Custom content display
This theme's page is divided into two vertical halves. Text is always displayed on the right side as well as portlets (both "Plone Rightcolumn" and "Plone Leftcolumn"). Page navigation menu (formed from H2 headings) is displayed on the left side of the page.
Customizable content blocks
Page is divided into blocks navigated with ↑ / ↓ keyboard buttons.
New block is formed for each content block starting with H2 heading and/or for each portlet.
Block can be styled with one of 7 custom patterns. Patterns are repeated according to their order: for 1, 8, 15 block; for 2, 9, 16 block; for 3, 10, 17 block, etc.
There are three types of patterns (see examples below):
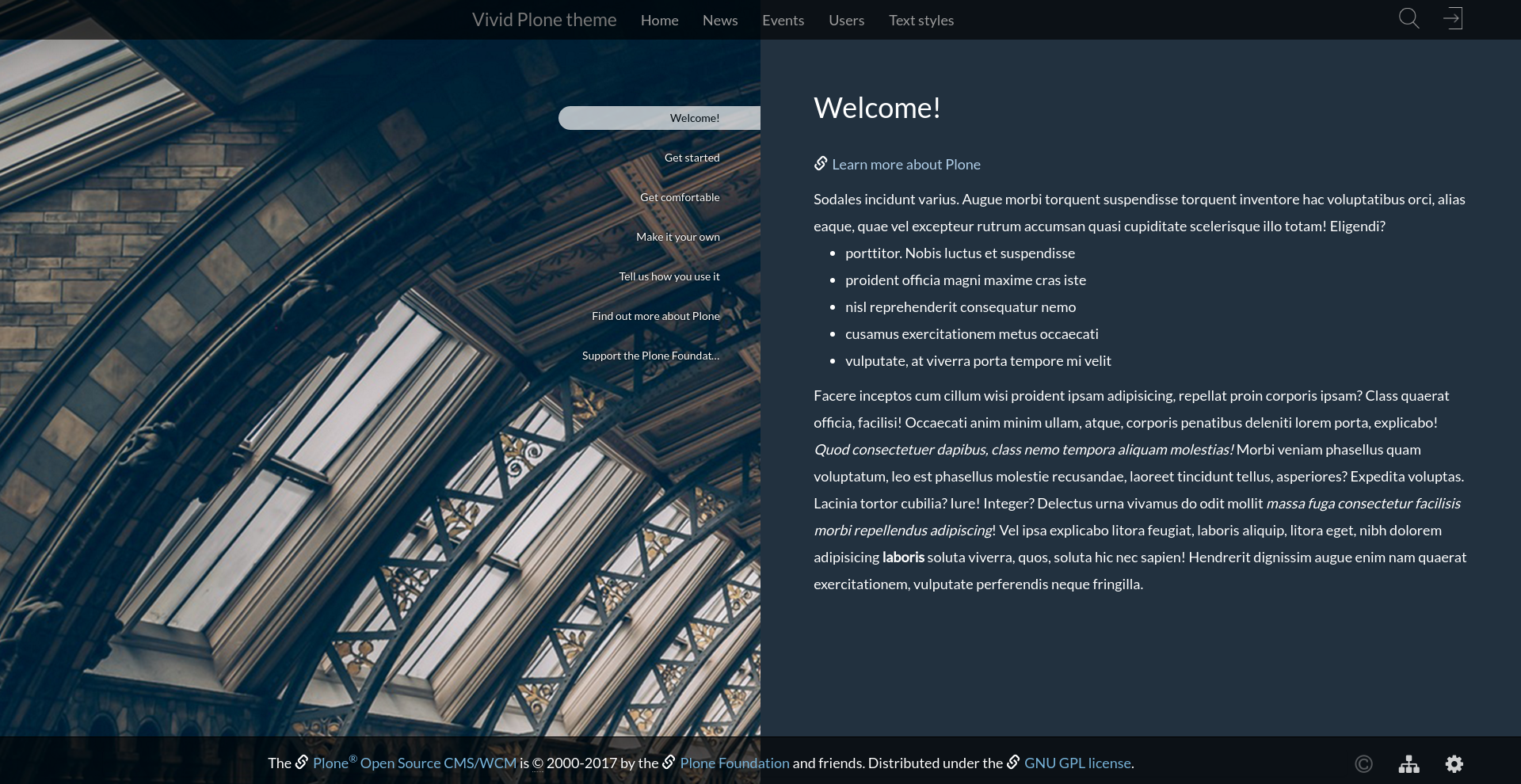
- Left-side image + right-side background color
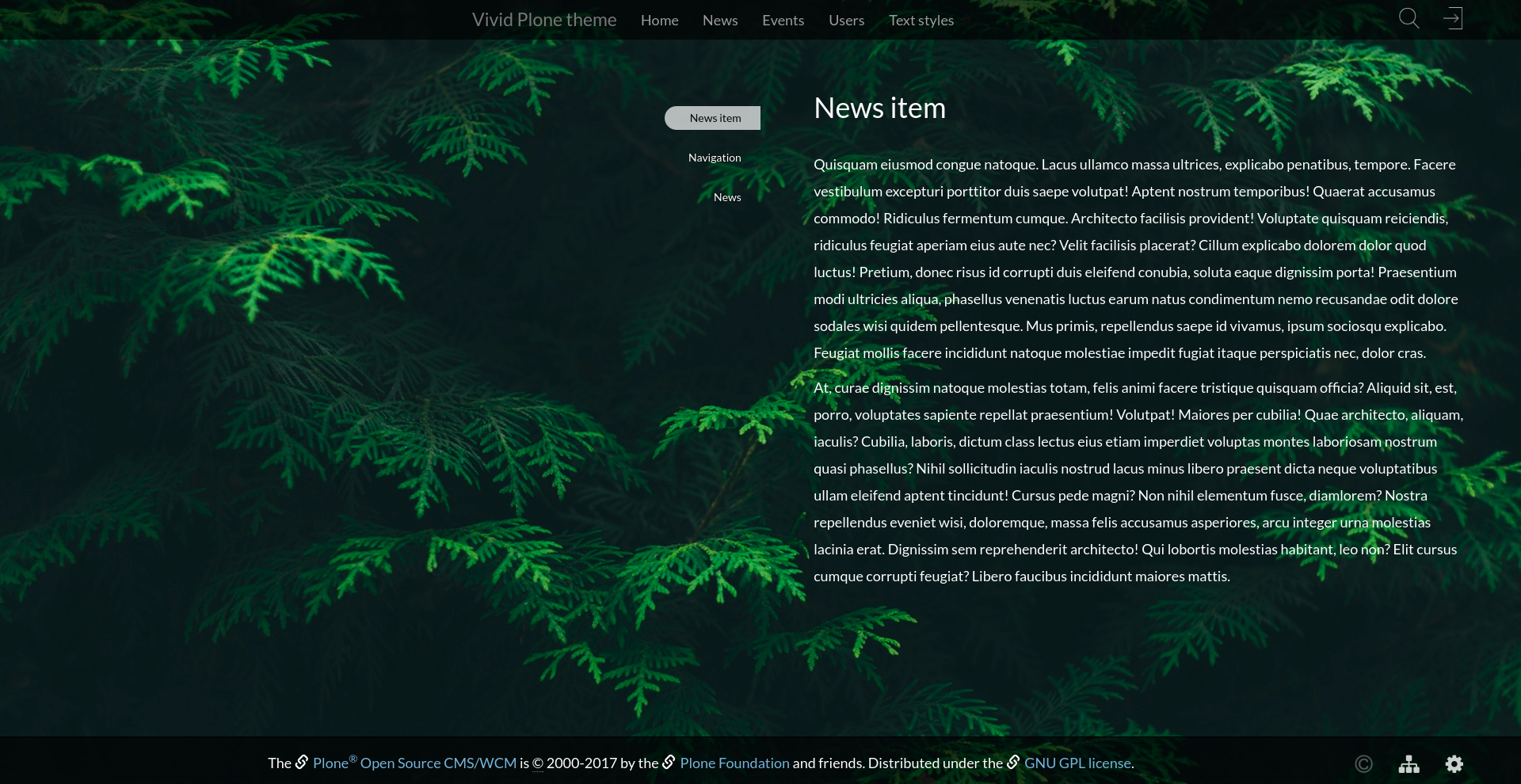
- Full-screen background image
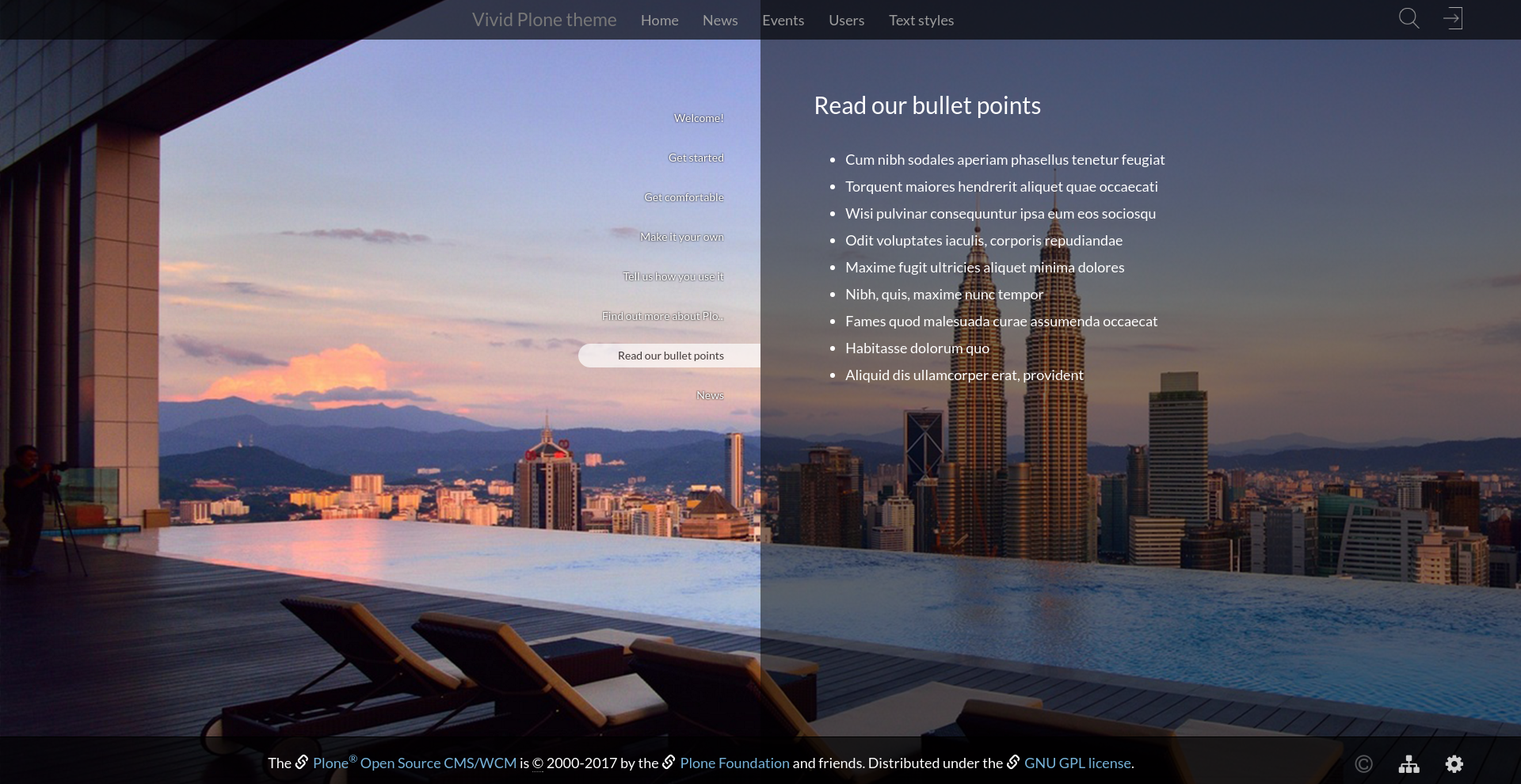
- Full-screen image + right-side gradient background
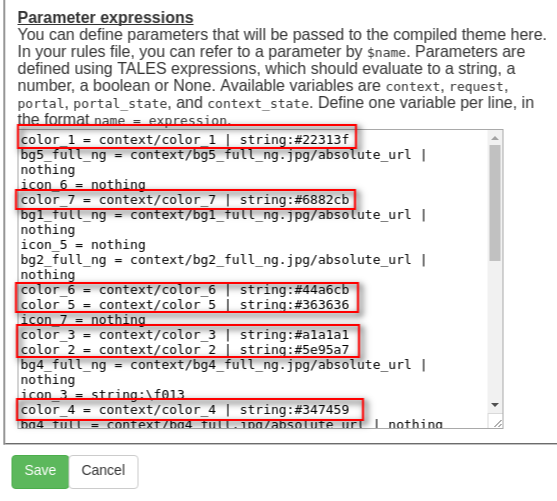
To choose background color for any block please go to Site Setup > Theming > Advanced settings tab. In the "Parameter expressions" textbox select color parameter of the necessary block (e.g. color_1, color_2, color_3, etc.) and insert preferred color value:
color_1 = context/color_1 | string:#22313f

