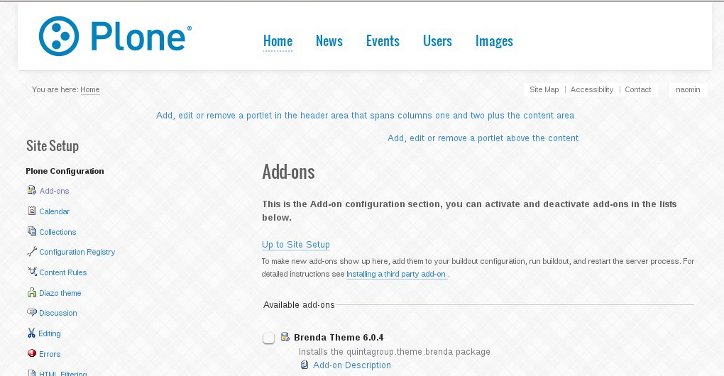
To add image carousel to Chaste Responsive Theme to be displayed on front and site inner pages - first you need to install Products.Carousel package and activate it via Site Setup -> Add-ons.

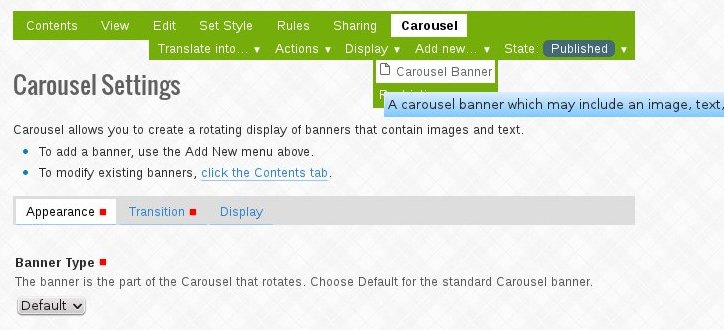
Now you can create carousel for site's front page or any other site section. In any case, go to the desired location and shift to Carousel tab. Here you can configure main carousel settings. This folder needs to be published so that its contained elements become visible, so, don't forget to do that. Now add new Carousel Banner:

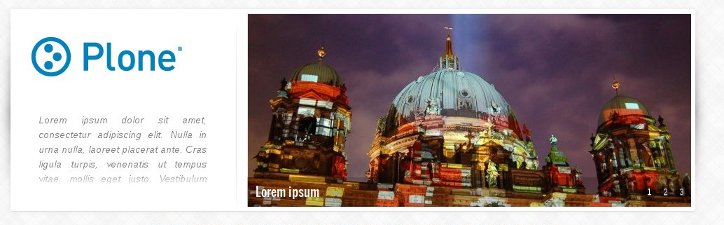
In the opened window - provide banner Title, it will be displayed instead of site slogan on this image and upload the new banner Image. You can also specify Link URL to make image linked to certain address. Chaste theme has different Carousel looks on the front page and site inner pages. On the front page, if you add an image and some text into Banner, the text will be displayed on the left side in italics just under the logo. If it is too long the last line to fit the space will be blurred. The recommended image dimensions are 634*276px.
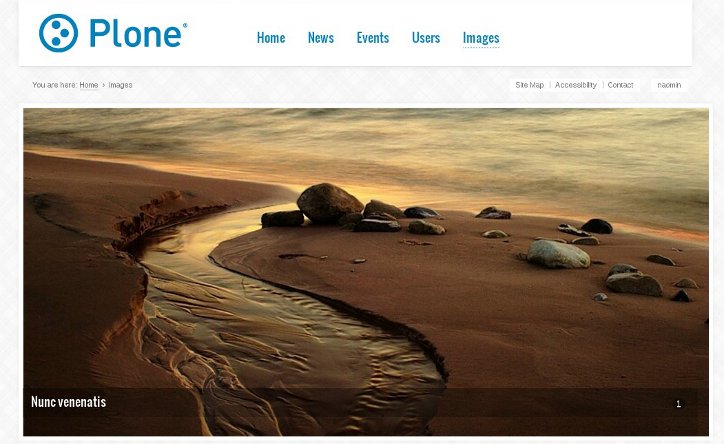
Now when you return to the home page - you'll see new top image with its title .

Now add more banners into Carousel Banner folder so that all banners are rotated.

On site inner pages the recommended image width is 966px. The text will be displayed at the very bottom of the banner.