You can add some customizations to the TinyMCE styles or even create new ones following simple instructions. Depending on your expertise, level of access and your theme’s specifics, there are several ways to do this:
- If you have access to ZMI use ploneCustom.css file.
- Use Diazo theming, if you have Diazo installed.
- If you have access to the file system - change your theme styles there.
Customizing ploneCustom.css file
First of all, you will need to access Zope Management Interface:
- Add /manage_main to your website’s URL and go to portal_css.
- Find ploneCustom.css, untick the box "Merging allowed?" and save changes.
- Then move to the portal_skins in ZMI.
- There choose either sunburst_styles or plone_styles.
- In the folder you will see ploneCustom.css file.
- Open it and click on the Customize button.
- Add title and code for the style you would like to add or change.
- Save changes.
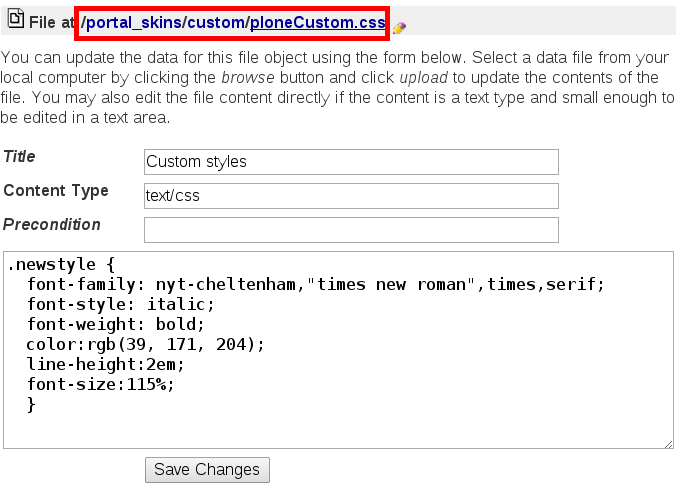
After customizing ploneCustom.css file you can find it in the portal_skins > custom folder.
Below you can see an example of the style named newstyle with several custom properties like color, font, size, etc.

Diazo theming
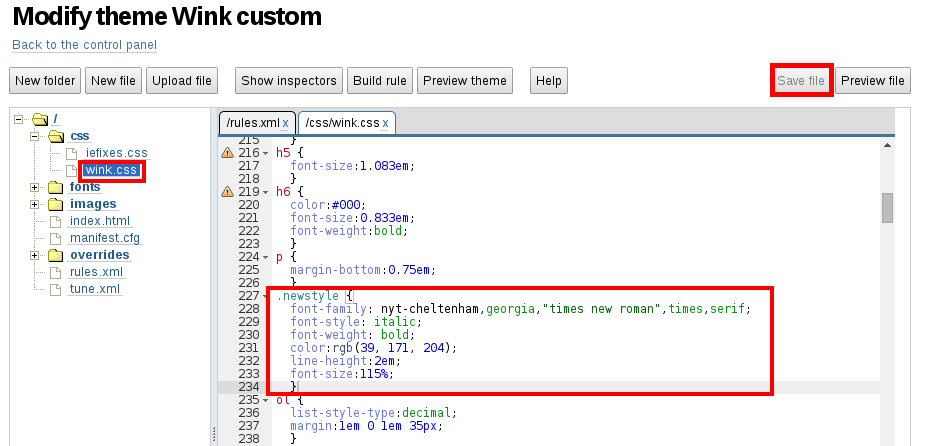
See detailed instructions on how to change CSS stylesheets in Diazo Plone Themes. You can modify your theme by adding new style code th the theme’s CSS file.

TinyMCE settings
Regardless the way you’ve added new style you have to insert it into the TinyMCE editing panel.
- Go to Site Setup of your website.
- Find TinyMCE Settings and go to Layout tab.
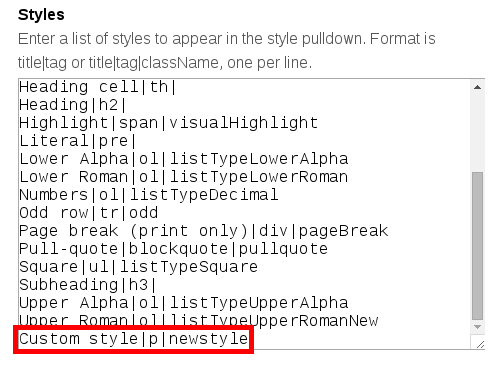
- There find Styles list and enter your new styles one per line.
- Save new settings.
Below you can see an example, where Custom style is the title of style that you will see using TinyMCE editor; p - tag to which style would be applied; newstyle - name of style you added to CSS file.

Then return to ZMI and navigate to portal_css. To make sure that new styles are working properly you will need to use Development mode. This way stylesheets will not be merged to composites, and caching and compression of CSS will be disabled. Tick the box near the Development mode option in the top of portal_css page. Click Save. Untick the box and save settings again.
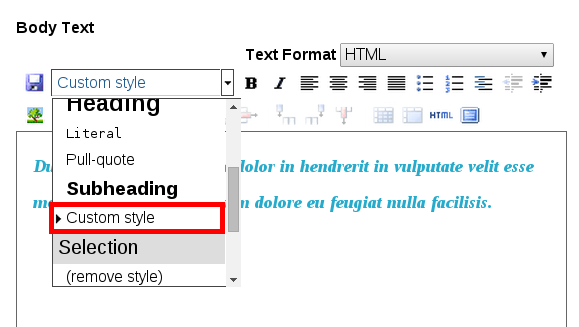
After this your new style is ready for use. Go to editing any page and you will see it among available styles in dropdown menu.

Customize styles in TinyMCE editor and add fresh touch to your Plone website.
