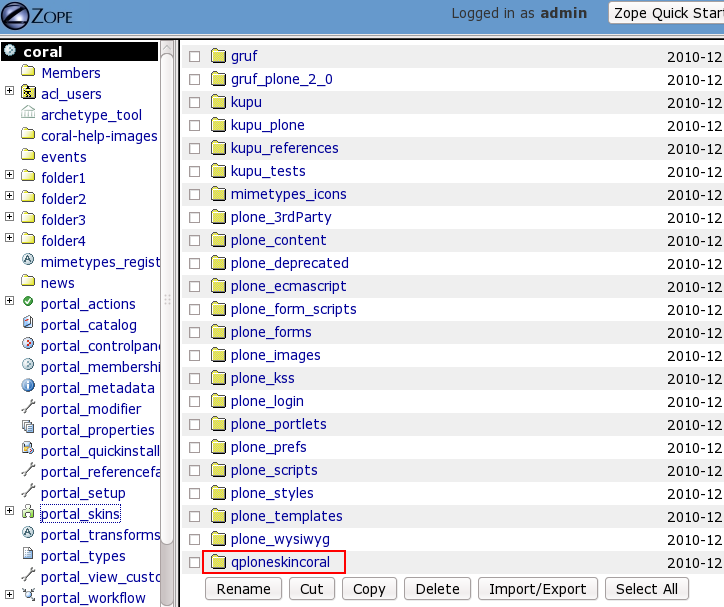
ZMI can be reached by adding /manage to site URL. In the left navigation menu select portal_skins. Then select qploneskincoral among right portal_skins content items. This is a folder where all the following changes will take place.

2. File System
To get to File System in Windows use WinSCP program, in Linux - Krusader program. Login to your Quintagroup Plone Hosting account. (In case you do not know how to connect to your account, follow description from Plone Products Installation in Linux and How To Install Plone Products (in Windows) up to the moment you get to Products folder.
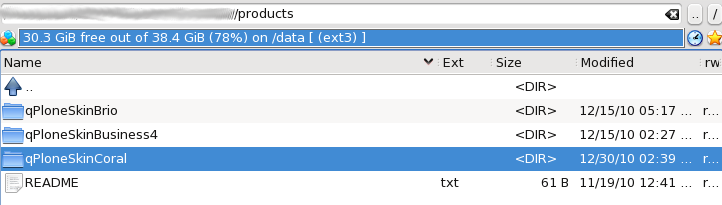
Find qPloneSkinCoral folder among other Plone Products:

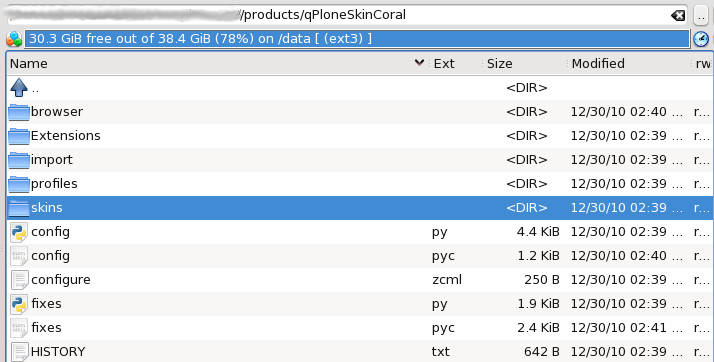
Select skins folder:

It includes qploneskincoral folder:

This is a folder in which all the following changes will take place.
