The process of creating tests is easier with test automation frameworks. These systems are collections of scripts for specific programming languages. Built-in features that can be used constantly, simplify test execution and maintenance.
With automated test structures, software project participants can produce good-quality code much faster than with test scripts alone, and much quicker than with the manual testing process. A framework also simplifies it for teammates to get up to pace while familiarizing themselves with the script. The testing team can be hopeful about fault identification prior to deployment with an arsenal of component and integration testings, test automation structures, letting them focus on traditional discovery and achieve good quality assurance.
Selenium and Cypress are the two most popular automated test frameworks. WebDriver, IDE, and Grid are all Selenium tools that help expedite web app testing. Cypress Test Runner is a JavaScript-based structure launched in a browser together with any web app.
Let's get acquainted with the reasons why a testing team chooses one framework over the other, as well as the discrepancies in the tools' usage.
If you have any questions, suggestions, or requests, you can always contact Quintagroup. Moreover, we can provide testers who are well-qualified in test automation in a short time and with great future success for your project.
The Main Objectives of Cypress Web Automation
Cypress is a cutting-edge front-end testing tool built entirely in JavaScript. Its goal is to help devs and QA engineers overcome the challenges they face when testing apps. Cypress is a handy browser-based tool that manipulates documents using a unique Document Object Model method. Cypress also provides a unique interactive test runner that automates the execution of all tests.
Cypress is written in Node.js and is available as an npm module. It uses JavaScript to write tests because it is based on Node.js. Any application that works in a browser can be tested with Cypress, and the testing can be automated.

The advantages of Cypress:
- While executing tests, the Cypress framework takes screenshots. This enables QAs or devs to monitor commands in the Log and understand the current progress.
- Spies, Stubs, and Clocks can be used by programmers and testers to verify and influence the behavior of backend reactions, functions, and timers.
- It is conceivable that a front-end developer can easily use Cypress as a test automation tool.
- There is no need to include explicit or implicit wait commands in test scripts. Cypress waits for commands and statements automatically.
- Tests run with Cypress acquire no network lag or messiness because they are run inside the web browser and have a total view of everything that is occurring in the app synchronously. It even recognizes when a component is loading and waits for it to finish.
- Cypress Dashboard's complex and user-friendly UI displays every small detail of test execution, including statements, page loads, network requests, stubs, spies, etc. The Dashboard doesn’t come for free, though.
- Before going ahead, the fully automated scrolling ensures that a component is visible.
- Previously, Cypress only endorsed Chrome testing. It now supports Firefox and Edge browsers, thanks to recent features.
Cypress's Drawbacks
- Cypress cannot be used to run multiple browsers simultaneously.
- For the creation of test cases, Cypress only endorses JavaScript.
- There is no assistance for multiple tabs.
- API testing is impossible with Cypress as this tool doesn’t allow it.
- A paid subscription is required to access such function as parallelization.
- Currently, Cypress does not facilitate web browsers such as Safari and Internet Explorer.
- Using Cypress, you can’t redirect one domain to another domain.
- Backing for iFrames is restricted.
