This tutorial covers customization of Estate Plone Theme on a Plone 4.0 website.
- For customizations in Plone 3 - see Estate Plone Theme customization in Plone 3 tutorial.
- For customizations in Plone 4.1 - see Estate diazo Plone Theme customization in Plone 4.1 tutorial.
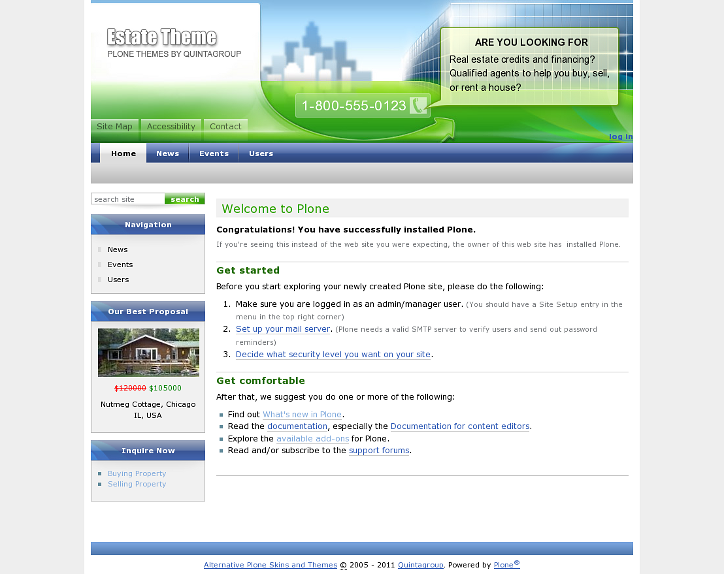
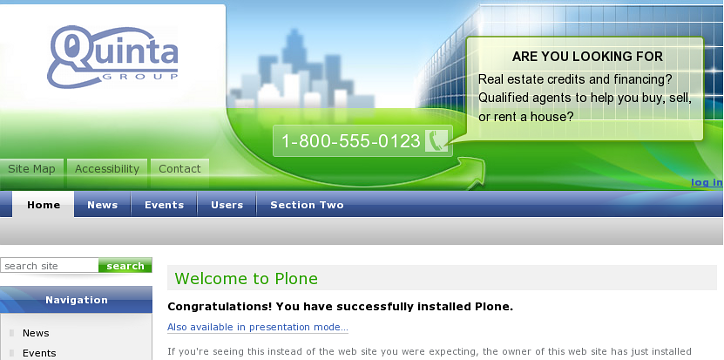
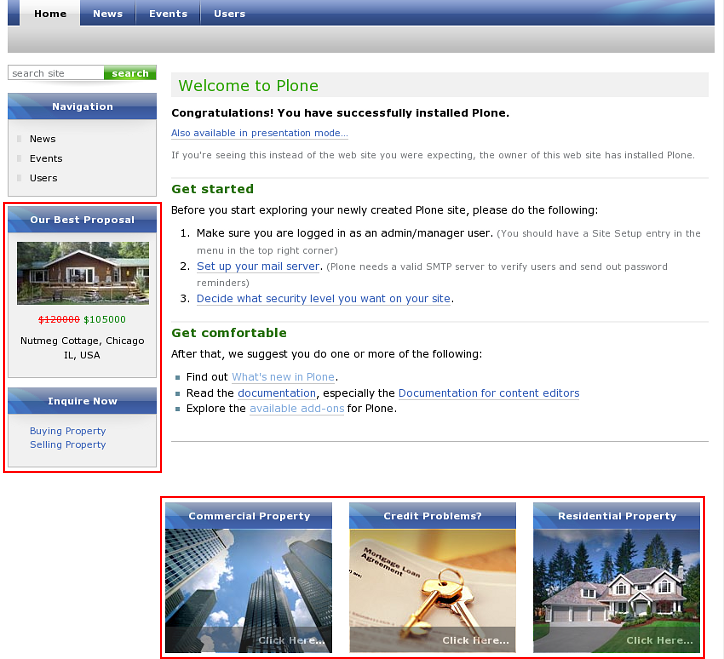
Estate Plone Theme installed on a Plone 4 site can have the following look:

