 It goes without saying, that for a front-end developer, who has been coding for years, there is no need to explain each aspect of these two frameworks. For them, everything is clear as daylight. But, wait, what about those who are only cutting their teeth on it?
It goes without saying, that for a front-end developer, who has been coding for years, there is no need to explain each aspect of these two frameworks. For them, everything is clear as daylight. But, wait, what about those who are only cutting their teeth on it?
In order to not to muddy the water and get you confused by our subjective views, we present only cold facts, cold data, cold numbers.
Get on the board and let’s start!
REACT OR VUE? THAT’S THE QUESTION
Each day, hundreds and thousands of sites are being built with two commonly used JavaScript libraries: React and Vue. Each one has its peculiarities and unique features, that make it useful depending on your business purposes and needs. Just a short historical background for you to know the origins of the two frameworks.
Vue, which is widely known as Vue.js, was developed and introduced by Evan You, former Google employee. Being inspired by Angular and React, Evan decided to borrow some peculiarities that he liked the most and create something simple and easy to code with. The latest version, 2.6.10, was released on March, 20, 2019. Nowadays, it is one of the most preferred frameworks among open source contributors. Vue.js framework, however, may take pride in its young age, as it has a lot to show to developers to deserve their admiration.
Speaking of React, it has quite a big corporate backing represented by Facebook community. Every day, Facebook dedicated engineers make their effort to improve its library. Being operated under the MIT License, it is granted the status of an open source JavaScript library. React has gained its trust and popularity not only due to the fact that quite a lot of Facebook products and apps are coded in it, but also due to the number of advantages lying behind the framework.
WHAT WAY ARE REACT AND VUE ALIKE?
Before going to the part of differences between two frameworks, let’s define the core similarities.
- UTILIZATION OF A VIRTUAL DOM
One of the features that makes those two similar is the use of Virtual DOM. That is the feature that Evan likes most about React, so he probably would not have borne, if Vue had lacked it. With Virtual DOM, now there is no need to re-render a page each time, when the changes are introduced. Thus, it makes the performance of both libraries faster.
- A COMPONENT-BASED APPROACH
This option allows software engineers to reuse code, to integrate it and modify just as they wish. More than that, a component-based approach speeds up the UI development process. It also saves a designer’s time, since now they don’t have to draw the logo of the same company each time, when it’s needed. They can simply use already made assets.
- FOCUS ON THE CORE LIBRARY
Both React and Vue lay emphasis on the view library, while leaving such processes as routing, advance state management and so on to other companion libraries.
Obviously, it does not make any sense for both libraries to exist, if they have identical features and characteristics. So, now it’s time to identify the distinction between the two libraries.
DISTINGUISHING FEATURES
To determine differences between two JavaScript frameworks, we need to look at them through the prism of flexibility, documentation, code style, career prospects and popularity.
FLEXIBILITY
Flexibility is one of the aspects that makes React popular among other frameworks. On the contrary to Vue.js, which has its Server Renderer, Vuex responsible for state management, Vue Router for routing, React does not have official items for routing, state management etc, which can be quite a pain if you are a rookie developer. For professionals, instead, it turns out to be an advantage. Due to its flexibility, which is 40% higher compared to Vue, you can incorporate a third-party solution, stretch application and leverage your knowledge to include different options. Beside that, you have a wide range of libraries and tools to scale up and down your application and modify it to your specific requirements.
DOCUMENTATION
From the point of view of documentation, React seems to be giving way to Vue. One of the main features, why front-end developers might like Vue is its clear and simple documentation. Therefore, for most newcomers such a concise and to the point documentation package may become one of the reasons to start using Vue.js.
CODE STYLE
When it comes to React, it uses JSX, the extension for JavaScript, as a means of writing HTML. For a beginner, this may cause some difficulties, because it requires a certain level of practice and knowledge.
Vue.js, on the other hand, make the division between HTML, JavaScript and CSS as of traditional coding styles when developing web applications.
CAREER PROSPECTS AND POPULARITY
As far as, React is considered to have struck root in the world of JavaScript. No wonder there is such a demand for react developers in the market.
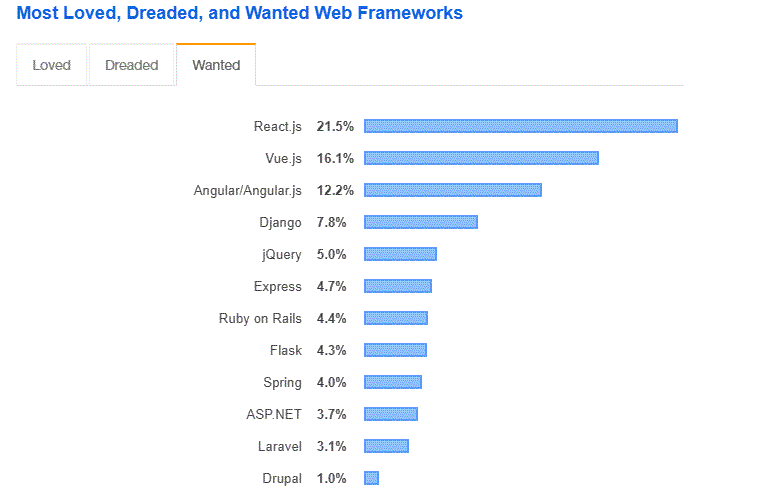
Stack Overflow has surveyed about 90 000 software developers about trends, their preferences, their favourite tools. The survey is known as one of the most comprehensive surveys, where both back-end and front-end developers, beginners and professionals, are being asked to evaluate platforms, technologies, coding, databases, web frameworks, libraries and many more.
The respondents have singled out top 12 most wanted web frameworks as of today. What you are going to find out in a few seconds is just more proof that React and Vue are the most loved and wanted libraries in the market of front-end development.
Among all surveyed, 21,5% have cast their votes for React and 16,1% have given their votes in favor of Vue.js.

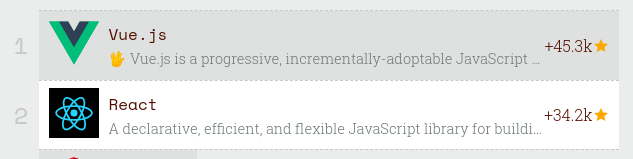
Wait, here goes the most interesting part. All the popularity that React gained among developers can be explained by its long presence in the market compared to Vue.js. In 2018, Vue.js has knocked out React framework by getting 45,3K stars on GitHub, 11,1K higher than React.

CONCLUSION
Generally, a framework you choose should cater to the needs of your business. If you are taking the development of complex solutions, big projects, then,probably, you better choose React, which allows you to tackle such tasks due to its bigger number of libraries and tools. More than that, if you plan to extend your application functionality in the future and provide it with support - that is one more reason to pick React.
In case, you want to save money for later big projects and build application as fast as possible - Vue.js is a perfect fit for that. In addition to this, a smaller number of plugins facilitates the performance of the solution.
We, as a software development company, know how to build solutions of various degrees of complexity. Besides that, Quintagroup also offers consultation services, so if you have any questions or hesitations, let us know and we’ll try to come up with the best solution possible.
