Real Estate Company site can be easily edited to meet your needs. Here is a detailed step-by-step description of how to make edits to any part of it.
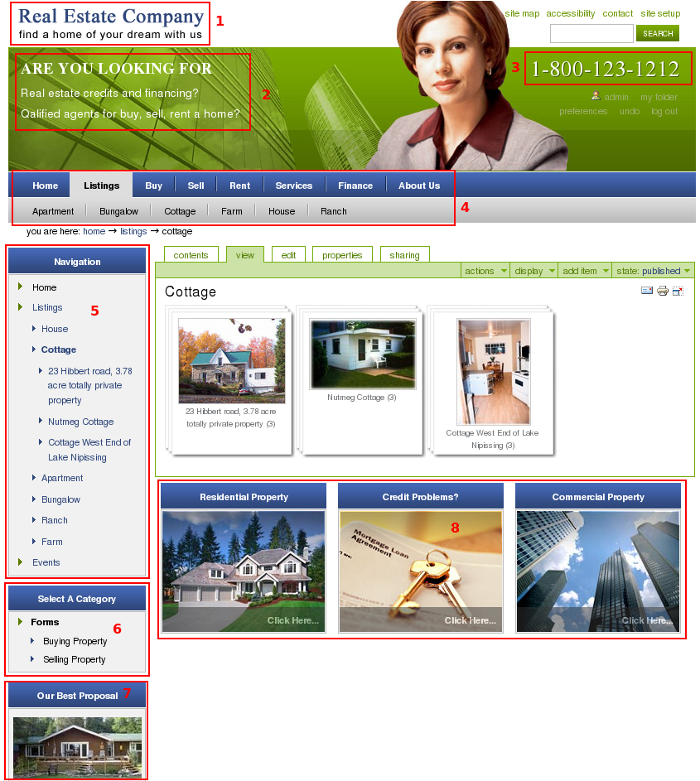
The site consists of several parts: company logo, slogan, telephone number, two navigations, several special portlets, and site content.

1. Company Logo
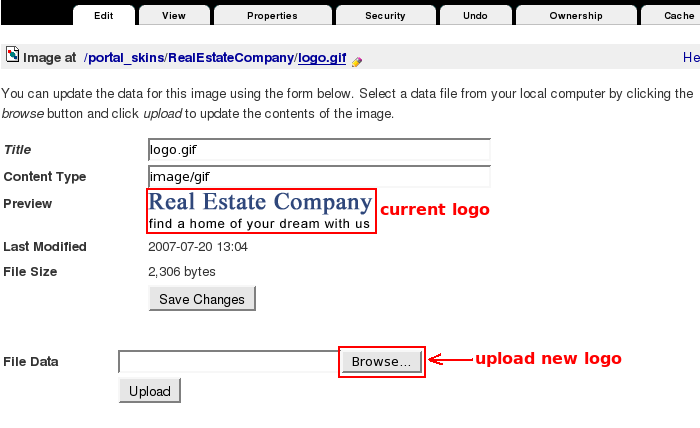
Company logo can be changed through Zope Management Interface. Go to portal_skins -> RealEstateCompany -> logo.gif image. Here you see the current image, that is now displayed on site. You can upload a new logo here by pressing Browse button, and Upload button after that.