where theme logo is a replaceable object, as well as a slogan and a telephone number. Estate Plone Theme has different top images for front and inner site pages. It can have different top images on different site sections. Horizontal drop-down global navigation can also be referred to the theme features. This Plone tutorial consists of several parts, in which you will find explanations about how to customize Estate Plone 4 Theme to meet your needs:
- How to set different images for front and inner pages
- How to change site logo
- Horizontal drop-down global navigation settings
- How to change site Slogan
- How to edit Telephone Number
- How to set up Site actions
- Estate Plone Theme demo portlets
- Gallery view
- How to edit Footer
1. How to set top images for front and inner pages
Estate theme top image is different for front and inner site pages. This is the image used on the Estate front page:

and this is the image user for site sections:

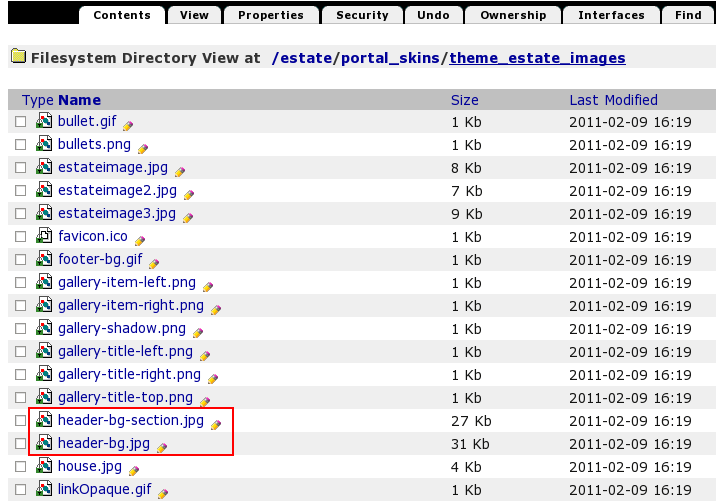
To change those images - customize header-bg.jpg (front page image) and header-bg-section.jpg (section image) images via Zope Management Interface (ZMI -> portal_skins -> theme_estate_images).

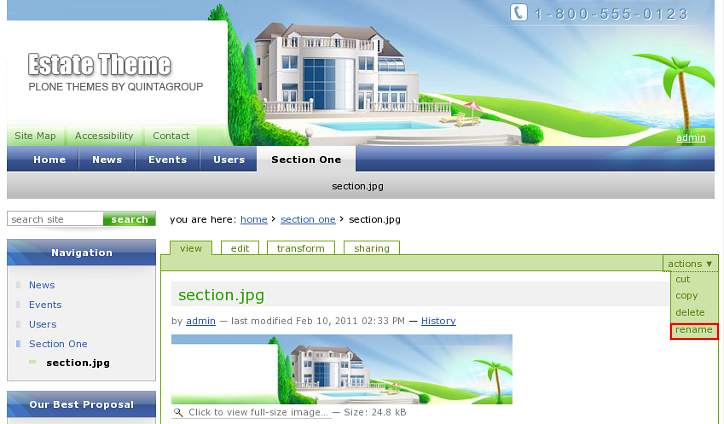
Besides, you can have different images be used on different site sections instead of the default one. To change default section image - add image with section.jpg shortname into the corresponding folder (make sure the id/shortname is section.jpg, if not - use actions -> rename tool). As a result, your new image will be displayed on all elements of this folder. Default image size is 830*171 px.

