This tutorial covers customization of Estate Plone Theme on a Plone 3 website.
- For customizations in Plone 4.0 - see Estate Plone Theme customization in Plone 4 tutorial.
- For customizations in Plone 4.1 - see Estate diazo Plone Theme customization in Plone 4.1 tutorial.
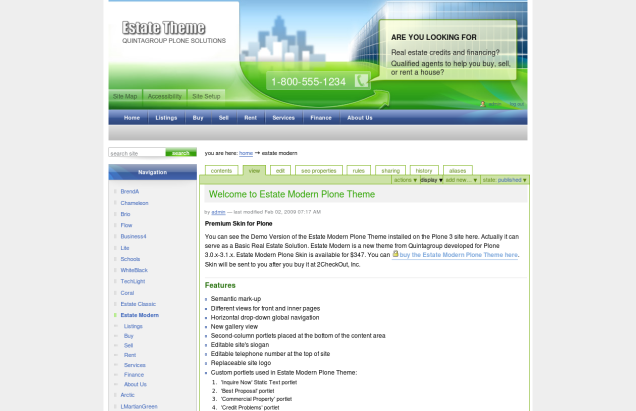
Estate Modern Plone Theme changes the look of the default Plone website to approximately the following:

where company logo is a replaceable object, as well as its slogan or telephone number. Estate Modern Plone Theme has different views for different site sections. Horizontal drop-down global navigation can also be referred to the theme features. This Plone tutorial consists of several parts, in which you will find explanations about how to customize Estate Modern Plone Theme to meet your needs:
- How to set different views for front and inner pages
- How to change site Logo
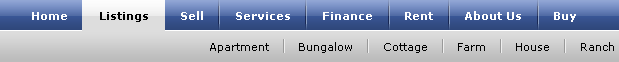
- Horizontal drop-down global navigation settings
- How to change site Slogan
- How to edit Telephone Number
- How to set up Site actions and Personal Tools (Personal Bar)
- Estate Modern Plone Theme portlets
- Gallery view
- How to edit Footer
1. How to set different views for front and inner pages
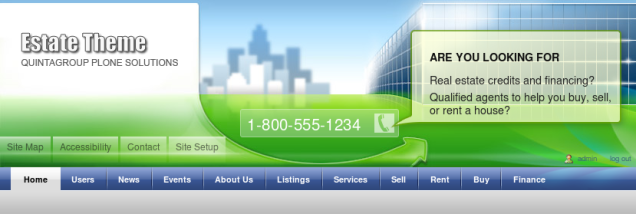
Theme header has different look for front page and for inner site pages. This is what image is on the front page:

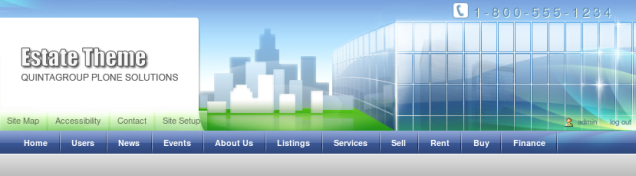
and image user for site sections:

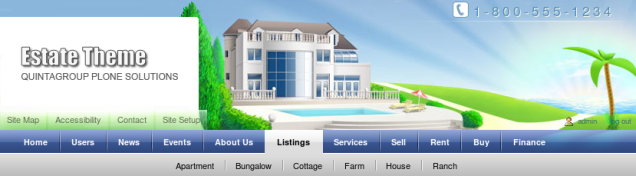
Two additional images for top area are included into the theme. You can see them in Listings site section:

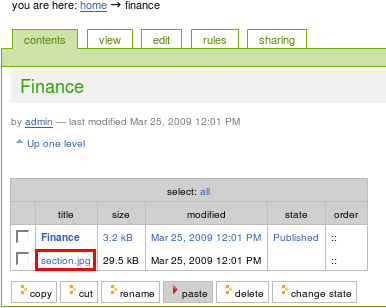
and in Finance section:

You can set different pictures for every folder. To change default top image for an inner section, add an image with section.jpg shortname into it, and this image will be displayed instead of the default one, as it is in Finance site section. Default image size is 830*171 px.

2. How to change Estate Modern Logo
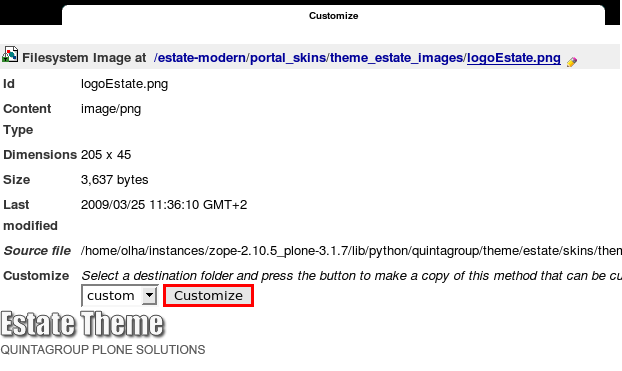
You may replace the default logo with yours. For that switch to Zope Management Interface and go to portal_skins/theme_estate_images/logoEstate.png. Press Customize button:

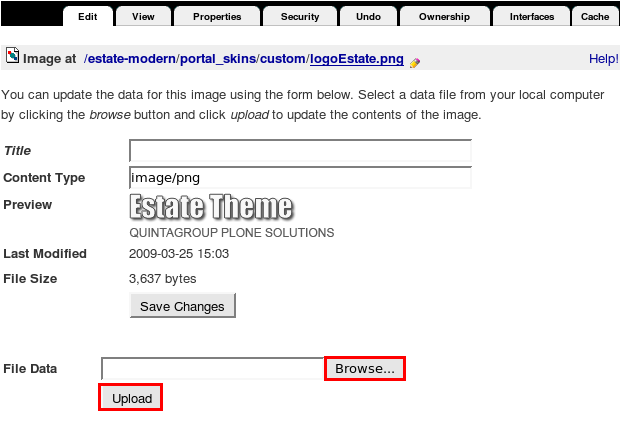
Select a new logo to be uploaded and press Upload:

Return to Plone interface to see the new image applied. In case new logo is higher than default one - site content will be lowered down.
3. Horizontal drop-down global navigation settings

Estate Modern Plone Theme uses custom global navigation. This navigation menu was developed on the basis of Plone default navigation. Horizontal drop-down navigation displays two navigation levels, beginning from the site root. Second navigation level has center alignment.
Default Plone global navigation can also be used in this theme. To switch to default navigation you need to turn off estate.dropdown_menu and turn on estate.global_sections via /manage-viewlets.
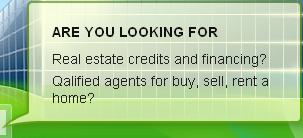
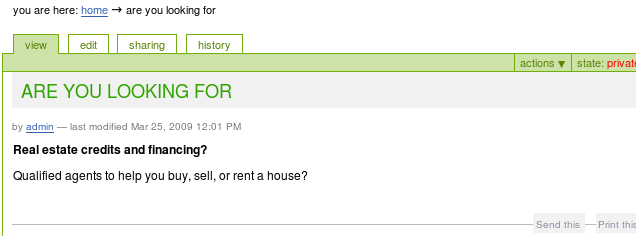
4. How to change site slogan

Slogan in only displayed on the front page of Estate Modern theme site. You can change site slogan to your own, to do it - edit the document ARE YOU LOOKING FOR (with slogan shortname), located in the site root. Slogan first line is taken from Title, the second one - from Description, and the third one - from Body Text field of the ARE YOU LOOKING FOR page.

5. How to edit Telephone Number
Estate Modern Theme can have telephone number displayed. Telephone number has different look for front page and inner pages:
- Front page

- Inner page

Telephone number can be edited on Telephone number (shortname telephone-number) page, located in the site root. To have a shadow effect, write the same number in both Description and Body Text fields.

6. How to set up Site actions and Personal Tools / Personal Bar
- Site actions

You can add/remove/rename site actions items via ZMI. Go to portal_actions -> site_actions. Add new CMF Action, give it a certain ID. Go to this newly created tab and fill in its title, description, URL (Expression) of the document, the item is linked to. It should be typed in string format: $portal_url/my-short-name-of-document.
- Personal Tools / Personal Bar

You can add/remove/rename personal tools items via ZMI. Go to portal_actions -> user. Add new CMF Action, give it a certain ID. Go to this newly created tab and fill in its title, description, URL (Expression) of the document, the item is linked to. It should be typed in string format: $portal_url/my-short-name-of-document.
7. Estate Modern Plone Theme portlets
- Static Text portlet

Static text portlet Inquire Now was added. This portlet includes links to Buying and Selling property forms. Portlet List style is used to display different listing bullets.
- Our Best Proposal portlet

Portlet's title comes from Our best proposal (shortname best-proposal) folder title. Our best proposal folder contains an image house.jpg (width: 155px, height 74px), that is displayed in the portlet. There is also our best proposal page, with the information displayed in the portlet. Page format should be preserved as long as you want to have a correct view of the portlet. All portlet area is clickable like a link.
- Bottom portlets



Second-column portlets are placed at the bottom of the content area. There are three theme default portlets placed below site content area. Content for these portlets is taken from three folders Residential Property, Credit Problems?, and Commercial Property, located in the site root. Each of these three folders contains a page and an image (estateimage.jpg). Image serves as a background for the portlet. Page title is a title of the portlet. Page description (if available) is displayed in the portlet main area. Page body text is displayed at the bottom of the portlet, it is a link by default. It is possible to add default Plone portlets below these three bottom portlets. Then default portlet width will be taken from base_properties -> columnTwoWidth property.
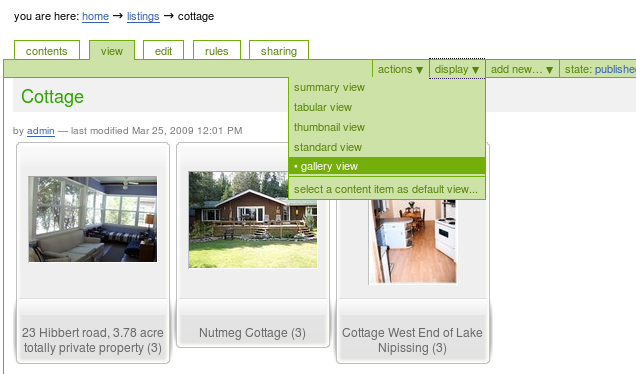
8. Gallery view
Special gallery view was designed for Estate Modern Plone Theme. It allows you to display your property images in a nice manner. Image title is displayed above the image. It can be several lines long. Despite image title size, image row is justified by the bottom margin.
Select Gallery View to have your gallery displayed in the way described above.

9. How to edit footer
- Go to ZMI (add /manage to site URL) and select portal_view_customizations (Manages view customizations)
- Select plone.footer (plone.app.layout.viewlets.interfaces.IPortalFooter) in the right main area and press Customize button
- In the opened HTML window, make necessary edits, and save your changes.
- Get back to Plone site, reload the page to see your changes applied.