There are some restrictions to logo size. Its width is limited to 450px. Standard logo height is 39px. If logo height is bigger than 39px, site content is lowered according to the given height.
2. Company Slogan
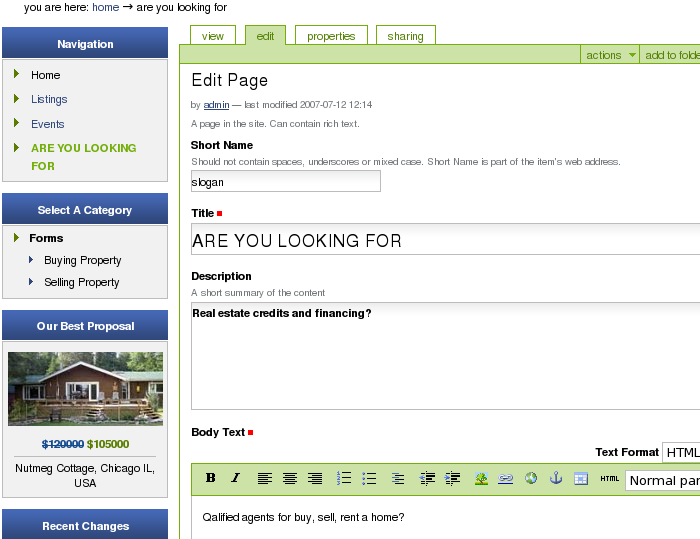
Slogan can be changed by editing ARE YOU LOOKING FOR (id: slogan) page, that is located in the root of the site. The first line of Slogan is taken from Title, the second one from Description, and the third one from Body Text field of ARE YOU LOOKING FOR page:

3. Telephone Number
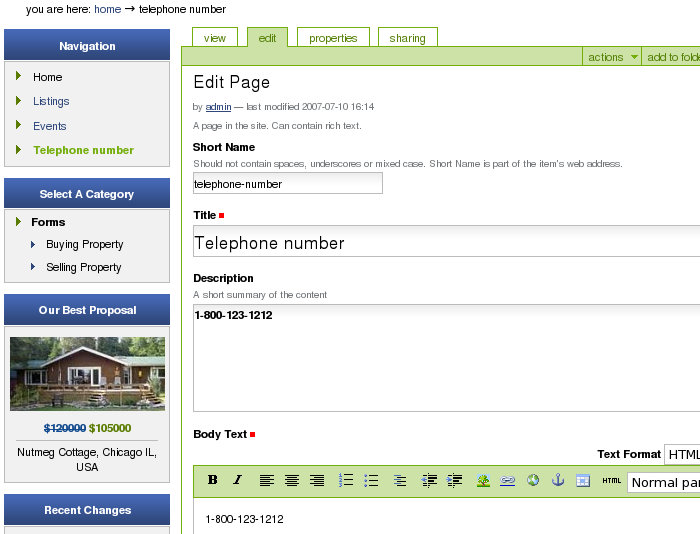
Telephone number can be edited in Telephone number (id: telephone-number) page, that is in the root of the site. To have a shadow effect, write the same number into both Description and Body Text fields:

4. Top Navigation Tabs
Top Navigation consists of 2 levels of tabs. The second level displays different tabs according to what tab was selected on the first level. It can contain either no tabs at all:

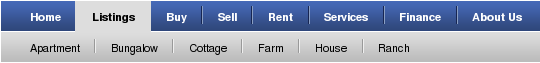
or several ones:


The number of tabs in the 2nd level varies from 0 to as many as you need. But if there are more tabs than can be inserted into one line, the general picture can be distorted.
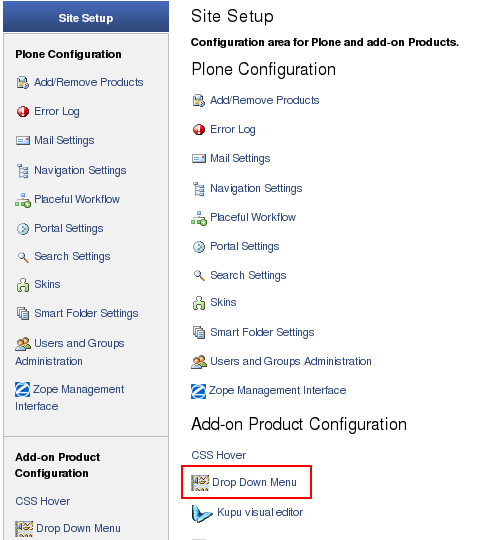
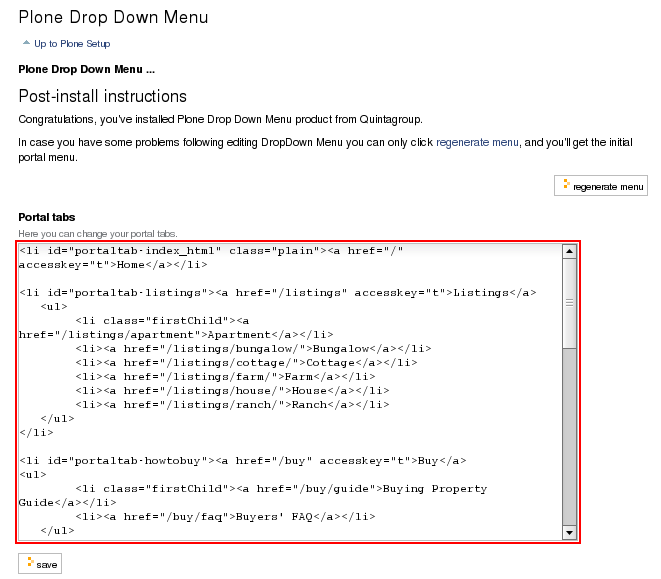
Tabs are generated with the help of Plone Drop Down Menu Product. To make any edits to tabs, go to Site Setup, and Select Drop Down Menu from the list of Add-on Product Configuration:

Here you may add, delete, change order of tabs by making edits to HTML code.

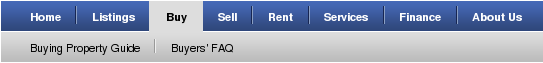
Tabs are organized like unordered list items. For example: tab Buy includes 2 subtabs - Buying Property Guide and Buyers' FAQ. Thus, HTML code for generating this tab looks this way:
<li id="portaltab-buy"><a href="/buy" accesskey="t">Buy</a>
<ul>
<li class="firstChild"><a href="/buy/guide">Buying Property Guide</a></li>
<li><a href="/buy/faq">Buyers' FAQ</a></li>
</ul>
</li>
5. Left Navigation Menu
Left Navigation menu can be organized in different ways. In our case, it consists of only 3 items:

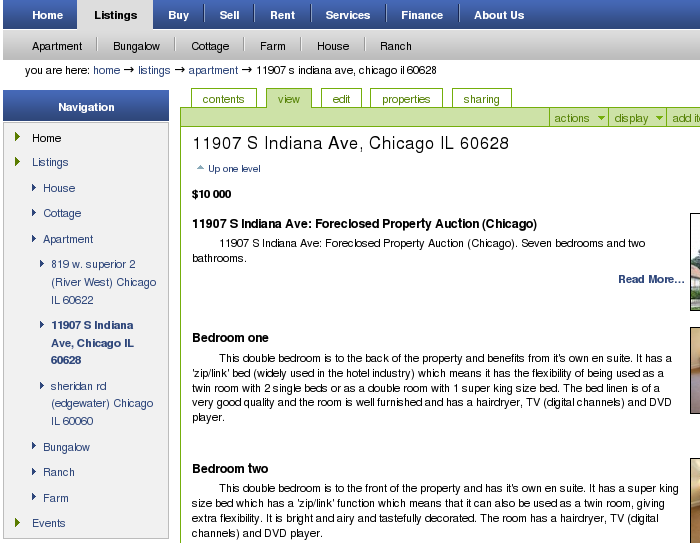
But if we are on any page, its navigation path is clearly shown in the Navigation. And, besides, breadcrumbs are helpful not to get lost on site.