There are 2 demo images that come with the theme (see quintagroup->theme->estate->src folder in the theme package) that might be used for site sections. Here they are:

and:

2. How to change Estate Modern Logo
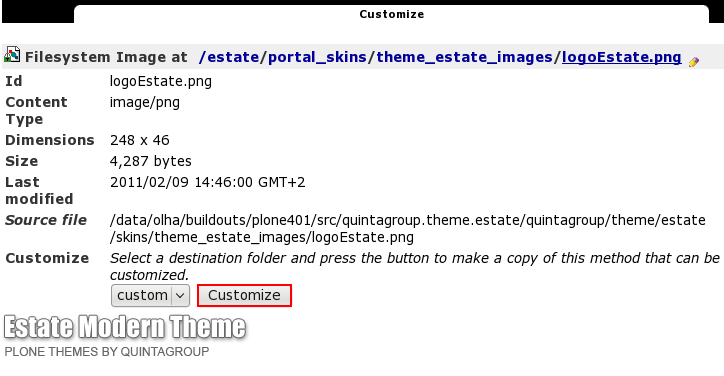
You may replace the default Estate theme logo with yours via ZMI. Go to portal_skins -> theme_estate_images -> logoEstate.png. Press Customize button to later browse for a new logo image from your local disc and upload this image:

As a result - Estate theme will show your company logo throughout the whole site:

In case your new logo image is higher than default one - site content will be lowered down.
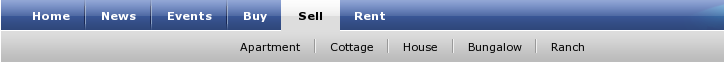
3. Horizontal drop-down global navigation settings
Estate Modern Plone Theme uses custom global navigation.This navigation menu was developed on the basis of Plone default navigation. Horizontal drop-down navigation displays two navigation levels, beginning from the site root. Second navigation level has center alignment.

Default Plone global navigation can also be used in this theme. To switch to default navigation you need to turn off estate.dropdown_menu and turn on estate.global_sections via /manage-viewlets.
4. How to set/change site slogan
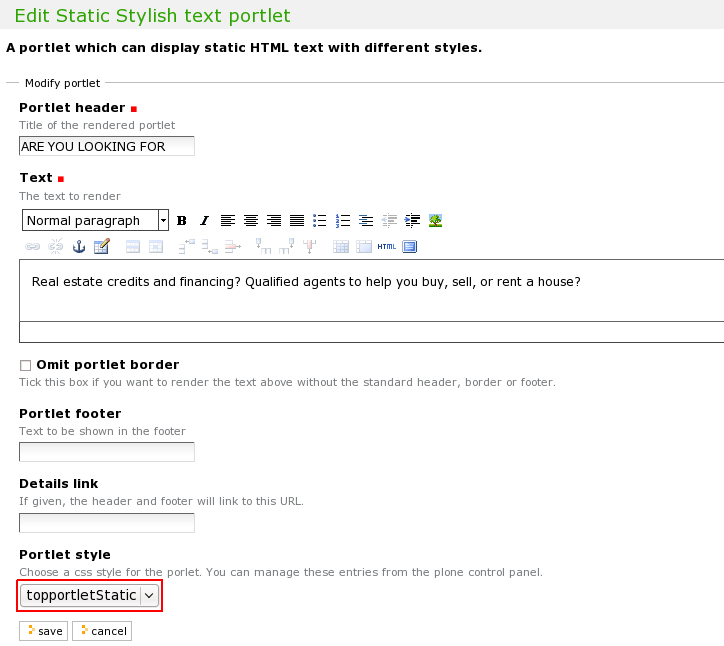
Estate Theme has a slogan box on its home page. It is not filled with any default text.To fill it with some slogan - follow Manage top portlets link:

You will see a standard portlet manager, where you should add Static Stylish Portlet. Fill this portlet with the necessary text: Slogan first line will be taken from portlet Title, the second one - from portlet Text. In the Portlet style field - select topportletStatic.

As a result your slogan will now be displayed on the site's front page:

5. How to edit Telephone Number
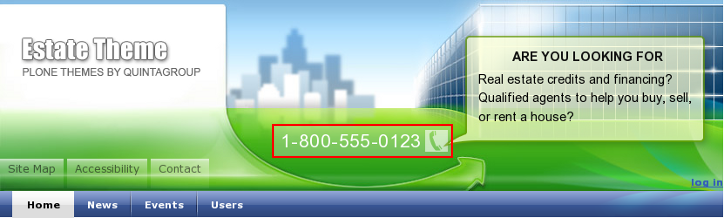
Estate Modern Theme can have telephone number displayed. Telephone number has different look for front page

and inner pages:

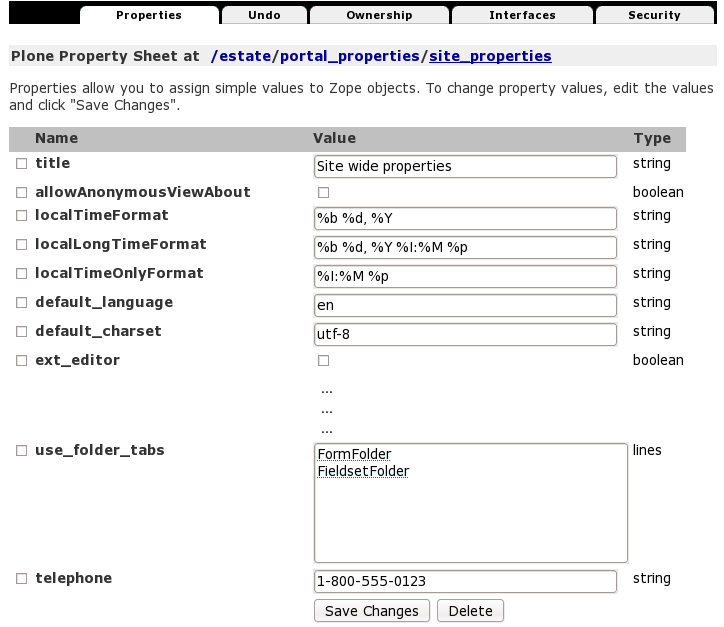
Telephone number can be edited via ZMI: go to portal_properties -> site_properties and edit value in the telephone field at the bottom of this page.

6. How to set up Site actions
Site actions are links to some site sections (e.g. Sitemap), located in the site header. You can change default site action links via Zope Management Interface.

To add/remove/rename site actions items - go to portal_actions -> site_actions. Add new CMF Action, give it a certain ID. Go to this newly created tab and fill in its Title, Description, URL (Expression) of the document, the item is linked to. It should be typed in string format: $portal_url/my-short-name-of-document.
7. Estate Plone Theme Demo portlets
Estate theme comes with several demo portlets that allow to better see all theme features. Those portlets are not installed with the theme, but they can be activated after the theme was installed.

To activate those portlets:
- go to ZMI portal_setup and select Import tab
- Select Portlets for Estate Theme among Select Profile or Snapshot items
- In the appeared list - select Portlets
- Press import selected steps at the bottom of the page
As a result, 5 demo portlets should appear on your site.
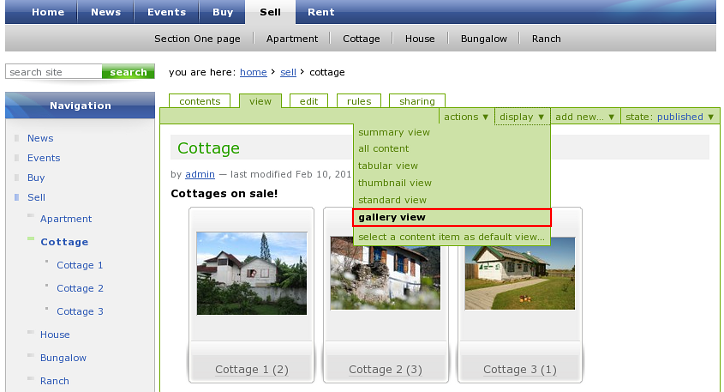
8. Gallery view
Special gallery view was designed for Estate Plone Theme. It allows to display your property images in a nice manner. If you use folderish structure to organize your content (e.g. folder Cottage includes folders Cottage 1, Cottage 2, Cottage 3,... each one containing cottage photos) you can use this display view to present a list of cottages with 1 image per each cottage. For this - select gallery view from display drop-down menu.

9. How to edit footer
- Go to ZMI portal_view_customizations (Template customizations).
- Open estate.footer (quintagroup.theme.estate.browser.interfaces.IThemeSpecific) and press Customize button.
- In the opened HTML window, make necessary edits, and save your changes.
- Get back to Plone site, reload the page to see your changes applied.
