Naturally, one of the most important tasks of a web page is to deliver necessary information to the users. Information, or content, displayed on each page should be structured in a way that would attract people, appear to be useful and easily perceived by both mind and our eyes. The last criterion, visual characteristics, however poorly important it might seem, actually accounts for both ease of perception and attractive look of the web page. Usually the information you want to display is preliminary prepared by the experts in the sphere and very often these people do not have a single clue about the complex procedure of adding content to the web page. Quite often the information is prepared in Microsoft Office Word or other Writers (also open source-based), and then the IT-specialists have to break their necks over solving the problems of copying the information onto a web page. Plone suggests a few solutions to copying desirable content (in text format) from Microsoft Office Word to your web page.
This tutorial is therefore aimed at observing the main problems that might appear and the ways to successfully cope with them.
NB! The tutorial is based on Plone 4.0 and the default TinyMCE text editor (type of WYSIWYG - What You See Is What You Get).
Problems and Solutions
Of course, the whole process of adding content starts from simply adding a new Page in the Add new drop-down menu of your default Plone website. Then you must fill in the Title field for your future web page, the Summary field can be either filled in or left blank as you wish. Then goes the Body text containing most of the information and, simultaneously, most of the problems with text formatting.
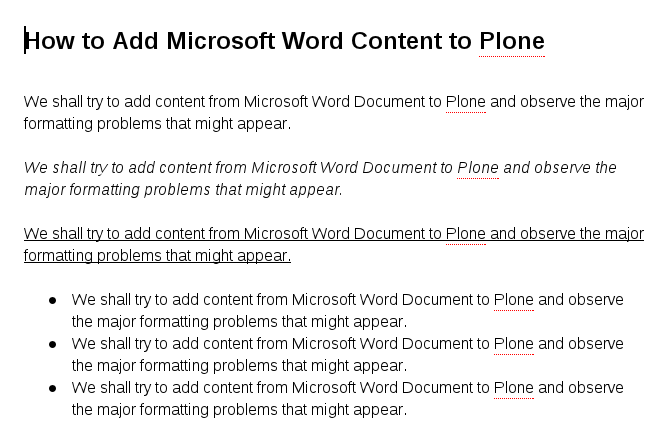
First of all, there are several ways of inserting content - you may either write directly in the Body text field (this is in case you are the main source of information) or copy text from a document (most frequently used secondary source). And it is the latter case that presupposes problematic issues. The amateur Plone user would simply copy the text from Word. BUT, let us have a closer look at what might happen in this case. So, we have the following Microsoft Word Document:

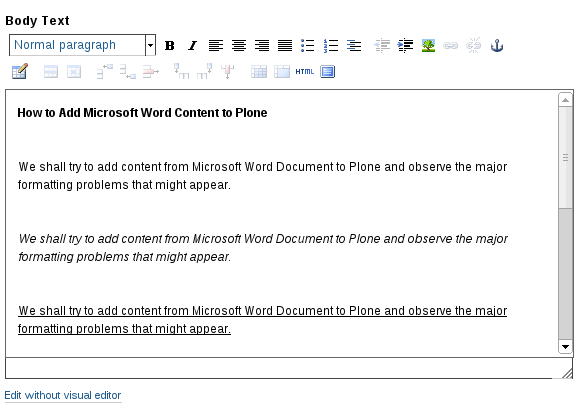
When simply copied to Plone Body text field, this is what happens:

Result: desirable text formatting (italics, bold type) is partially preserved, though additional paragraphs appear, so editing is required. When dealing with a small portion of text, this pasting mode is possible and could be easily enhanced. However, when dealing with a lot of content, you should take into consideration that this type of pasting might presuppose additions and omissions that could be later neglected during the editing stage. The editor (or content manager who inserts content to the Plone website) is a human being and could miss on some important points relying solely on the ‘intelligence’ of Plone configurations. You should therefore always REMEMBER that whichever parting mode you choose, editing stage is CRUCIAL and cannot be neglected.
Solution: there are two ways out that could improve the process of pasting-editing.
You may either edit the text by clicking the HTML button on the toolbar (in case you are well-versed in HTML code) or use the functions of the TinyMCE text editor applied in Plone 4.0 (type of multi-functional and user-friendly WYSIWYG editor - What You See Is What You Get).
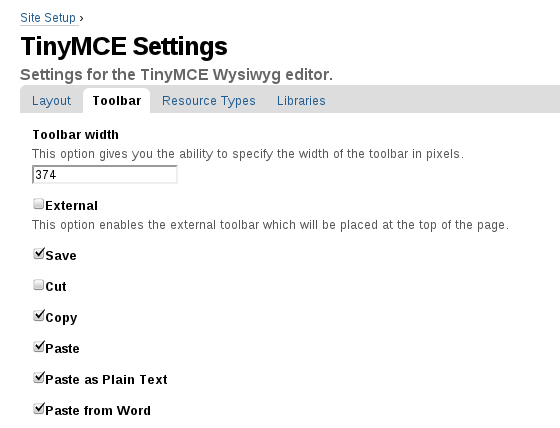
There are two buttons specifically designed for copying text - Paste as Plain Text and Paste from Word. However, they do not appear on the default TinyMCE toolbar. You should go to Site Setup configurations in the upper right corner under the user name drop-down menu. There under Plone Configuration title you will find TinyMCE Visual Editor option. By clicking on this active header, you will see several tags, among which Toolbar is what you actually need. You will see there the list of available icons appearing on your toolbar, and you have to activate Paste as Plain Text and Paste from Word buttons by ticking the boxes near them:

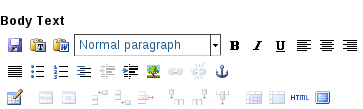
On activating these icons, your toolbar will have the following options:

Paste as Plain Text
If you wish to try pasting your text as plain text, you should click the Paste as Plain Text button on your toolbar (after you have successfully activated it). The following window appears:

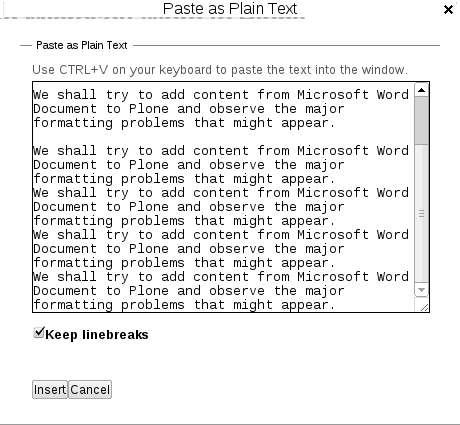
You paste the text into the window and click Insert button under it. When pasted as plain text, the content appears with no styles assigned to it. The only exception is line break. You can preserve this formatting by ticking option 'Keep linebreaks' before inserting text. Then content can be edited with the buttons similar to those applicable in Microsoft Word Documents (or any other type of writer):

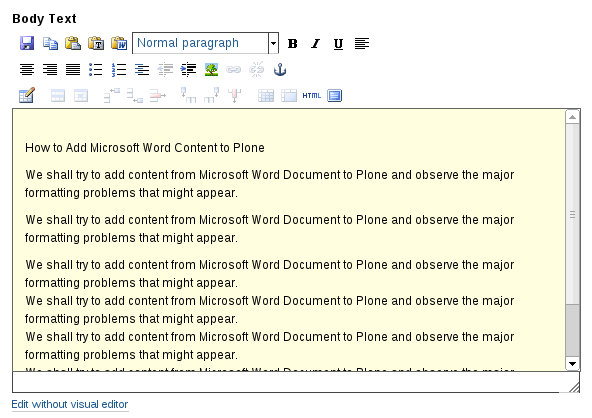
Result: all you get is a plain text with no styles assigned to it as you can observe on the following screenshot. This procedure is considered to be quite a reliable one, since the editor can control the formatting situation him/herself and assign all desirable styles to the plain text with the help of TinyMCE tools.

