What is qPloneSkinDump?
Idea and purpose of product development
From the early versions of Plone I was developing custom styles for Plone sites (custom Plone Skins) using general designer's approach. The development was done TTW. I had to go to the portal_skins tool, create custom skin layer, register it with portal skins properties, set the newly created skin in the ZMI. Then customizing needed css files, JavaScripts, page templates, altering some properties, adding images. These activities resulted in new appearance for the Plone site - custom plone skin. The more Plone skins were developed - the more clear was the need in file-system implementation of Plone skins, making them to be software that could be easily deployable and independent from the content. I will try to highlight positives and negatives of TTW skinning compared to file-system-product skinning from designer's point of view.
Why I prefer TTW over file-system-based Plone skin development?
Under "skin developer" I mean is skin designer who implements the design into the Plone.
-
TTW more usable for skin developer
Designer do not need to be a developer to work TTW. It is much more simple to do not care about file-system product internal structure. Just customize CSS, templates, properties and see the result after browser refresh. -
Any Plone visualization can be obtained from TTW Plone skin development
The TTW approach is very convenient and all-sufficient for achieving any visual representation and dynamic behavior of Plone IMHO. I can't see any restrictions. -
TTW is the only choice when skin developer has limited access to the file system
What are the disadvantages of TTW approach for Plone skin development?
-
Reproducibility, smaller installation time and less deployment efforts
After Plone skin is developed on a local PC, there is the need to do many single steps to install the skin on the remote server. Sometimes you need to affect some portal settings: general settings, navigation settings, portlet settings, etc... When you install the skin on the remote server you need to redo all those steps for skin to function correctly. -
How to track skin changes properly?
Sometimes you do changes in Plone skin, you may do changes quite often, Plone skin is different after every single change. What happens when you need to rollback to some earlier version and go on from that point? This is solved with Version Control System involved in development of file-system plone skin product. -
Performance
Very important thing is Plone skin performance. While Plone skin is developed by TTW it can't have such performance as file-system plone skin product have.
Plone Skin Dump
Generally speaking TTW approach is more usable for designers, file-system development is preferable for programmers. Both of them have advantages and disadvantages and have a right to exist. Here at Quintagroup we wanted to have advantages of both approaches. Solution would be oriented for a Plone designer's use... And have advantages of file-system product. As the result Plone Skin Dump product was developed.
How it works?
Implementation description with an example
Solution is very simple. In a few words: all plone skin development are TTW. When skinning finished custom Plone skin product is generated by Plone Skin Dump with simple click. Resulting file-system product is based on custom skin layer selected by designer.
As illustration let's take a look at Alternative Plone Skins initiative before and after Plone Skin Dump is available.
Before. Alternative Plone Skins were distributed as .zexp of the custom skin layer lately. Users could manually install the skin following some simple steps.
After. At the moment all the skins are offered as file-system Plone skin products generated by qPoneSkinDump.
History
Why new features were added
First few versions of Plone Skin Dump did not take into account any of custom portal settings. So if you did some changes like portlets add/move/replacement, changed navigation settings - the resulting Plone skin product did not do those changes on user side when installed, to fulfil this you need to add additional code manually to the resulting product. It is usual for a developer, but it is quite problematic for a designer. Therefore we wanted to add new features to the qPloneSkinDump to simplify work for a designer. Most claimed thing was ability to manage portlets. This feature was added to the product.
After Plone 2.1 release one more problem arose. Plone 2.1 has a great tools for a Plone designer - CSS and JavaScript registries that is a great step forward from the designer's point of view and we decided to add additional functionality to the qPloneSkinDump to incorporate management of registries in a new version of the product.
Current Features
version 0.5.3
- 1:1 transfer of custom skin layer from ZODB to file system
- Upon installation skin becomes default Plone skin
- Flexible portlets management
- CSS registry support
- Automatic uninstall of previously installed custom skin product that was generated by qPloneSkinDump
Installation
Installation procedure
Plone Skin Dump (qPloneSkinDump) is a product developed for Plone 2.1. Download Plone Skin Dump and follow install instructions in README.txt After the installation and Zope restart return to your Plone site, go to the Site Setup (/plone_control_panel). You will notice an additional link qPloneSkinDump Configuration in Add-on Product Configuration section (see the picture):

Basic Use. Filling required fields
Using Plone Skin Dump for basic skin product creation
Clicking the 'qPloneSkinDump' link will bring you to the qPloneSkinDump configlet page. When you finish filling the form press 'Save' button. File-system Plone skin product will be generated. You will find it next to other Plone products in '/Data/Products' directory. After Zope restart you can use your generated Plone skin product on any Plone 2.1 site. Just install it using Quick Installer or 'Add/Remove Products' in Plone Site Setup.