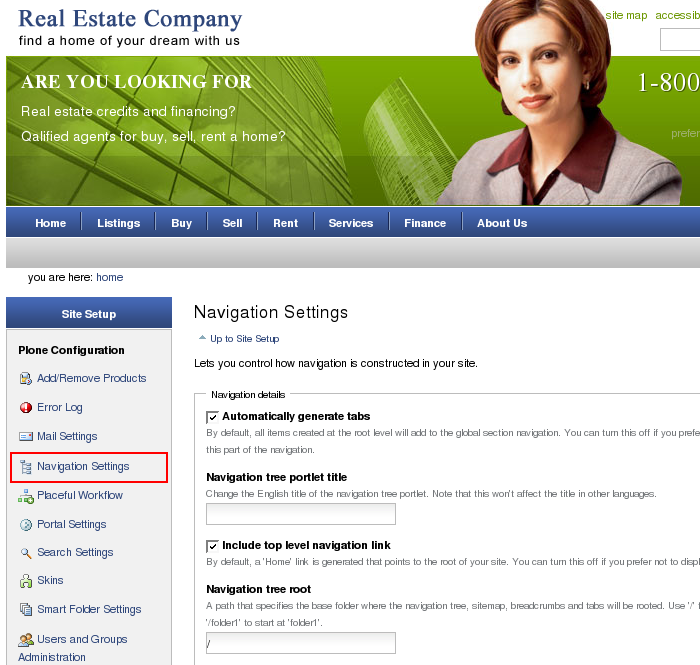
If you want to organize navigation in a different way - go to site setup. Find Navigation Settings. And here set navigation settings you need.

Useful information about navigation on Plone sites can be found here.
6. Select a Category portlet
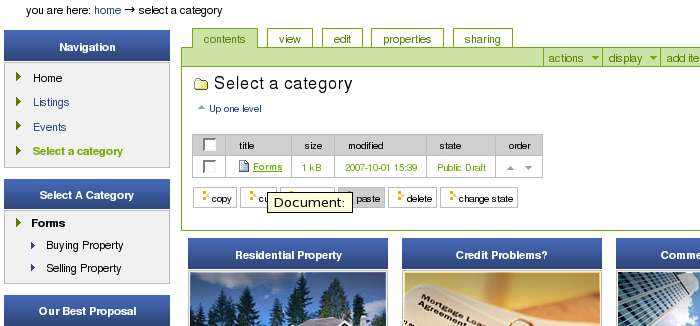
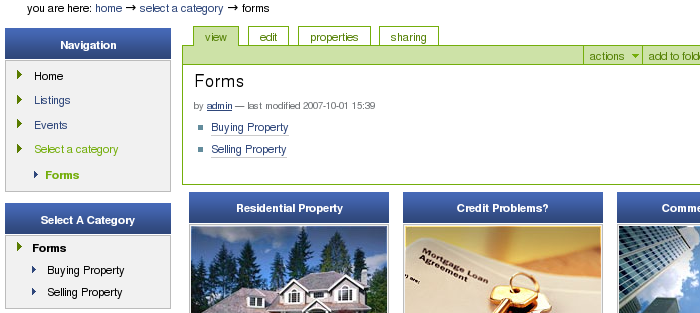
Category Portlet title is taken from Select a category (id: category) folder title. This folder contains several pages. Pages' titles make up the first level of the navigation in this portlet (Here only one - Forms):

the second level is created on the basis of Body Text of the Pages:

Body Text of pages should be built as <ul> construction, so that it is correctly reflected in the portlet.
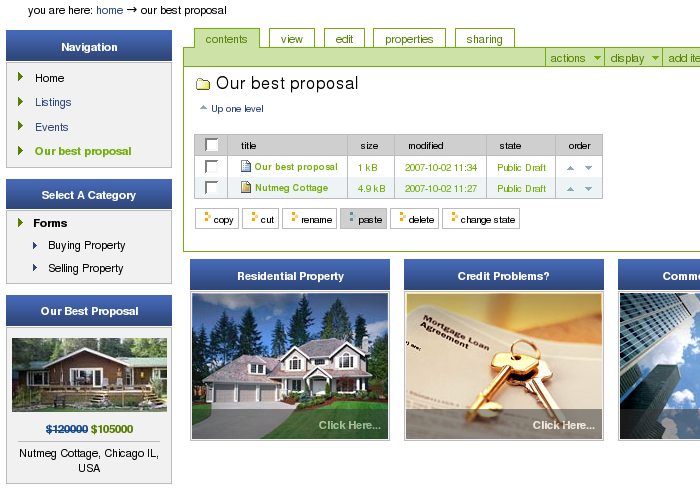
7. Our Best Proposal portlet
Best Proposal Portlet's title comes from Our best proposal (id: best-proposal) folder title. Our best proposal folder contains an image with id house.jpg - width: 155px, height 74px - that is displayed in the portlet. There is also Our best proposal page, with the information that will be displayed in the portlet.