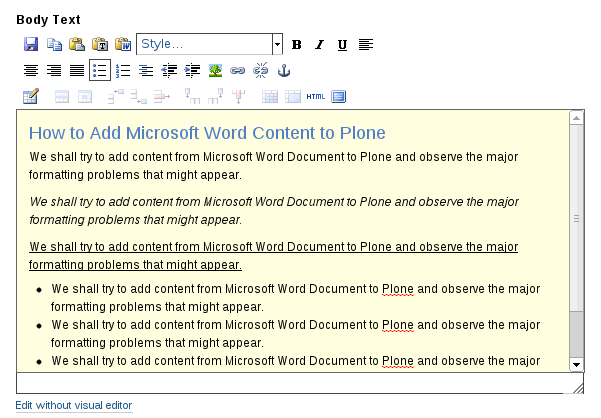
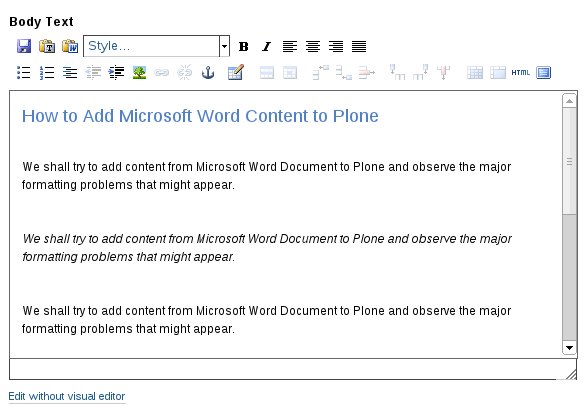
The editing stage after plain text is inserted is the easiest and the least time-consuming one. You can now add corresponding types and styles (italics, bold, ordered/unordered lists, links, images, etc.) to your page using the options available in the TinyMCE editor toolbar. In our case, we needed to have some text in italics, some - in bold, and we also needed unordered list. Our WYSIWYG editor does not demand highlighting certain portions of the text to make them italics, bold, etc., you can simply put the cursor on any area that needs formatting and then click the option you need. After the editing stage we received the following result:

Paste from Word
If you wish to try pasting your text from word, you should click the Paste from Word button on your toolbar (after you have successfully activated it). The following window appears:

When pasted from Word, the procedure is the following. You paste your text into the window and click Insert button under it.

Result: the pasted text preserves some of the original formatting styles (like header, italics type, unordered list), but adds new paragraphs and does not preserve underline style (as observed on our sample).

The outcome is, of course, far from perfect and requires additional editing to reach originally assigned formatting, but it could be easily edited with the tools available in the TinyMCE editor. It demands less formatting than with Paste as Plain Text option, because it preserves at least something, but you have to be very attentive in tracing the differences between original and received formatting.
Other
However, there’s one more solution to the problem with text pasting. You can also first copy the text into a simple notepad as the simplest text editor with no formatting, you will get a plain text and then you will be able to copy it to your Plone Body text window.
Irrespective of the pasting mode you choose, whenever you have finally achieved desirable visual display of your web page, do not forget to click Save button at the bottom of the page.
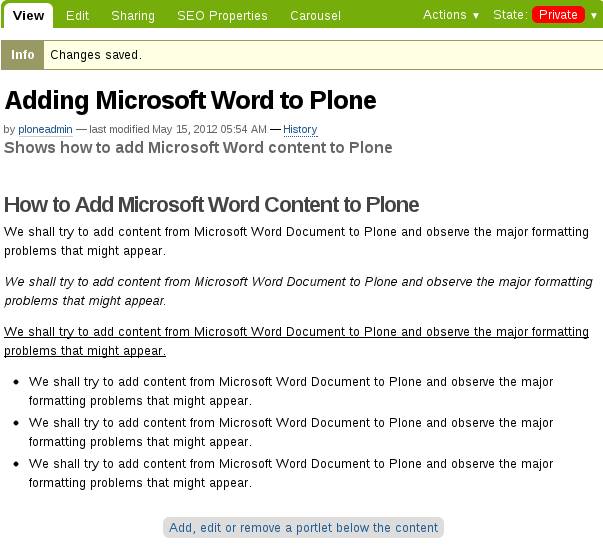
The web page with the content in our case looks the following way:

Hopefully, now you will have less problems pasting content from Microsoft Word to Plone. Good luck!