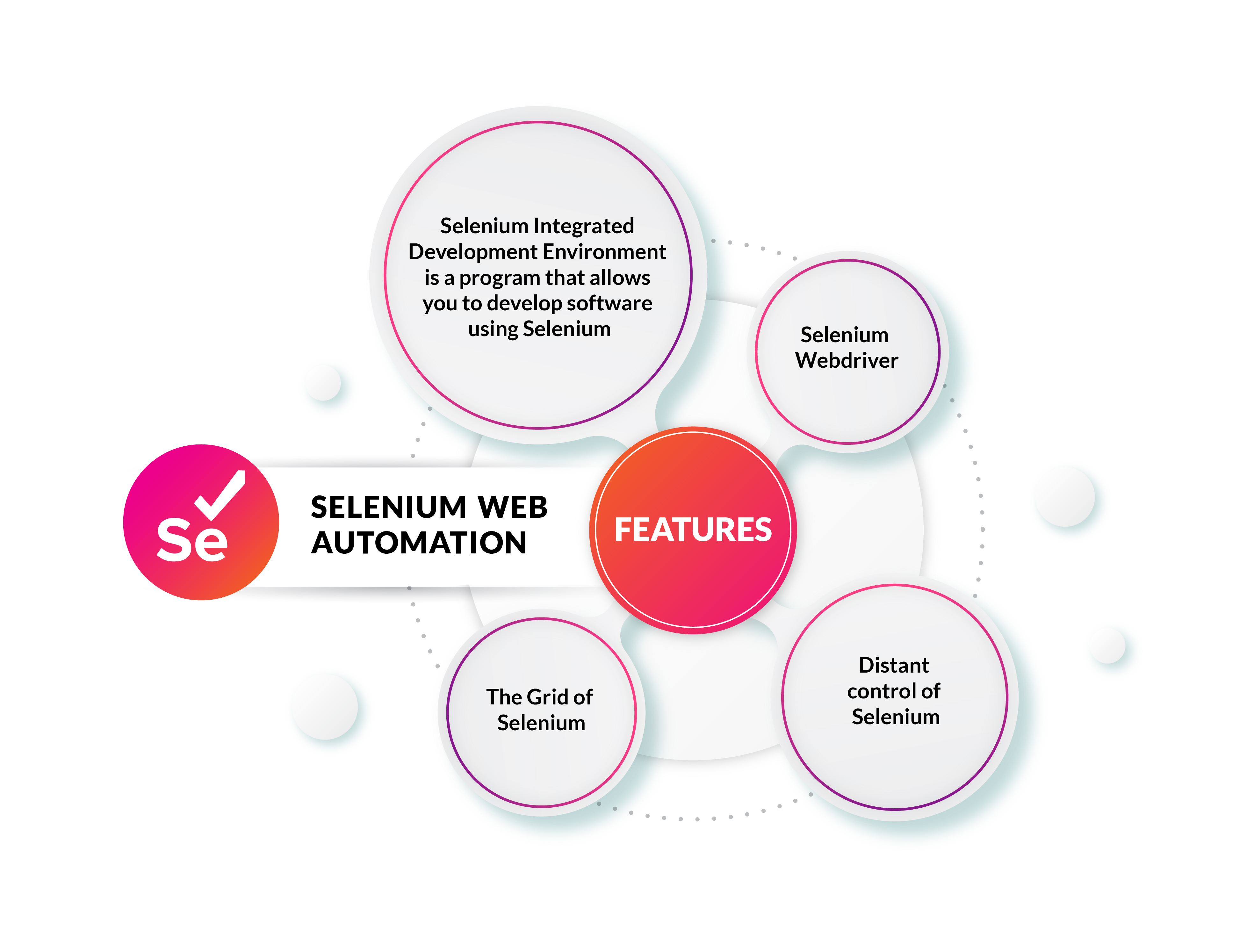
Selenium Web Automation: Features

Selenium is a common automated testing tool for automating internet browsers. For more than a decade, this expansive instrument has been a top choice among testing teams.
Testers can use the Selenium WebDriver archive and a language-based framework to expedite test cases for the requested browser. Before you begin automating your browser, you must first install a suitable driver.
Programmers and Testers also have the option of using their preferred coding language. Ruby, Python, Java, and other languages have been accepted by Selenium devs.
Selenium Integrated Development Environment is a program that allows you to develop software using Selenium.
On the browser, users' activities and orders are recorded and played back.
Selenium Webdriver
To program the browser's behavior.
Distant control of Selenium.
It's a server that facilitates the interaction of Selenium commands with the browser.
The Grid of Selenium.
Selenium grid, for example, can run automated tests on multiple hardware or software computers at the same time, which is useful for distributed and parallel testing.
Selenium's Major Benefits:
- Selenium is a free test automation tool, accessible to everyone.
- It allows parallel test execution for expedited test runs.
- Equipped with a variety of operating systems, including Windows, Linux, Unix, and Mac.
- Selenium allows efficient API testing.
- Allows testers to use any coding language they want, including Java, Ruby, Python, and others.
- Selenium WebDriver has a thriving and increasing Selenium ecosystem because it has been in use for so long.
- Safari, Chrome, Firefox, and other contemporary web browsers are all suitable.
- Clear and precise APIs are available.
- Simultaneous testing in Selenium can be done using a combo of Selenium and cloud-testing instruments like Lambda Test. It can lead to reduced testing time, increased cost-effectiveness, improved test coverage, and much more.
Selenium's Drawbacks:
- There is no established command for generating findings automatically.
- You need to include explicit or implicit wait commands to manage page or component load.
- It takes time to create test cases and scenarios.
- When compared to Cypress, it's more difficult to implement a test plan because of the environment.
- Selenium codes are run outside the browser. As a result, the runtime may be longer than with the Cypress structure.
- Selenium is a popular tool for UI testing, but it has disadvantages when it comes to testing images.
Cypress vs. Selenium: What's the Difference?
| Cypress | Selenium |
|
|
Cypress IRC differs from Selenium RC in that it can operate within the browser and perform unit and parallel testing (for an extra fee), among other things. However, you might find yourself needing to go beyond JavaScript on a regular basis.
Cypress and Selenium's Target Market
The core audience for automated testing is determined by the goal of the automated testing; for example, if the goal is to automate unit, integration, and end-to-end testing, Cypress is the only option, and Cypress users enclose both programmers and quality assurance personnel.
However, if the goal is to simply test the app's User Interface and capabilities in an internet browser, Selenium is a perfect idea.
The only disadvantage of using a Cypress is that it is entirely based on JavaScript, it might seem challenging for testers to understand because most testers are familiar with coding languages, not scripting languages.
Is Cypress Going to Take the Place of Selenium?
It's hard to ascertain whether Cypress will substitute Selenium because the second one is an old tool that is really common among testers and is steadily developing its capabilities.
Cypress suits programmers who want to computerize unit and integration testing.
