The following tutorial will show you how to set another color scheme or your own color for Business4 theme on a Plone 4.2 website.
Business4 diazo theme has site header image, search box, breadcrumbs, portlet buttons, content header & subheadings, bullets designed in the same color scheme.
Change Color Scheme
The theme comes with 20 color schemes (with different top images) that allows changing subsection's look. The theme also allows you to set your colors for separate folders. First you need to install quintagroup.substyle.
Find your buildout.cfg file, typically located in the zinstance subdirectory of your Plone installation directory. Simply addthe product to the eggs list of your buildout, and optionally a version (otherwise, you get the latest available). In find-links section add http://dist.quintagroup.com/products/. Rerun the buildout and restart your Zope instance. Now you can activate the extension via Site Setup -> Add-ons.
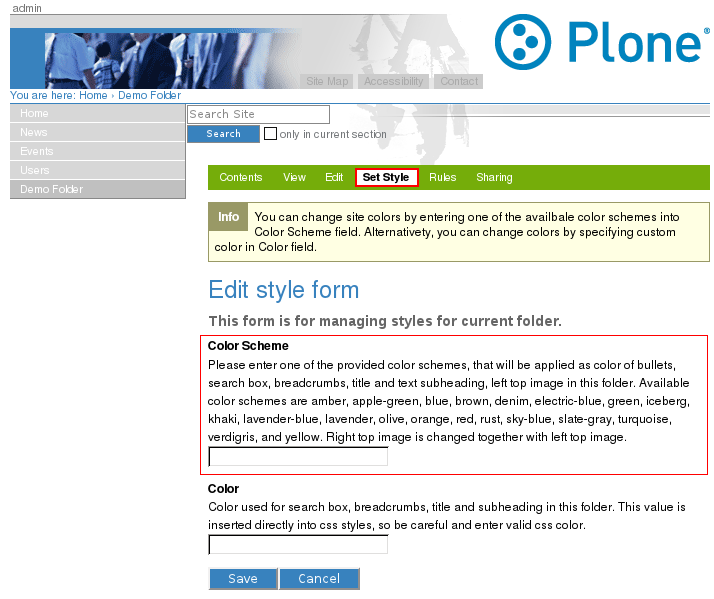
Navigate to the folder you want to change the color scheme for and open Set Style tab. Fill in one of available color schemes into Color Scheme field: amber, apple-green, blue, brown, denim, electric-blue, green, iceberg, khaki, lavender-blue, lavender, olive, orange, red, rust, sky-blue, slate-gray, turquoise, verdigris, yellow.

The following are clickable screenshots of 20 available color schemes (click the screenshot to see larger image):
New Colors
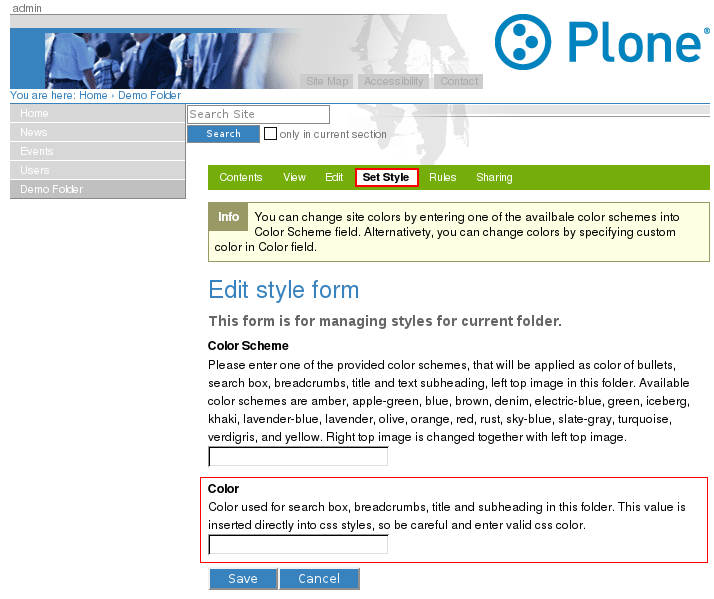
Apart from predefined color schemes, Business4 diazo theme allows setting custom color for a section. New color will be used as color of search box, breadcrumbs, title and subheading. To change color for a folder - open Set Style tab and fill in valid CSS color into Color field. For example, let's put #DA70D6 color.