Page format should be preserved as long as you want to have a correct view of the portlet. Thus, when editing Our best proposal page, disable Kupu, so that it does not ruin portlet view.
Kupu can be abled/disabled in Personal Preferences:

Find Content editor among other preferences and select either Kupu or basic HTML textarea editor.

qPloneTiles product was installed additionally to make the entire portlet area clickable.
8. Information Portlets
There are three portlets placed below page's content area. They are three folders Residential Property, Credit Problems?, Commercial Property in the root of the site. Each of these folders contains a page and estateimage.jpg image, that is a background of the corresponding portlet. The titles of the portlets are taken from titles of the pages constituting the folder. Description information (if available) is displayed in the portlet. Body text of the page is displayed at the bottom of the portlet, it is a link by default.
9. Site Content
A. Front Page
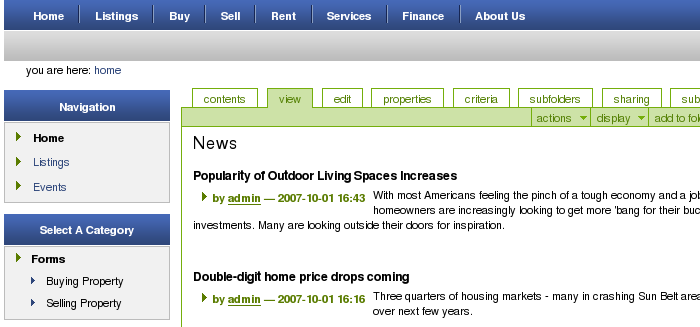
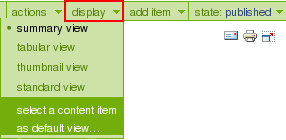
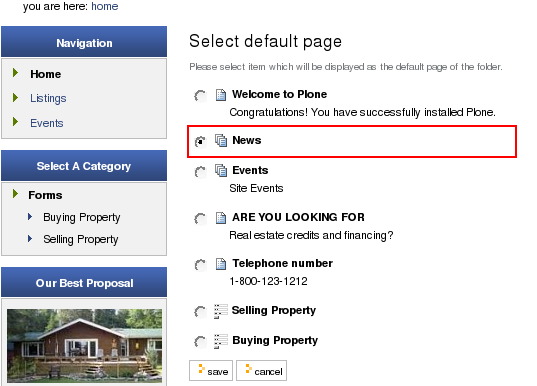
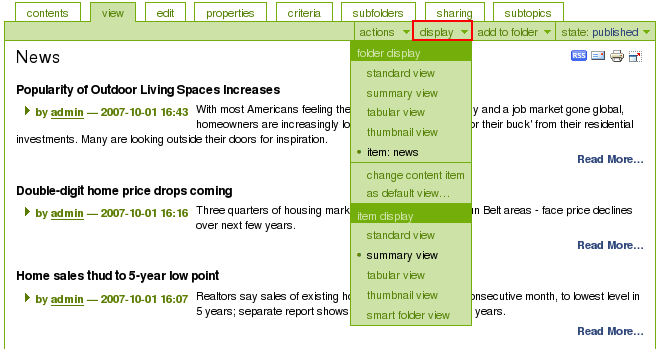
Real Estate Company front page displays news items published on the site. They are gathered by News smart folder. To get the News smart folder content to be the on the front page, we've used the display menu on the portal root. We clicked select a content item as default view...:

and selected News smart folder:

Then we selected sumary view for this item. As a result we've got the front page represented this way:

Other documents can be selected to be on the front page as well. It can be a usual page with some useful information, or a collection of several items.
B. Property Description Pages
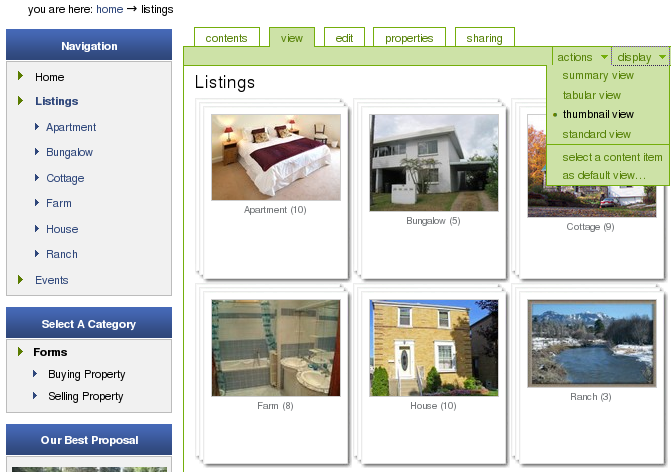
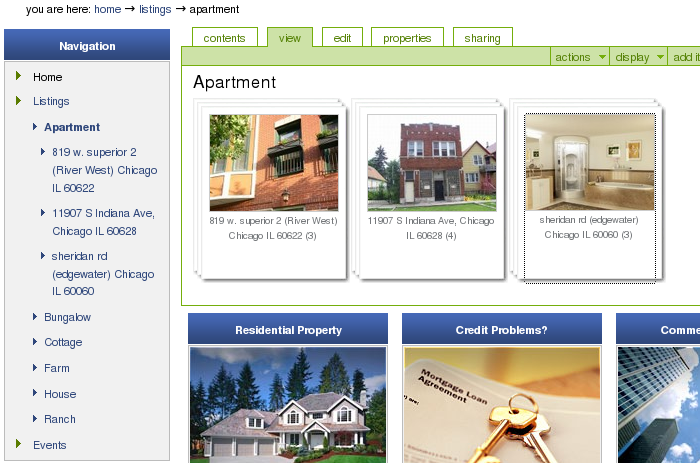
Listings folder consists of 6 subfolders, representing different types of property. Thumbnail view is selected for Listings folder, i.e. a random images are displayed, and a number of items constituting every folder is also indicated.

You can make folder view different if needed. For that go through views available in display drop-down menu and select the best suitable one.
Clicking on one of these six folders (let's make it Apartment) leads to property items, now only three property units are available (folder Apartment has 3 subfolders). Address of a property is indicated (folder title) and a number of its photos (number of items in a folder).

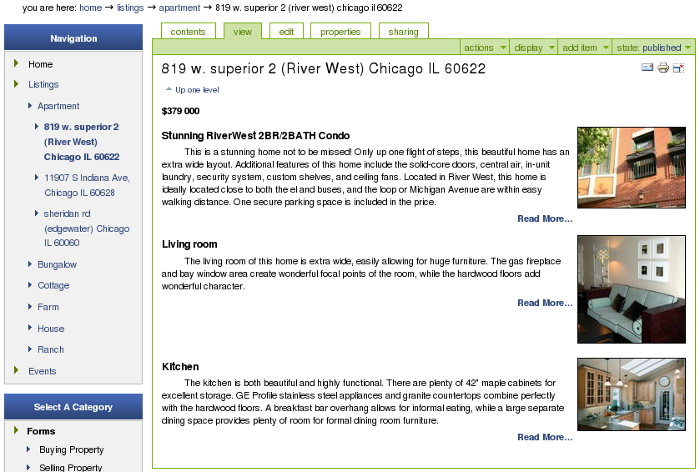
Now if we go to a property unit, we'll see a full description of a property: price is typed in a description of a folder.

This folder (819 w. superior 2 (River West) Chicago IL 60622) has 3 images. Display view for this folder is selected summary view, so that we can see image titles, descriptions, and images themselves. You can add more images here: go to add item -> image.