Below is information on filling required fields.
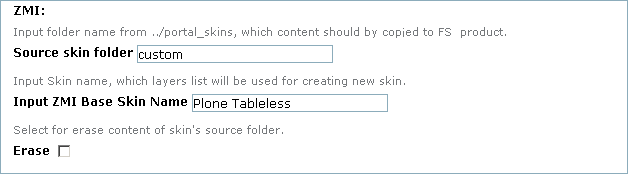
ZMI section

- Source skin folder
You developed your Plone skin. It is located into single layer of portal_skins tool. If it is 'custom' folder, you can leave default value. Or provide the one that contains your skin. For instance your skin is in 'MySkinLayer', put the 'MySkinLayer' in the field. - Input ZMI Base Skin Name
Provide the base skin that your skin is built upon in the field. Or leave default 'Plone Tableless'. Other possible value is 'Plone Default' that should be used if corresponding skin was used as base.
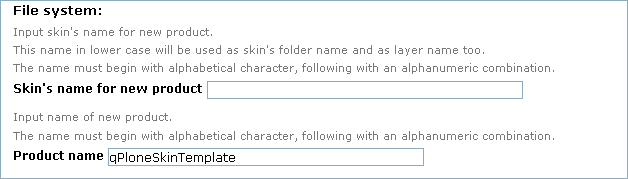
File system section

-
Skin's name for new product
This is the 'ID' of the skin layer which will be added to the user's Plone site after installing your generated product in it. Skin folder which contains all skin related files will have the same ID. Just make sure your ID is in lowercase, it starts from alphabetical character followed with alphanumeric combination. -
Product name
This is the 'ID' of your Plone skin product in the file system. This name will appear in the products listing in the 'Add/Remove products' page. Name may use lowercase and uppercase letters, should start with alphabetical character following with an alphanumeric combination.
Advanced Use. Portlets management
How to control portlets with generated Plone skin product
If you changed 'left_slots' or 'right_slots' in the general portal properties or/and developed new skin related portlets you would need to redo it in the Plone site where your product will be installed. Portlet management feature of qPloneSkinDump do it automatically on user's Plone site after your Plone skin product installation. Therefore if portlets definition of your skin differs from portlets definition of default Plone you may find it useful to read information on configuring portlet management feature below.
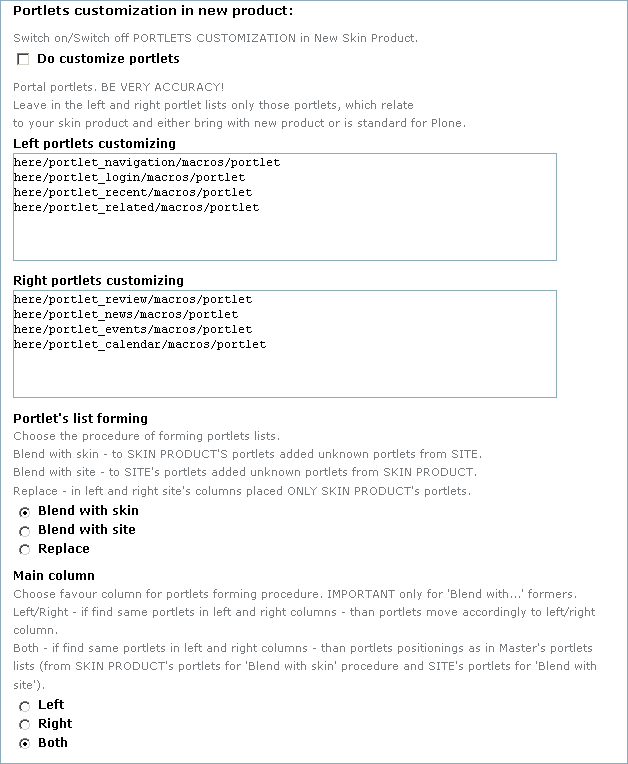
Portlets customization in new product

-
Do customize slots checkbox
Check this checkbox if you want to turn ON the portlets management feature. Other words checking this checkbox will allow your skin product to affect portlets definition for entire site on users Plone site. -
Left portlets customizing
Plone Skin Dump read left_slots property from your current site and show them in this field. Portlets list will be applied to the site where your Plone skin product will be installed. You can make corrections on your own. But generally there is no need to change portlets listing here. -
Right portlets customizing
qPloneSkinDump read right_slots property from your current site and show them in this field. Portlets list will be applied to the site where your Plone skin product will be installed. You can make corrections on your own. But generally there is no need to change portlets listing here. -
Portlet's list forming
Here you should choose the way portlets lists will appear on the site where your Plone skin product will be installed. There are three choices. First choice is used in most cases. If you unsure what option to choose let it be the 1-st choice.-
Blend with skin
Your portlets have priority. They will appear the first, after them all previously installed portlets on user's Plone site will be added. -
Blend with site
Portlets on user's Plone site have priority. They will appear the first, after them all portlets from your skin will be added. -
Replace
Portlets on user's Plone site will be rewritten with portlets defined in 'Left portlets customizing' and 'Right portlets customizing'
-
-
Main column
This setting is important for positioning of all Plone's default portlets. You choose here which column has a priority during portlet's list forming. If you unsure which option to choose left it to be 'Both' as it is set by default-
