Read the following tutorial and learn how you can create a carousel in Sliced Plone theme.
To add image carousel to Sliced diazo theme first you need to install the following Plone products:
Note that the newest release of quintagroup.slidertemplates (version 1.4 and higher) is suitable for Plone 5.
If you want to use it with Plone 4, please pin product’s version - 1.3.x (according to the latest release before 1.4 - e.g. 1.3.2) in your buildout:
[versions] quintagroup.slidertemplates = 1.3.2
For 1.3.x version details see Github.
Then go to Site Setup -> Add-ons and activate the above mentioned products.
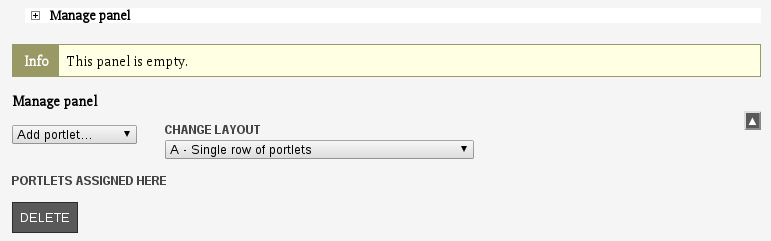
First of all, create a collection of images that should be displayed in carousel. Then you can create carousel for site's front page or any other site section. In any case, go to the desired location and click on the “Manage panels” link in the bottom of the page. Choose panel’s location and layout. For instance, if you want to add carousel to the homepage, then choose Portal top location and A layout.

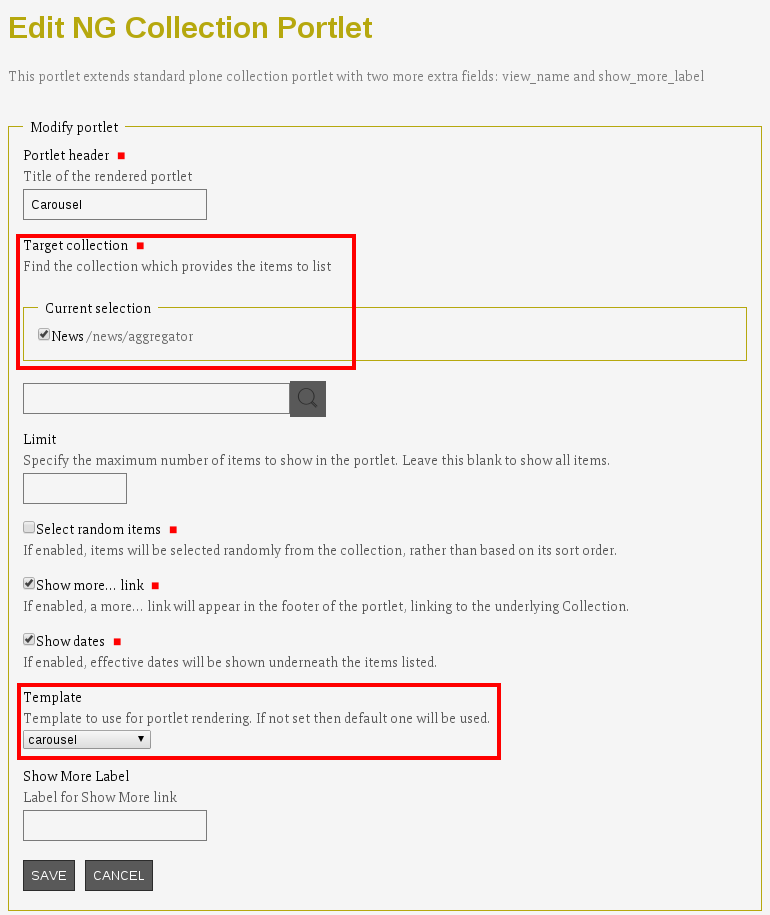
Choose NG Collection portlet from the “Add portlet…” drop down in the panel. In the edit form select collection of images you would like to use and choose template named “carousel”.

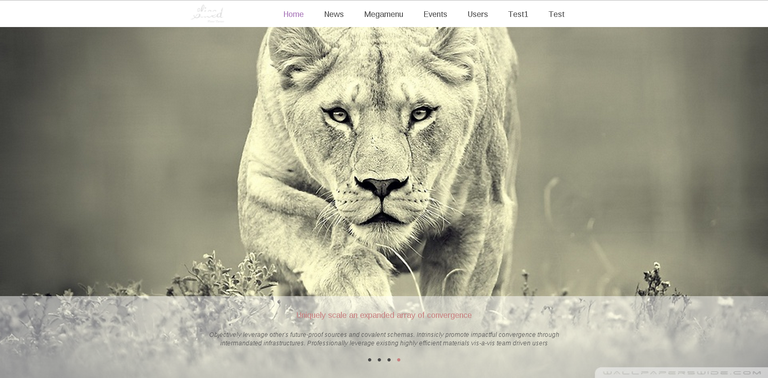
Now when you return to the homepage - you'll see new carousel.

Note that if you use mega drop down menu, you will still be able to add carousel for the main page. Firstly, create an empty panel in the Portal top and then add one more panel with carousel (following the instructions above).