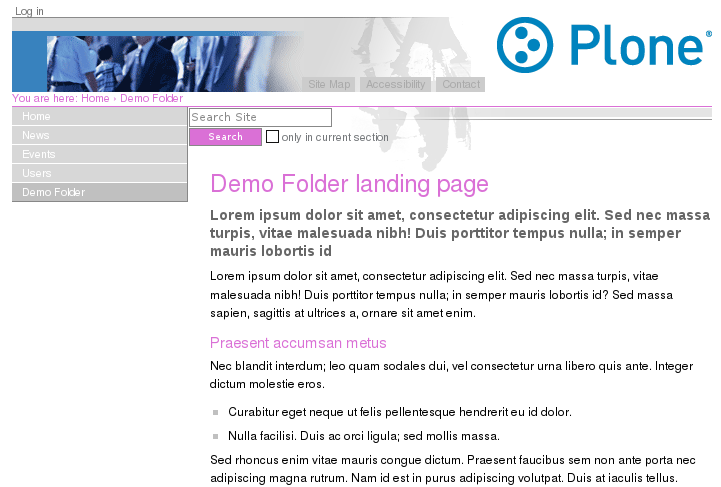
Save changes and see new color applied.

Custom navigation colors
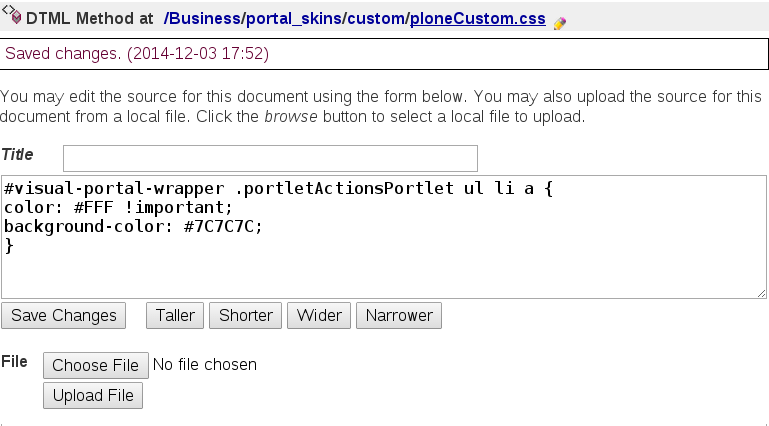
First of all, you'll need to create ploneCustom.css file:
- Go to Site Setup -> Zope Management Interface -> portal_skins ->sunburst_styles.
- There open ploneCustom.css file. This should bring up a window like in the screenshot below. Here you can begin the coding process.

Then continue to customize theme's navigation according to your needs:
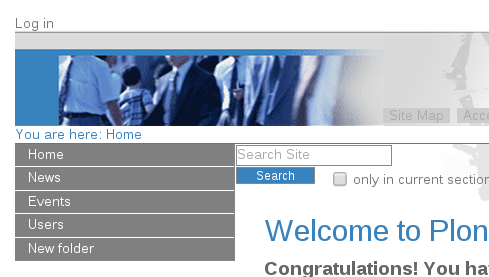
Navigation with white text and dark gray background:
#visual-portal-wrapper .portletActionsPortlet ul li a {color: #FFF !important;background-color: #7C7C7C;}

Navigation with gray text on light gray background. While hovering or selecting navigation menu item - orange text on dark gray background.
#visual-portal-wrapper .portletActionsPortlet ul li a {
color: #777 !important;
background-color: #DADADA;
}
#visual-portal-wrapper .portletActionsPortlet ul li.selected a {
color: #FF7200 !important;
background-color: #C0C0C0;
}
#visual-portal-wrapper .portletActionsPortlet ul li:hover > a {
color: #FF7200 !important;
background-color: #C0C0C0;
}