Left
It is possibly that you designed your skin to have some portlet (for example 'portlet_news') in left column, but Plone have this portlet in the right column by default. Where the portlet_news will be placed on user's Plone site with your Plone skin product installed?-
portlet will be placed in the left column
-
-
Right
It is possibly that you designed your skin to have some portlet (for example 'portlet_news') in left column, but Plone have this portlet in the right column by default. Where the portlet_news will be placed on user's Plone site with your Plone skin product installed?-
portlet will be placed in the right column
-
-
Both
If you set 'Both' it is important which option for portlet's list forming you have chosen previously.There are 2 choices:
-
you set 'Blend with skin' portlet's list forming
It is possibly that you designed your skin to have some portlet (for example 'portlet_news') in left column, but Plone have this portlet in the right column by default. Where the portlet_news will be placed on user's Plone site with your Plone skin product installed?-
portlet will be placed in the left column
-
-
you set 'Blend with site' portlet's list forming
It is possibly that you designed your skin to have some portlet (for example 'portlet_news') in left column, but Plone have this portlet in the right column by default. Where the portlet_news will be placed on user's Plone site with your Plone skin product installed?-
portlet will be placed in the right column
-
-
-
Advanced Use. Automatic features
What Plone Skin Dump do automatically without user input
Plone Skin Dump has 2 additional features that do not require your input during filling qPloneSkinDump configlet page.
-
CSS registry support
When you develop your skin you most probably affect site's CSS registry. You might add an additional CSS files there, turn on/off any existing CSS files. CSS registry settings on user's Plone site will be replaced with your CSS registry settings after skin product installation. -
Automatic uninstall of previously installed custom skin product that was generated by qPloneSkinDump
This feature was added to avoid conflict which may arise because of different portlets settings, different CSS registry settings for different Plone skin products. Therefore you can have only one Plone skin product (generated with qPloneSkinDump) installed at a time.
qPloneSkinDump. Developer's use
Why it could be useful for developers
Developer could find it convenient one-click generation the file-system product after customizing a number of templates, scripts in ZMI. Basic use of qPoneSkinDump allows developer to incorporate all customized stuff it a custom file-system product. Developers can affect the file system product as they need After product is generated.
As an alternative it is possible to generate an empty file-system product and work with generated custom product in usual developers way.
Coming soon features
Functionality to be added in next releases
-
JavaScript registry support
From my past experience it is quite rarely needed to have a custom JavaScript added to the site compare to need of custom CSS. Thats why JavaScript registry support was not added before. But we plan to add it to make qPloneSkinDump more functional and universal. -
Possibility to transfer content-types
It is quite often there is a need to transfer some Plone folders, documents, another content-types as a part of the skin. For example you created a document with some static text and created a static portlet to show the text of the document in it. User can change the document through the Plone and this document is a part of the skin. Future version of qPloneSkinDump should have a solution for this.