Cypress is a useful platform for (Application Programming Interface) API testing, which Selenium does not allow.
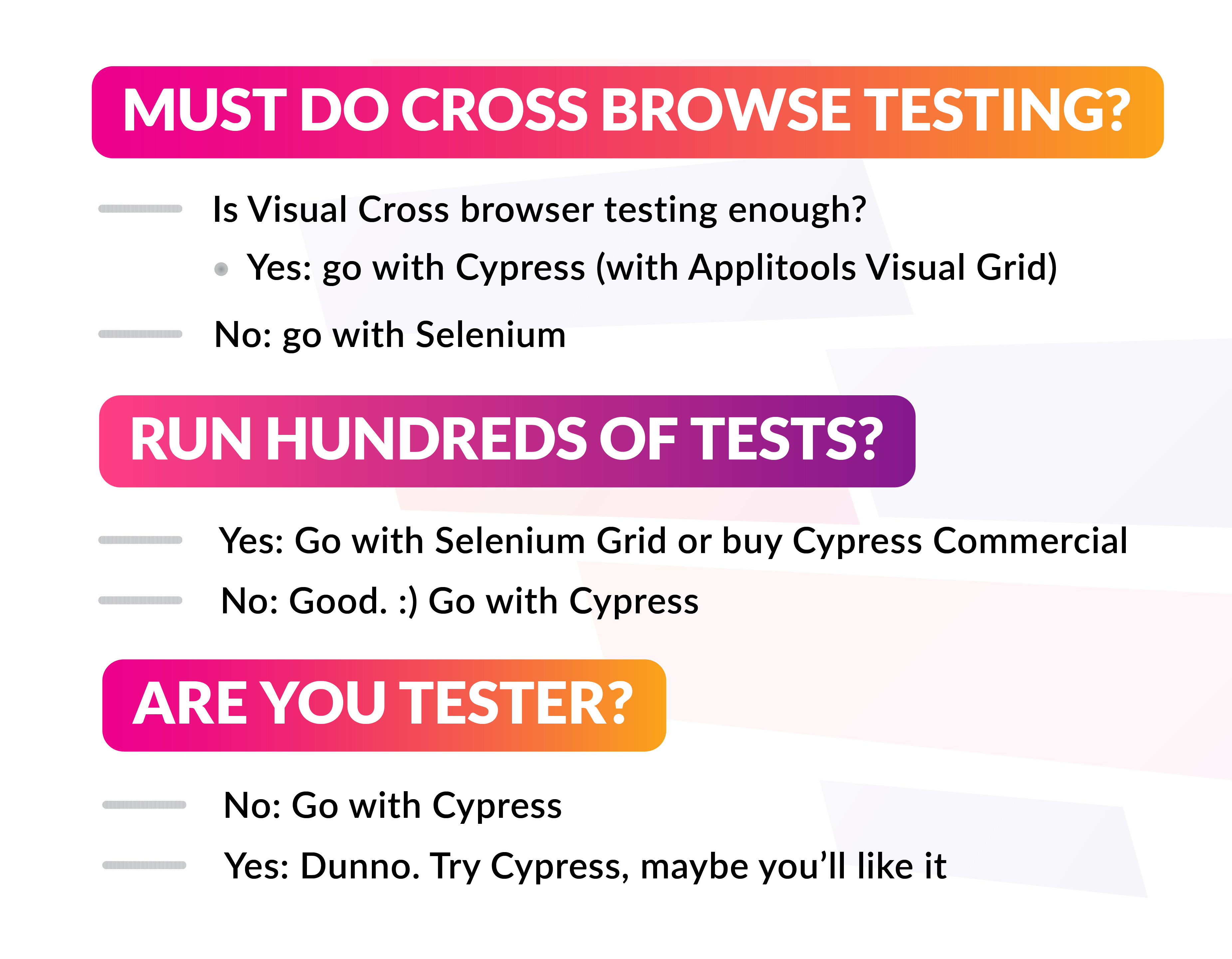
Selenium is the right alternative for cross-browser testing, it endorses almost every browser, whereas Cypress appears to support only Chrome.

Summary
Despite the fact that Selenium and Cypress are both created for browser testing automation, their structure and types of conducting are vastly different. Cypress is not only a substitute for Selenium, but it's also an excellent method for teaching developers about automated testing. Cypress is one of the most quickly evolving automation tools because of this. Selenium, on the other hand, is a more all-purpose tool with a wider audience in mind.
Simply put, one must consider the benefits and drawbacks of each option before selecting an automation tool. We advise you to spend a few days automating a few test cases using a cloud-based system like BrowserStack, which supports Cypress and Selenium.
Given the various distinctions between Selenium and Cypress, it is suggested that you select a platform that fulfills your task objectives, proficiencies, and other factors. Consider the long-term implications of your decision and select the best tool for the project!
Send us a request if you're hoping for an easy and not expensive way to perform quality assurance on your tech product, or if you'd like individualized testing strategy advice from experts in the field.