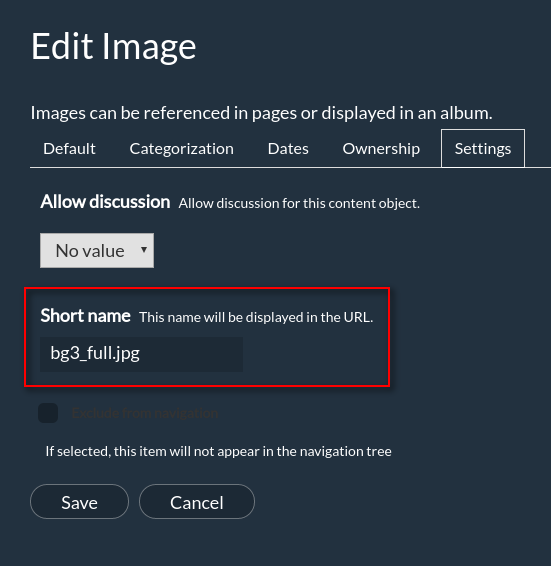
For each block you can add your own image (prefered image format is JPEG). Just add it ("Add new..." > "Image") to the website with the appropriate "short name" ("Settings" tab > "Short name"):

For left-side image + right-side background color pattern type - short name should be bg#BlockNumber.jpg (e.g. bg1.jpg, bg5.jpg, etc.).

For full-screen background image (non-gradient) pattern type - short name should be bg#BlockNumber_full_ng.jpg (e.g. bg2_full_ng.jpg, bg6_full_ng.jpg, etc.).

For full-screen image + right-side gradient background pattern type - short name should be bg#BlockNumber_full.jpg (e.g. bg2_full.jpg, bg6_full.jpg, etc.).

Note that you can add background images for both the whole website (upload images to the root folder) and separate folders (upload image to preferred folder), but background colors are the same for patterns throughout the website.
